強大的jQuery圖表套件-Highcharts
這幾天遇到一個需求,客戶需要一份統計資料+報表來觀察網站的狀況
並且貼了一份精美的prototype,其中有一張圖類似是:
看到的時候臉都囧了。
對Google真是又愛又恨阿,愛的是它的功能強大,恨的是如果客戶都想要怎麼辦!!
之前大部分報表都是用 ReportViewer 去做出來的,但是說老實話
這東西要客製化跟弄得美美的真的很麻煩 (也許是我學藝不精)
於是,突然想到好久以前曾經看到的一個jQuery套件 - “Highcharts”!!!
這套件真是十分的強大,而且網站文件之精美跟內容之豐富
讓我這個有閱讀文件障礙的人,都能輕易的上手。
(甚至看屬性命名跟開FireBug看一下結構就會改了)
而且只要是非商業性質(Non-commercial),就可以免費的使用,真是太棒了。
馬上簡單示範一下怎麼用
由於做報表麻煩的還是在於資料的蒐集以及整理,因此這邊示範的是利用ajax
由Server端丟出json型態的資料,餵給chart當作內容。
Server
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
//利用Ajax 向Server端要資料
//因為MVC有限制 GET 時不能丟出Json(需加JsonRequestBehavior.AllowGet)
//所以方便起見就用 POST 吧。
[HttpPost]
public ActionResult GetReportData()
{
ReportData data = new ReportData();
//由於資料內容不是此篇重點,因此我就取12筆亂數囉。
//以下的寫法是在 0~99 隨機取12個不重複的數字,很方便的寫法。
data.Category1 = Enumerable.Range(0, 100)
.OrderBy(p => Guid.NewGuid())
.Take(12).ToList();
data.Category2 = Enumerable.Range(0, 100)
.OrderBy(p => Guid.NewGuid())
.Take(12).ToList();
//用MVC內建的JsonResult丟回資料。
return Json(data);
}
}
//自訂一個類別,裡面有兩個List<int>的屬性,Category1跟Category2
//等等出來的報表會有兩條線
public class ReportData
{
public List<int> Category1 { get; set; }
public List<int> Category2 { get; set; }
}.ASPX
<%--偷懶就直接把JS寫在同一頁上 --%>
<%--載入jQuery跟Highcharts --%>
<script src="/Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="/Scripts/highcharts.js" type="text/javascript"></script>
<script type="text/javascript">
//下面範例大部分都是COPY官網上的範例
var chart;
jQuery(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'areaspline',
events: {
//圖表載入後執行GetReportData這個Function
load: GetReportData
}
},
title: {
text: 'HighCharts 使用 Demo'
},
//自訂X軸座標,也可以從Server塞資料進來
xAxis: {
categories: ["一月", "二月", "三月", "四月", "五月"
, "六月", "七月", "八月", "九月", "十月"
, "十一月", "十二月", ]
},
yAxis: {
title: {
text: '數量'
}
},
tooltip: {
formatter: function () {
//這地方有什麼資料可用可以開FireBug來看
//也可以從後端傳進來
return '類別1:' + this.points[0].y + '<br/>類別2:' + this.points[1].y;
},
shared: true,
crosshairs: true
},
//兩份資料,一開始都是空的
series: [{
name: '類別1',
data: [],
fillOpacity: 0.5
}, {
name: '類別2',
data: [],
fillOpacity: 0.4
}]
});
});
function GetReportData() {
$.ajax({
url: '<%=Url.Action("GetReportData") %>',
type: 'POST',
//成功之後,會收到Server端返回的資料,也就是自訂的型別ReportData
//有兩個屬性可以用
success: function (result) {
chart.series[0].setData(result.Category1);
chart.series[1].setData(result.Category2);
},
cache: false
});
}
</script>
<div id="container" class="highcharts-container" style="height:410px; margin: 0 2em; clear:both; min-width: 600px">
</div>
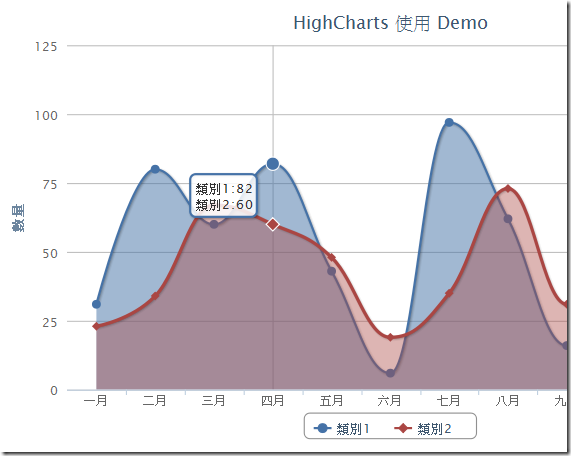
很簡單就完成了一份圖表,來看結果
是不是非常簡單又好看!!
有了這麼好用的套件,就可以多花點時間在處理資料上面,只要資料整理好丟出來
剩下的就靠Highcharts就有美美的報表了。
P.S 我自己的部落格上也用了這個套件做了一張簡單的統計報表,純粹練功用,
有興趣的可以到 http://www.codingroad.com/Report 這一頁來看看。