實作MetaWeblogAPI,用Windows Live Writer來編輯自己Blog的文章吧!
相信有在寫Blog的人,對於Windows Live Writer這個工具都不陌生。
因為除了編輯跟排版方便之外,一些貼圖與簡單的圖片編修都很方便
點部落也支援Windows Live Writer來發布文章,而我自己的blog之前一直
是用瀏覽器的編輯工具來發文的,雖然自己套了CKEditor,也做了許多小套件
來使用,但便利性還是不及Windows Live Writer來的好用。
來一張自己blog後台的圖片
因此過年的時候,打算替自己的Blog增添個新功能。就研究了一下如何支援WLW
沒想到出乎意料地容易,請接著往下看吧。大概15分鐘就寫完了。
首先,WLW(Windows Live Writer)對於Blog的Server溝通,我是透過Xml-Rpc的支援。
Xml-Rpc是什麼呢? 請看 Wiki:XML-RPC in Wiki
簡單的來看,就是將Method、參數、回傳值等等轉為Xml的格式,讓兩端可以互相請求及回應。
因此先到這個網址下載 Xml-Rpc.Net:http://www.xml-rpc.net/
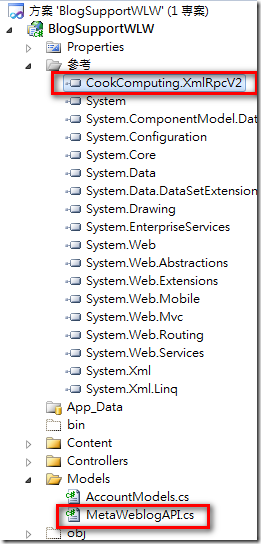
解壓縮之後,將bin資料夾底下的 CookComputing.XmlRpcV2.dll 加入你的專案參考
接著將另外一個資料夾interfaces底下的 MetaWeblogAPI.cs 檔,複製到你的專案裡
接著打開MetaWeblogAPI.cs,會看到裡面有很多struck(結構),我們要自己加上一個struck
public struct UserBlog
{
public string url;
public string blogid;
public string blogName;
}
接著捲到同一個檔案的下方,會看到一個interface叫做 IMetaWeblog,
在這interface中再加入一個Method:
[XmlRpcMethod("blogger.getUsersBlogs")]
UserBlog[] getUsersBlogs(string appKey, string username, string password);準備工作完成,接著只要實作這個介面就可以看到結果了
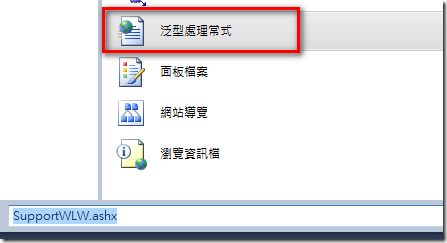
新增一個泛型處理常式 .ashx,放根目錄或是新增一個資料夾來放都可以
等等WLW會靠他來連結你的Blog
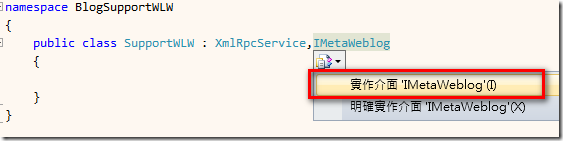
建立完之後開啟,可以把class的內容清空,然後把繼承改成XmlRpcService與IMetaWeblog,並且實作它
會看到有七個Method需要實作,
但這邊只示範三個最基本的:getUsersBlogs、getCategories、newPost
1. getUsersBlogs是一開始用WLW註冊Blog獲取Blog訊息用的,因此我們就簡單實作
//這邊隨便寫一個簡單的登入驗證,帳號admin、密碼admin123
private bool Login(string username, string password)
{
if (username == "admin" && password == "admin123")
return true;
return false;
}
public UserBlog[] getUsersBlogs(string appKey, string username, string password)
{
if (Login(username, password))
{
//給Blog id、name、及url,
//id可以不給,名字也只是個識別,url我就用本機來測試
UserBlog blog = new UserBlog()
{
blogid = "",
blogName = "我的Coding之路",
url = "http://localhost:2125/"
};
return new UserBlog[] { blog };
}
return null;
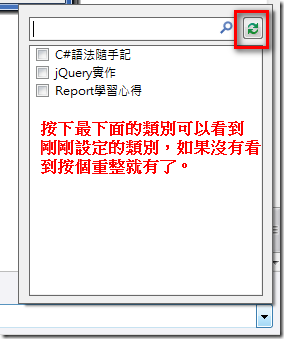
}2. getCategories是設定WLW下方的類別,可依照你Blog的需求自己實作,這邊就簡單寫..
public CategoryInfo[] getCategories(string blogid, string username, string password)
{
if (Login(username, password))
{
List<CategoryInfo> category = new List<CategoryInfo>()
{
new CategoryInfo(){
title="C#語法隨手記",
categoryid="1",
description="Test",
htmlUrl="Test",
rssUrl="Test"} ,
new CategoryInfo(){
title="Report學習心得",
categoryid="2",
description="Test",
htmlUrl="Test",
rssUrl="Test"},
new CategoryInfo(){
title="jQuery實作",
categoryid="3",
description="Test",
htmlUrl="Test",
rssUrl="Test"}
};
return category.ToArray();
}
return null;
}
3. newPost就是將在WLW編輯好的文章新增到自己的Blog上
public string newPost(string blogid, string username, string password, Post post, bool publish)
{
if (Login(username, password))
{
//傳進來的參數 post 裡面包含一些基本的欄位,看名稱就知道是做什麼用的
//post.title就是標題、post.description就是內容。
//詳細的code就請下載範例檔來看吧。
}
return null;
}基本上這樣就行啦!
接著就在WLW上註冊吧~
點選右上角
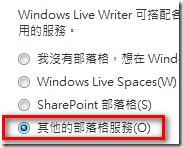
選擇其他
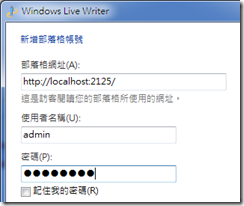
填上網址跟帳號密碼
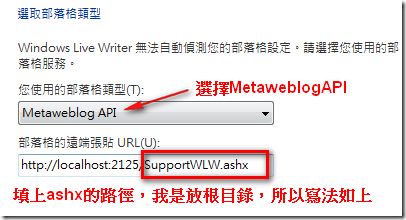
選取類型及指定ashx的所在位置
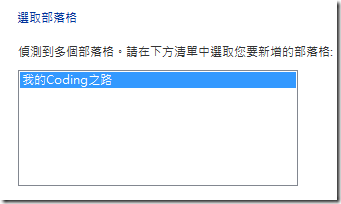
選擇部落格,只有一個而已
接著選否
然後取個名字,就完成了。
整個設定完之後,就可以在WLW上編輯文章,然後按發布就可以張貼在自己的部落格上囉!
基本上整個實作的過程很簡單,但如果你的部落格發布文章的欄位較複雜
WLW上不夠使用的話,可以再找其他的方法擴充,或是利用一些偷吃步的方式
(例如標題後面用些奇怪的符號分隔文字,或是內容的第一行來做為其他欄位的設定)
接著在Server端自己想方法切割,然後對應到指定的欄位就行了。
自己做部落格的好處,就是自己可以設定規則,因此只要知道基本的怎麼套,剩下的
就很方便啦。希望大家多用這套好用的編輯工具。
參考資料: