在WinForm使用Ribbon UI
最近因為寫NoteHighLight的關係,認識了Ribbon,在Office 2007之後,很多微軟產品都改用這種UI設計,
朱大有寫一篇文章介紹用Ribbon寫Office的套件 [Office開發系列] Office Ribbon 開發初體驗
另外如果是寫WPF的話,也可以利用Ribbon來建立使用者的介面 Ribbon (WPF)
那…如果是WinForm的話呢?
官方雖然沒有提供相關的支援,但利用第三方的元件,就可以在WinForm中創建Ribbon的UI
今天就來介紹一下這套Windows Ribbon for WinForms。
雖然最後一版Release已經是兩年前了,但作者在部落格上有詳細的介紹整個運作的原理以及範例
Windows 7 Ribbon for WinForms – Yes you can…
經我簡單的試用過後也沒什麼問題,接著稍微說明一下使用方法
p.s 原作者部落格已有許多教學,Quickstart Tutorial: Windows Ribbon for WinForms,因此我就簡單介紹一下了。
一、使用限制
作業系統必須在Vista SP2以上。
如 Windows 7、Server 2008 R2、Server 2008 SP2、Vista SP2等,XP不支援。
二、開發者環境
a. 必須安裝 Windows 7 SDK v7.1,因為有使用到SDK裡所提供的UICC.exe工具。
b. 必須安裝作者提供的RibbonGenerator
三、快速建置一個擁有Ribbon的WinForm Application
a. 在CodePlex下載 RibbonLib
b. 開啟RibbonGenerator.sln專案,切換至Release Build,建置後安裝此專案的安裝程式。
c. 開啟Ribbon專案,並建置取得Ribbon.dll。
d. 建立一個xml文件,內容為UI的定義(內容可參考作者給的範例程式)
<?xml version='1.0' encoding='utf-8'?>
<Application xmlns='http://schemas.microsoft.com/windows/2009/Ribbon'>
<Application.Commands>
<Command Name="tabMain" Id="1000" LabelTitle="Main"></Command>
<Command Name="groupPic" Id="2000" LabelTitle=""></Command>
<Command Name="buttonPic" Id="3000" LabelTitle="Show Picture" LabelDescription="Show Picture" TooltipTitle="Show Picture">
<Command.LargeImages>
<Image>images/Drop32.bmp</Image>
</Command.LargeImages>
</Command>
</Application.Commands>
<Application.Views>
<Ribbon>
<Ribbon.Tabs>
<Tab CommandName ="tabMain">
<Group CommandName="groupPic" SizeDefinition="OneButton">
<Button CommandName="buttonPic" />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
</Application>e. 在Xml上按F4(屬性),於自訂工具的欄位中輸入"RibbonGenerator"。
(之後修改xml後會自動呼叫RibbonGenerator,將xml檔編譯為二進位的檔案)
f. 可在工具箱中加入Ribbon.dll,或是直接在WinForm Application中加入dll當參考。
然後加入一個Ribbon Control至Form中。
g. 接著就寫一些Code吧
public partial class Form1 : Form
{
private Ribbon _ribbon;
private RibbonButton _buttonPic;
private static Assembly _ExcutingAssembly = Assembly.GetExecutingAssembly();
public Form1()
{
InitializeComponent();
InitRibbon("RibbonMarkup.ribbon");
InitEvent();
}
void ShowImage(object sender, RibbonLib.Controls.Events.ExecuteEventArgs e)
{
this.pictureBox1.Image = new System.Drawing.Bitmap(GetImageStream("01.JPG"));
}
public Stream GetImageStream(string fileName)
{
return _ExcutingAssembly.GetManifestResourceStream(String.Concat(this.GetType().Namespace, ".images.", fileName));
}
private void InitRibbon(string ribbonName)
{
_ribbon = new Ribbon();
_ribbon.ResourceName = String.Concat(this.GetType().Namespace, ".", ribbonName);
this.Controls.Add(_ribbon);
}
private void InitEvent()
{
_buttonPic = new RibbonButton(_ribbon, (uint)3000);
_buttonPic.ExecuteEvent += new EventHandler<RibbonLib.Controls.Events.ExecuteEventArgs>(ShowImage);
}
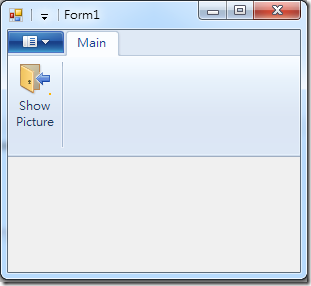
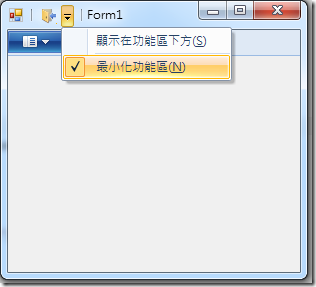
}結果如左圖,或是右圖中可縮小Menu,或是將功能加入快速存取工具列上。