筆記-地址轉換經緯度 C#及Javascript版本
2011/12/01更新
*感謝demo大的update,c#版內容及範例檔已改用Google Map API v3*
附上參考網址:http://code.google.com/intl/zh-TW/apis/maps/documentation/geocoding/
將地址轉換為經緯度算是一個基本的功能,
例如在新增活動時可將活動的地址轉為經緯度標記在Google Map上
這篇文章筆記一下兩種寫法:
一種是用C#,利用HttpWebRequest送出資料,讀回Json格式的Response
另外一種是Javascript,用Google提供的API做轉換
C#版
var url = String.Format("http://maps.google.com/maps/api/geocode/json?sensor=false&address={0}", address);
string result = String.Empty;
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
using (var response = request.GetResponse())
using (StreamReader sr = new StreamReader(response.GetResponseStream()))
{
//Json格式: 請參考http://code.google.com/intl/zh-TW/apis/maps/documentation/geocoding/
result = sr.ReadToEnd();
}
Javascript版
要先引用
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
var geocoder = new google.maps.Geocoder();
geocoder.geocode({ address: '台北市忠孝東路五段' },
function (result, status) {
if (status == google.maps.GeocoderStatus.OK) {
var location = result[0].geometry.location;
// location.Pa 緯度
// location.Qa 經度
} else {
alert('解析失敗!回傳狀態為:' + status);
}
});沒什麼特別困難的地方,因此就不多加解說了。
C#版通常拿來做Server端大量的地址轉經位度時使用
Javascript版就用在前端輸入完地址直接呼叫然後將經緯度顯示或直接標記在地圖上
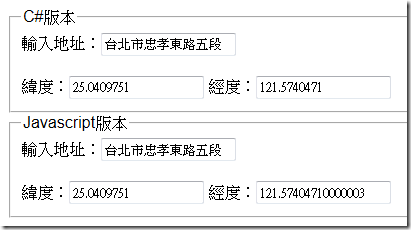
下面附上範例檔,當地址輸入完離開焦點後就去取得經緯度