Knockout + SignalR 實現FB的聊天功能(一) - 前言與頁面準備
SignalR是套可達到 Server 與 Client 端之間能 Real-Time 推送資料的 Library
解釋:HTTP 是一種 Request-Response Pattern, Client 端必須發出 Request 給 Server 端,Server 才會 Response 給Client端。
而 SignalR 也是一樣走 HTTP,只是採 Long-polling 的方式(其中一種),減少 Client 與 Server 之間 Request-Response 的次數,
藉以降低連線所花費的成本。
用真實案例來想像,傳統的 polling 方式,就是 Client 一直問,Server 一直答。
Client:我要買票。
Server:還沒開賣。
Client:我要買票。
Server:還沒開賣。
Client:我要買票。
Server:還沒開賣。
Client:我要買票。
Server:有了,需要幾張?
Client:我要2張。
可以把對話過程當作是發簡訊,每問一句話都要3塊錢的成本。
而 Long-polling 像是把 Server 變成像是一個溫吞的人,讓 Client 保持連線以等待回應
Client:我要買票。
Server:嗯…等等…嗯…有人去問開賣了沒…等等…(想個10秒),回答:還沒開賣。
Client:我要買票。
Server:嗯…等等…嗯…有人去問開賣了沒…等等…(3秒過後,有人通知開賣了),回答:有了,需要幾張?
Client:我要2張。
Knockout 是一套 Javascript 的 Library,其好用之處在於能將 DOM 元素與 Javascript model 做雙
向繫結(MVVM Pattern),可簡化自己撰寫綁定事件以及通知的機制。
若有一個 model 設計為 var model = { name : 'Jerry' };
並且利用 knockout 綁定到一個 input 上,此後不管修改 model 或 input 的值,另外一方都能接
收到通知並做相應的改變。
這次寫的系列文,會仔細的從一個靜態版面,到套用 knockout 來體驗 MVVM 的優點,接著在
藉由 SignalR 來做到類似 FB 的聊天功能。
這是系列文的第一篇,因此只有前言跟一些學習資源分享,若對這兩項技術有興趣的朋友,可
以在接下來的文章中,一起來分享與討論。
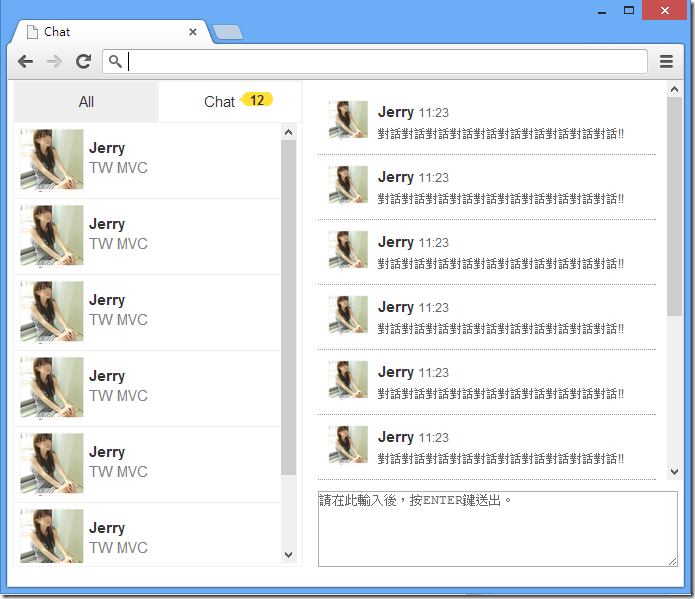
下面是之後範例所用到的版型,檔案可於完整範例下載網址這邊下載。
學習資源:
SignalR
· [.NET]SignalR簡介 - 建立 realtime 的網站 by 91
· [.NET] SignalR: 一個改變 Web 應用開發觀念的開發方式 by 小朱
· [.NET][SignalR] 體驗 SignalR: Hello by 小朱
· [.NET][SignalR] 由 Server 呼叫 JavaScript–使用 SignalR 實作 Push 訊息模式 by 小朱
· 利用SignalR實現遠端程式遙控功能 by 黑暗執行緒
Knockout
· knockout.js!! by 黑暗執行緒
· KO範例 系列 by 黑暗執行緒