Knockout + SignalR 實現FB的聊天功能(三)–為頁面建立ViewModel
今天開始要進入第一個重點:"Knockout" !
當初對這個名字其實滿不熟的,因為現在太多 Javascript 的 Library,所以也沒有每個都
仔細的去看到底是做什麼用的。某天在看黑大的利用SignalR實現遠端程式遙控功能這篇
文章時,發現有好多語法很陌生,於是花了一個下午的時間去做了Knockout官網的教學範例,
沒想到一玩就愛上了! Knockout 讓網頁互動變得非常簡單。只要有 ViewModel 再加上後端
提供的資料,就可以做出一個完整的網站。
本篇以範例規劃出這個頁面的 ViewModel,並先做一些測試資料,來體驗 Knockout 的便利!
P.S 雖然本篇會說明 Knockout 的用法,但還是強烈建議玩過官網的教學一遍。
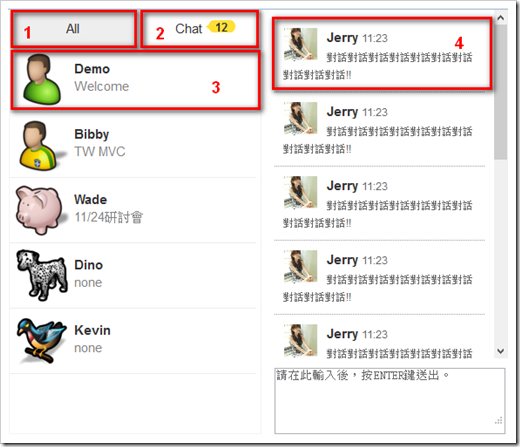
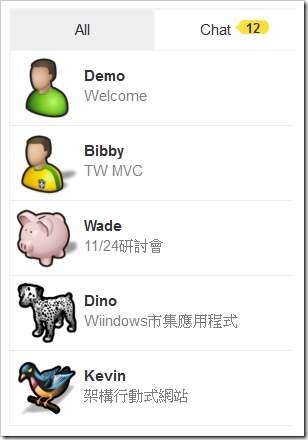
首先先來看頁面,主要分做幾個區塊:
區塊1:所有人員的列表
區塊2:目前正在聊天的人員列表
區塊3:使用者
區塊4:對話
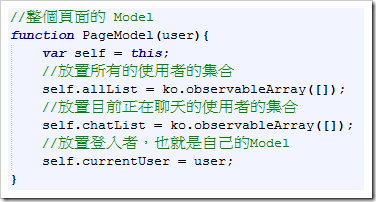
今天先來說明列表要怎麼做(區塊1)。以這樣的配置來說,我所規劃出的 ViewModel,
會是下列的樣子:
說明:
ko.observableArray() 為 Knockout 提供的 function,當你的屬性需要做綁定時,就需要這樣
做設置,Knockout 會幫助未來屬性的值變動時,通知其他屬性或元素做連動。
參數為初始的值,這邊用ko.observableArray([]) 代表初始的值是一個空陣列。
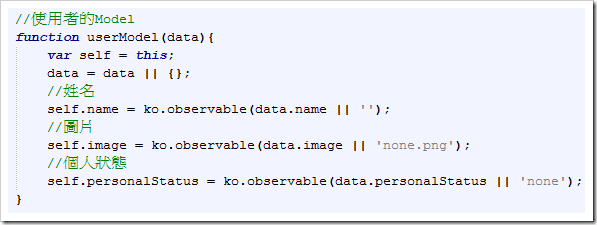
說明:
因為不喜歡寫太多參數,因此用 data 把參數也當成一個 model
data = data || {}; 這行是為了避免當呼叫者沒有傳參數時造成錯誤,因此若data = null 時,就
預設給他一個空集合。下面的寫法 data.image || 'none.png' 也是一樣,若傳進來的model沒有
image 這個屬性時,就給他預設值 'none.png'。
ko.observable() 也是 Knockout 的 function,跟 ko.observableArray() 的說明類似,只是後者為陣列。
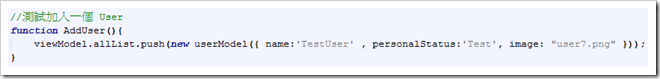
接著,在頁面上 new 出 物件,並將測試資料丟入
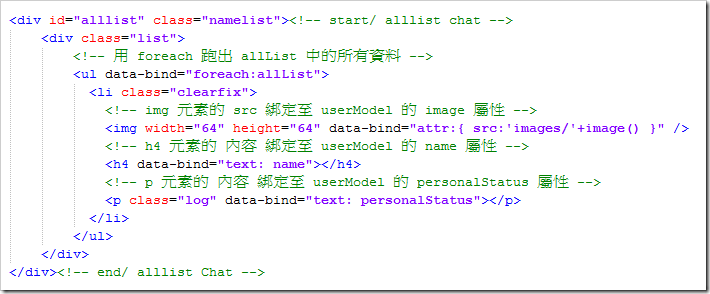
到這邊,ViewModel 跟資料都準備好了,接著只要把屬性綁定到頁面的元素上,再利用一些流程控制,
就可以根據 ViewModel 呈現出資料了。以下為 All Tab 下的人員列表綁定方式:
詳細的用法,可以看官網的文件,寫的非常簡單明瞭。而且用法上也滿直覺的(可能我寫習慣了MVC),
因此大概寫個幾次就知道大概的使用方式了。
到這邊,所有人員的列表就已經完成。
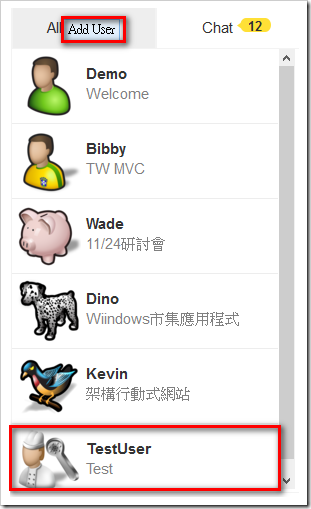
這樣看可能還沒有感覺,我加一個測試的按鈕,並在按下這按鈕時,加入一個 User 到 All Tab 中。
看看會有什麼樣的效果。
實際的效果,有興趣的人就下載範例來玩玩看囉。