Knockout + SignalR 實現FB的聊天功能(四)–體驗 Knockout MVVM 的威力
前面幾篇,建立了 ViewModel,也針對頁面做了簡單的綁定動作
今天的這一篇,要來繼續利用 knockout,來做一些看似複雜,但實際上非常簡單的操作。
P.S 在每一篇的撰寫過程裡,我會在 Source Code 中補上一些之前遺漏的東西,但不一定會在文
章內一一交代,因此若跟著文章實作時發現出來的結果跟我的不一樣,建議用比對工具比較一下
跟之前原始碼的差異在哪。
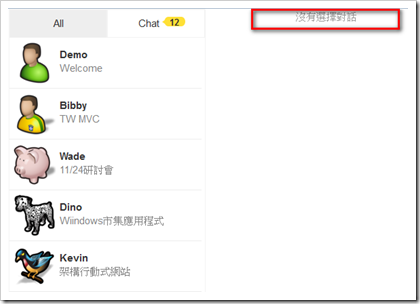
首先,我希望先做出當還沒選擇任何一個聊天對象時,右半邊的區塊顯示 “沒有選擇對話”
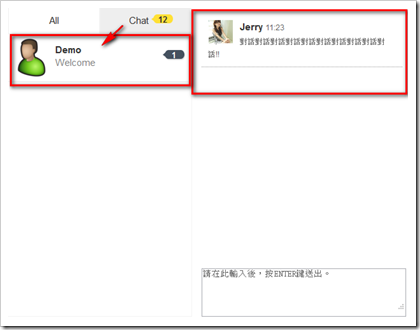
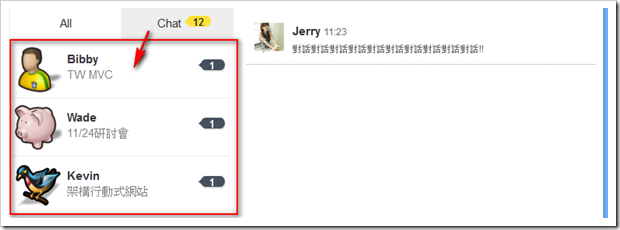
當選擇了之後,就顯示出與該對象的聊天紀錄,並且把該對象放置 “Chat”的列表內
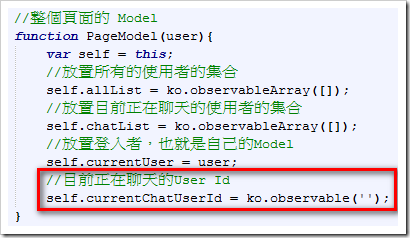
因此,我先在 PageModel 內,新增一個屬性:
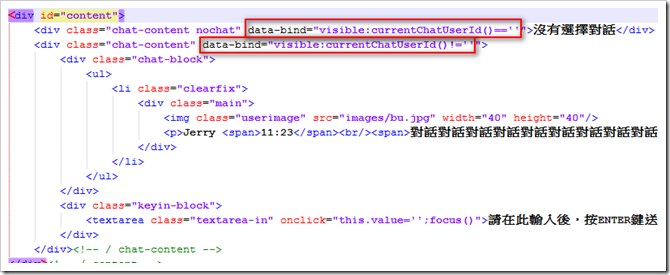
然後在 html 上,我利用 knockout 的 visible binding 對此屬性作一個判斷:
上面的紅框,所做的判斷是當 currenChatUserId 這個屬性的值為空時,就顯示;
下面的紅框則是相反,當currenChatUserId 這個屬性的值為不空時才顯示。
因為這兩個條件是互斥的,因此一次一定只會顯示一個。
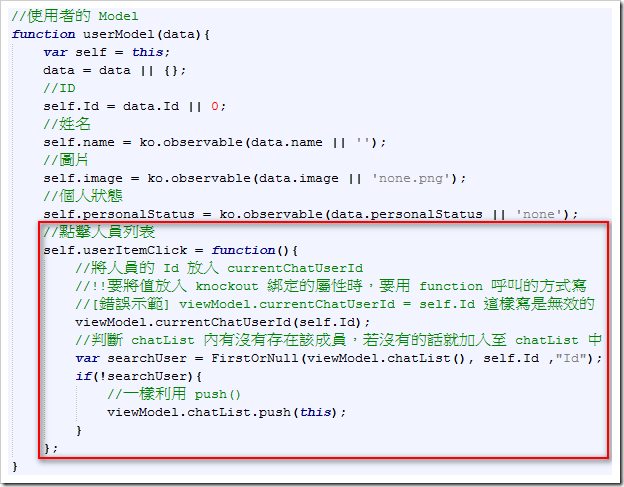
接著的想法就非常簡單了,當點了左側的任一人員,我就將該對象的 Id 塞入 currentChatUserId,
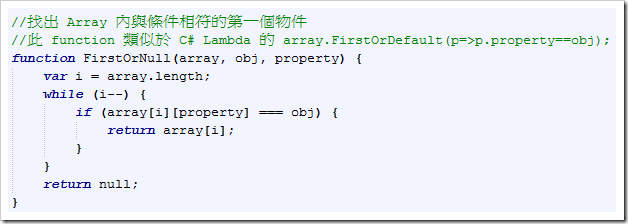
並把該對象放到 chatList 屬性內。所以開始寫一段 javascript 的 function:
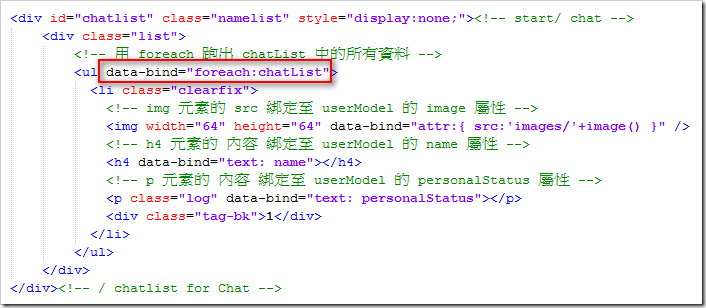
Chat Tab 下的列表,一樣用跟上篇所教的 All Tab 列表的綁定方式一樣,只是這次的對象是 chatList
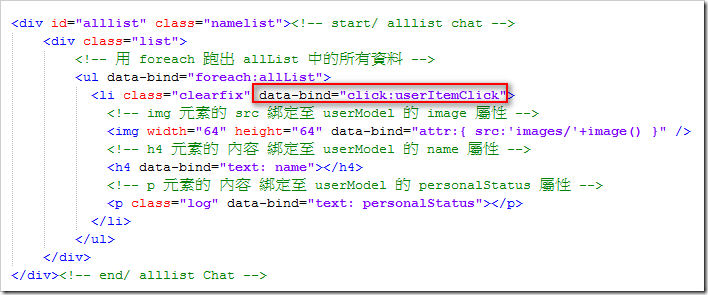
寫完 function 後,在 All Tab 的列表 li 上利用 knockout 做 click 的綁定
完成之後,本次的目的就達成了