Angular js 2的系列文章終於開始了,平均大概3-5天會進行更新
主要帶想學Angular js2 的初學者們能夠快速踏入這個領域
首先,為什麼一開始會需要進行環境的建置呢?
不就只是單純Html+JavaScript 就可以開始撰寫了嗎?
應該像Bootstrap or JQuery 一樣我可以透過CDN的方式 直接將套件進行載入,開始撰寫
這些疑問在筆者初學Angular js2的時候,也有相同的問題與困擾
後來發現,Angular2 之後開始的版本,把CDN的方式拿掉了 (早期的Angular1 的確是這樣沒錯)
原因在於,這些前端的MVC框架越來越成熟,因此已經不像Bootstrap/JQuery 一樣只是一個類別庫
在這邊有一個重點,它已經不再是一個Library的概念,而是更上一層,一整個框架式的概念
如果有寫過.NET MVC的人應該更能理解我在說什麼。
OK! 那我們就開始吧!!
首先我們需要先到VSCode的官網,下載他的開發工具
雖然不一定要使用這套IDE來進行開發,但是由於目前VSCode是最支援Angular 2的IDE,裡面有很多套件可以使用
因此筆者建議可以利用這套來進行開發,之後也會額外寫一篇來介紹相關好用的套件。
而在Angular js 2 之後的版本,將採用CLI的方式進行開發,這邊的CLI你可以把它想像成利用cmd指令來進行開發
或許你會覺得,為什麼這麼麻煩?我只是想寫一個網頁而已,還需要透過指令才能進行環境的建置與開發
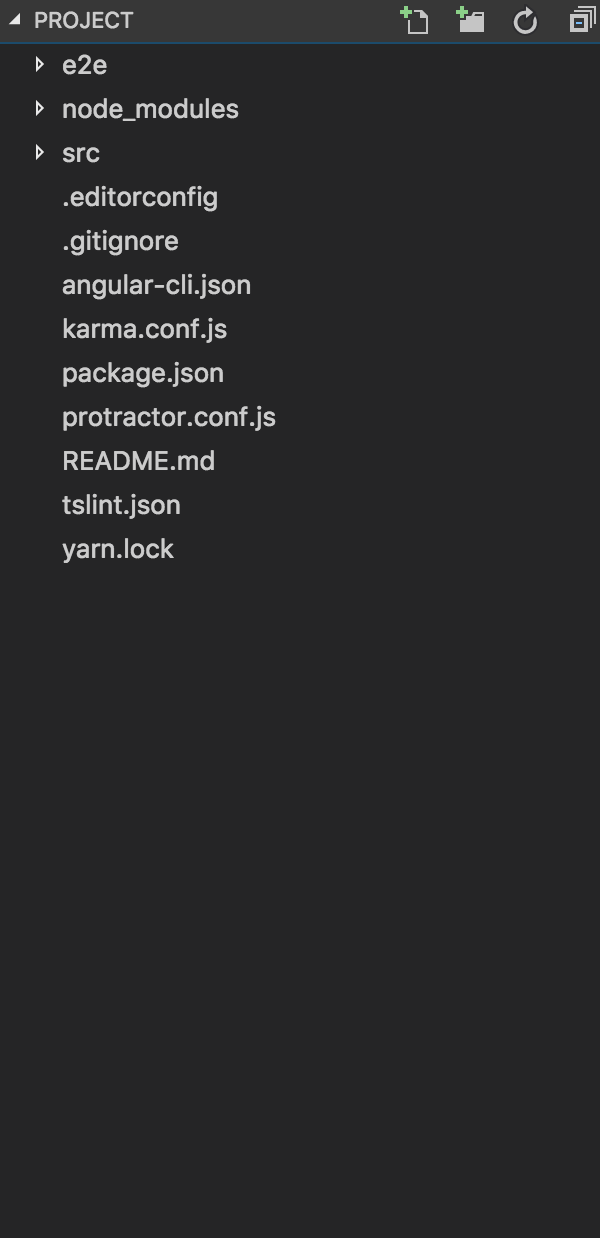
原因在於說,他的環境是需要很多檔案來進行建置

因此,如果能夠學會Angular CLI 將會增進你整個開發的速度
當然,你也可以略過這一塊,Angularjs2的官網上有列出所需的文檔,你可以一個一個手動加入去進行建置。
而在開發之前,你需要先到 Node.js 的官網上進行下載
因為接下來會透過Node.js來當作你的Server來進行驅動
就類似在寫.NET MVC一樣,需要安裝IIS來當作自己的Server
安裝完成後,可以透過指令的輸入來確定自己是否安裝成功:

安裝完成之後,我們就可以來安裝Angular CLI了
一樣在指令中輸入:
npm install -g @angular/cli
由於是整個框架的安裝,所以這部分會比較久一點,請耐心等待。
完成之後一樣可以輸入版本來進行查詢是否安裝成功:

如果成功看到上圖的資訊,就代表已經安裝完成了。
接下來的下一章節我們會開始介紹Angular CLI的相關指令介紹。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我