這一章節主要會帶各位認識一下當我使用Angular CLI 指令產生出的專案
到底這麼多專案中分別代表什麼意義呢?
首先,各位在前一章中了解到了常用的CLI指令大概有哪些
其中,我們透過 ng new "專案名稱" 來建置我們的專案
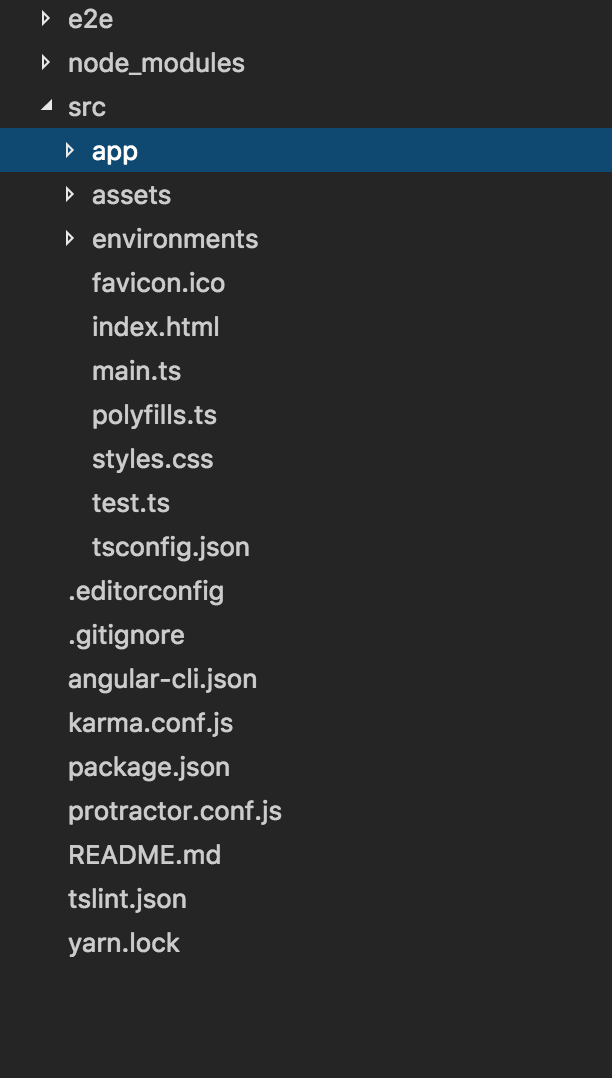
這時候我們的專案大致上會長這個樣子:

有沒有發現到,我們之前僅輸入短短的一行指令,我們的Angular CLI 就幫我們完成了許多事情
因此CLI真的是一個很棒的東西,還記得筆者剛初學的時候,因為還不了解,一直覺得為什麼不CDN就好
非得要透過指令來編寫程式,直到後來發現CLI強大的地方,筆者的問題自然也就煙消雲散
回歸到我們的專案目錄上,會發現在目錄中幫我們創建了許多資料夾以及檔案
到底這些檔案在做什麼用呢?
e2e
e2e這個資料夾主要用來存放end to end的測試案例,關於測試相關的設定,則是存放在/protractor.conf.js這個檔案中。
因此我們可以透過ng e2e指令來進行end to end的測試。
不過由於我們暫時不會使用到這功能,因此就不在這邊多做攢述
node_modules
在一開始各位使用npm進行安裝的時候,會經過一陣漫長的等待,為什麼會那麼久呢?主要原因在於CLI幫你安裝了各種套件在node_modules裡面
因此需要大量的時間,而在下一篇我會講解如何加快CLI安裝的時間。
src
這應該就不用多說了,所有專案你要撰寫的地方都是在這裡。
.editorconfig
這個檔案主要是讓我們的IDE 知道我們的程式碼是怎麼撰寫的,包括風格等等。
不過我們目前不需要用到此功能因此也不多在攢述。
.gitgonre
這個檔案主要是存放git相關的檔案,有使用過git的人應該就不陌生了。
angular-cli.json
給Angular CLI看的設定檔,基本上就是一些目錄及打包程式時的設定。
另外如果有需要引入額外的程式庫(Bootstrap、JQuery等),都可以在這個檔案中設定。
karma.conf.js
這格檔案主要是在針對unit test使用的測試框架,因此相關設定都會寫在這裡。
如果需要要進行unit test時,可以使用ng test指令來幫助我們執行。
tslint.json
用來針對TypeScript的程式撰寫風格進行規範的設定檔,我們也可以透過TSLint來檢查TypeScript的coding style,只要執行ng lint來檢查就可以了。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我