The F2E - 前端修練精神時光屋,UI設計組

緣由
因為對UI有興趣,且剛接觸這領域只有一小段時間,為了能增加自己的作品,剛好從六角學院粉絲團上得知了The F2E - 前端修練精神時光屋這活動,於是就決定要參加了!
有分為UI設計組、前端工程組;活動期間是2019/7/4-2019/9/9 為期9週的活動(UI組),每週一中午12點公佈題目,隔週一中午前12點完成,投稿上傳作品即當週成功闖關。
我參加的是UI設計組,目標是盡量完成這9週共9個作品。
第三關作品順利在時間內交件了~ (灑花)
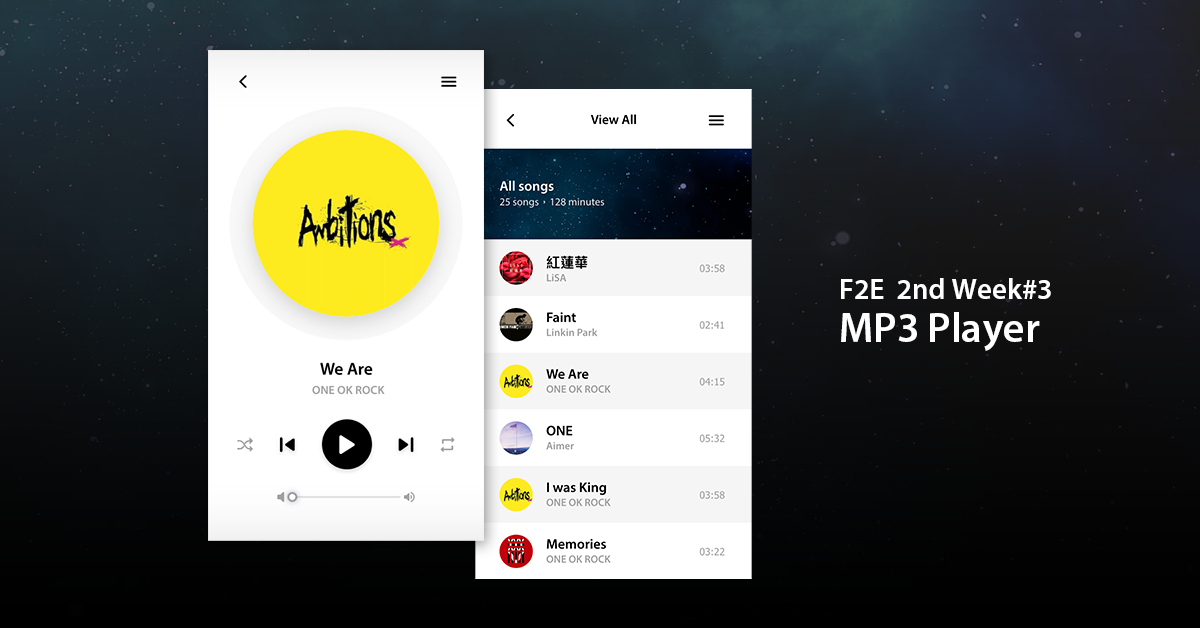
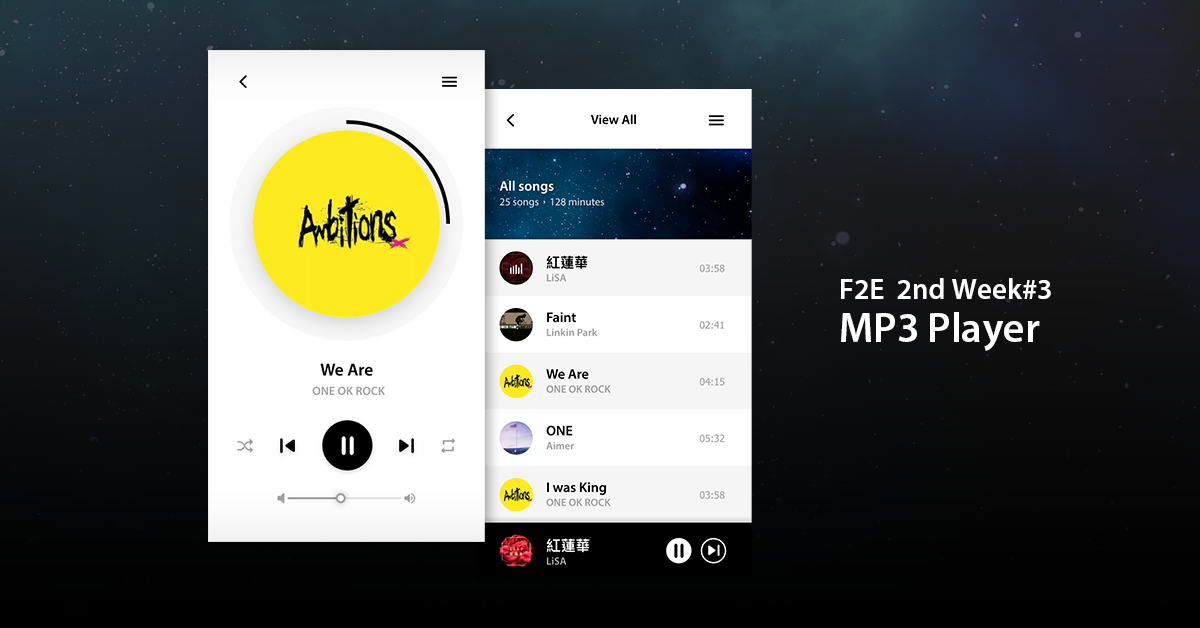
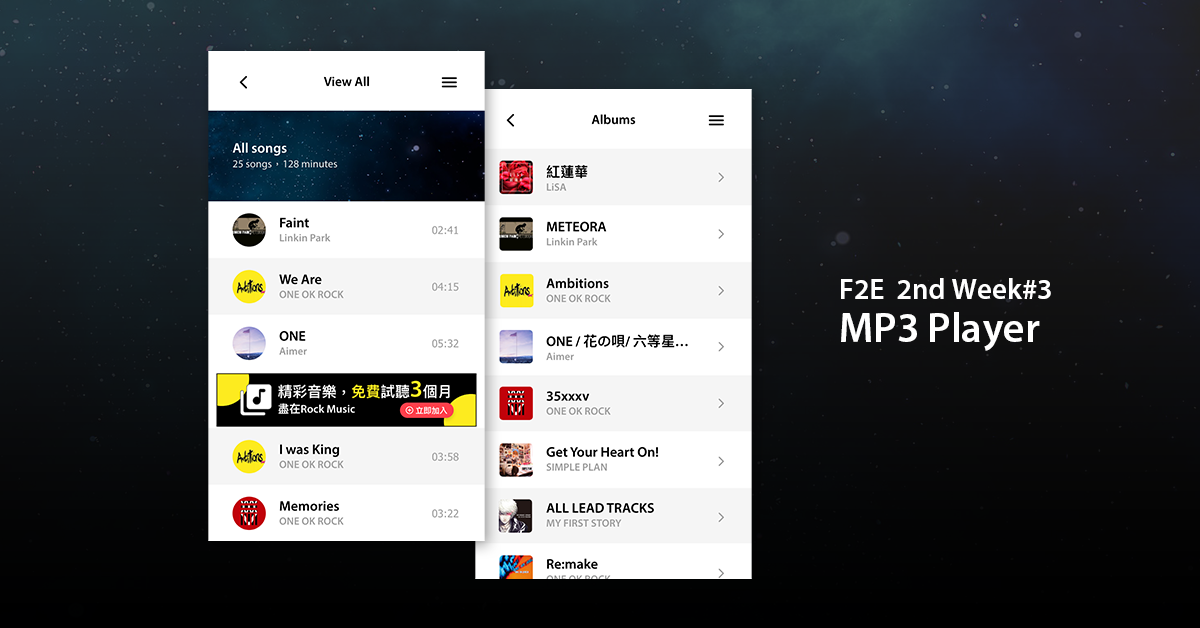
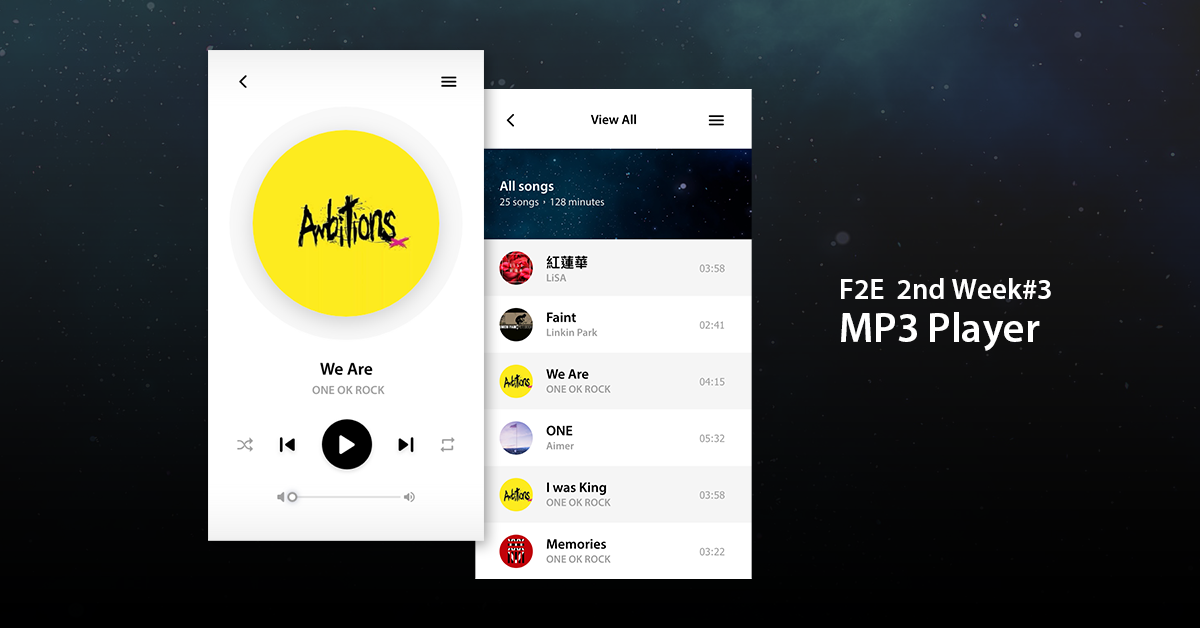
第三關 - MP3 Player
題目網址:https://challenge.thef2e.com/news/14
題目內容
user story
- 我可以透過介面看到專輯裡的音樂列表
- 我可以點擊音樂列表裡面的任一首音樂,進行播放
functional map
- 音樂控制
- 切換下一首
- 切換上一首
- 拖動音樂時間軸
- 暫停/開始切換
- 音量控制
- 單曲重複播放 / 隨機播放 / 重複播放
- 廣告機制
- 隨機在音樂結束切換時,顯示佔板廣告,引導訂閱
創作過程
理念
黑白色系的簡易風格 (Player上的專輯封面圖為自己喜歡聽的歌曲)。
Wireframe
(待補)
使用軟體/技術/素材
- 使用軟體:Adobe XD (介面設計)
- 素材:Iconfinder (ICON)、FLATICON (ICON)、Google 搜尋 (專輯封面圖)
- 作品縮圖:Photoshop
作品展示