The F2E - 前端修練精神時光屋-第四關 - 線上支付

緣由
因為對UI有興趣,且剛接觸這領域只有一小段時間,為了能增加自己的作品,剛好從六角學院粉絲團上得知了The F2E - 前端修練精神時光屋這活動,於是就決定要參加了!
有分為UI設計組、前端工程組;活動期間是2019/7/4-2019/9/9 為期9週的活動(UI組),每週一中午12點公佈題目,隔週一中午前12點完成,投稿上傳作品即當週成功闖關。
我參加的是UI設計組,目標是盡量完成這9週共9個作品。
第四關作品順利在時間內交件了~ (灑花)
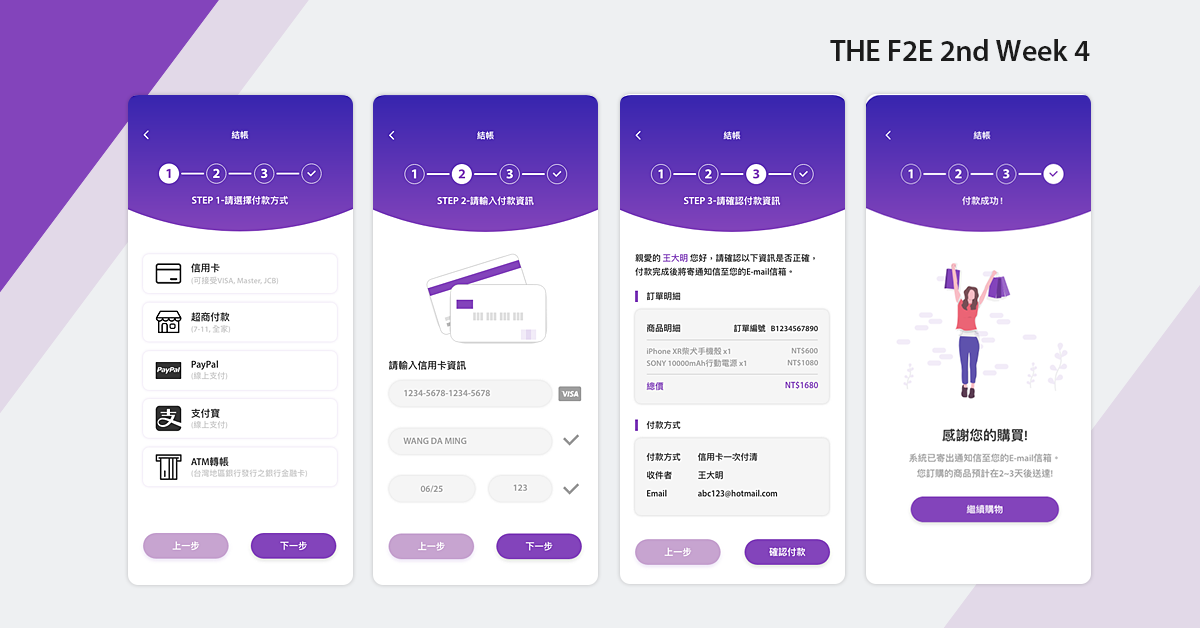
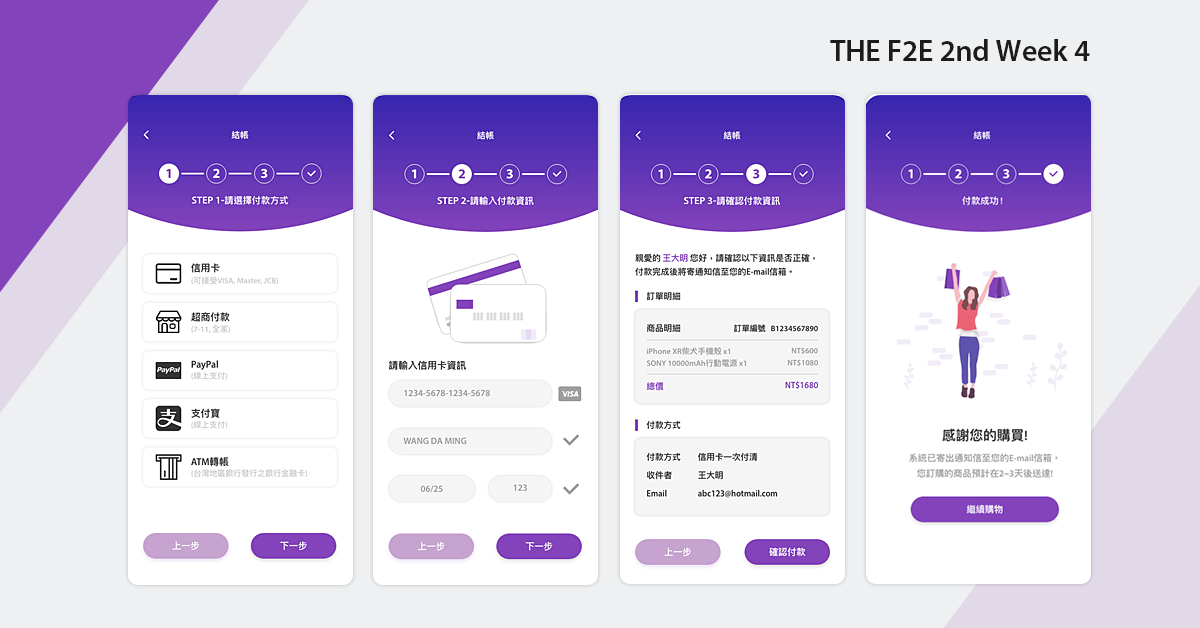
第四關 - 線上支付
題目網址:https://challenge.thef2e.com/news/15
題目內容
user story
你/你體驗過哪些第三方支付服務呢?例如藍新金流、綠界、PayPal、LINE Pay、區塊鏈錢包。 如果是您,會想要如何優化支付體驗呢?這次的主題在於支付流程,設計讓人易於操作的表單體驗,也有助於購買轉換率的提升。
- 動線設計:結帳時選擇支付方式 > 進入支付流程表單填寫 > 支付成功
functional map
- 表單欄位驗證:當使用者資訊輸入錯誤時,會顯示錯誤訊息
- 響應式設計:需確保 PC / Mobile 皆有良好支付體驗
創作過程
理念
.設計步驟流程,讓使用者更安心。
.介面簡單清楚,操作上更直覺。
Wireframe
(待補)
使用軟體/技術/素材
- 使用軟體:Adobe XD (介面設計)
- 素材:Iconfinder (ICON)、FLATICON (ICON)
- 作品縮圖:Photoshop
作品展示