摘要:[Cordova]OpenFB-建立FaceBook登入功能(Web方法)
由於Cordova是使用寫Web的方式來建立APP,當然也要使用Web的方式來實作登入功能
在GitHub有非常棒已經封裝好的JS函式庫:OpenFB
1.首先建立Cordova專案
cordova create myapp
cd myapp
cordova platform add android
2.要正常使用OpenFB,需要安裝inappbrowser套件
cordova plugin add org.apache.cordova.inappbrowser
3.從GitHub上下載完整OpenFB,將所需要的js、html檔案加入專案的projectName\www資料夾內
4.加入自己的AppID
openFB.init({appId: 'YOUR_FB_APP_ID'});
4-1申請開發者帳號:https://developers.facebook.com/
小抱怨:遠傳收不到驗證簡訊!!!!!!
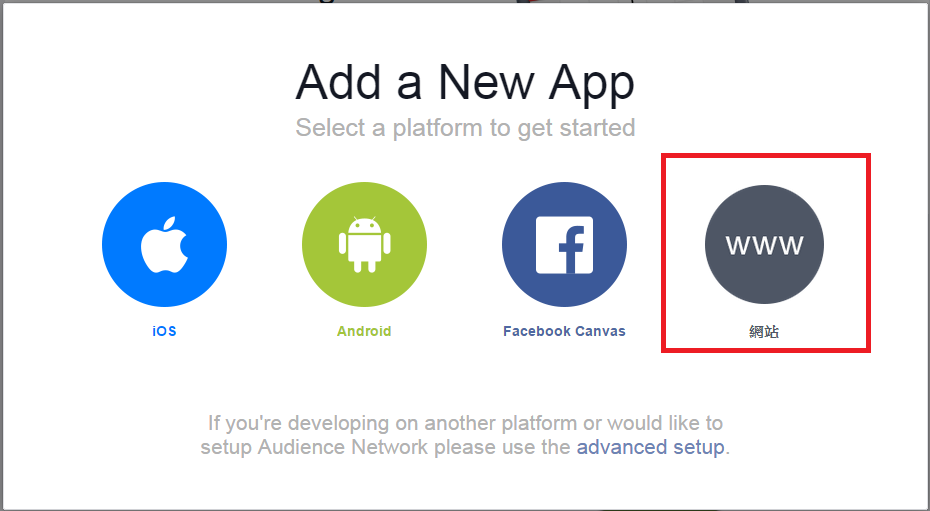
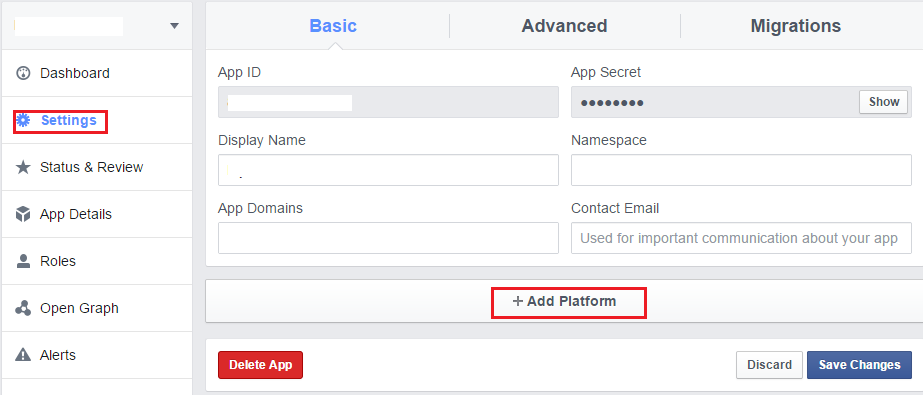
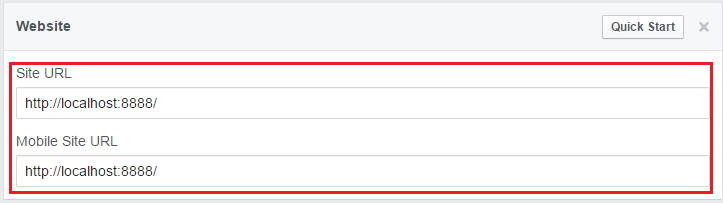
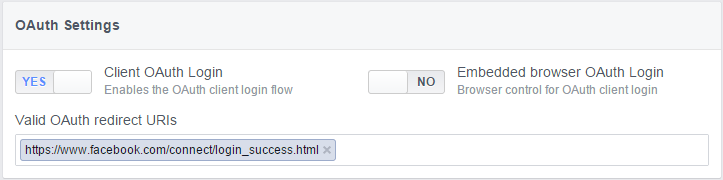
4-2以下是幾個設定要點:
(雖然是APP,但是是透過Web API進行登入驗證授權的)
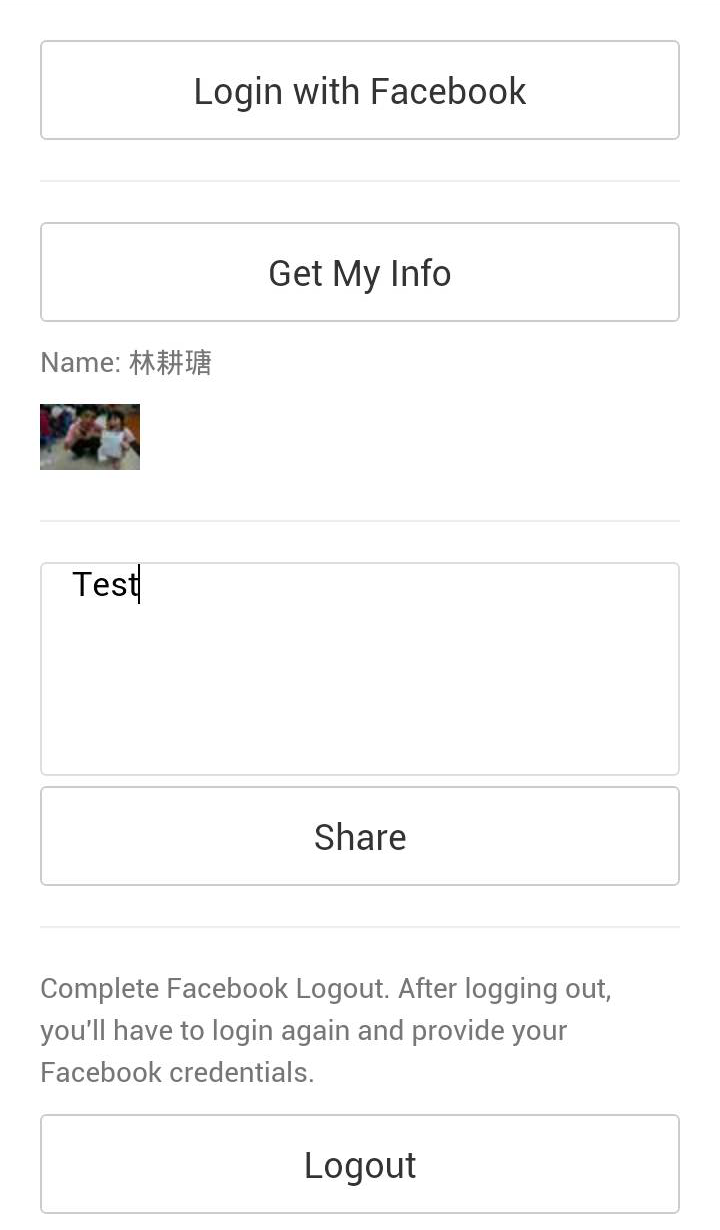
function login() {
openFB.login(
function(response) {
if(response.status === 'connected') {
alert('Facebook login succeeded, got access token: ' + response.authResponse.token);
} else {
alert('Facebook login failed: ' + response.error);
}
}, {scope: 'email,read_stream,publish_actions'});//原本publish_stream修改為publish_actions
}如果要讓發文功能在一般使用者正常運作,就需要送審APP的資料跟流程圖,才能開通publish_actions的功能
5.
cordova run android