以OWIN為核心概念重新打造,新一代ASP.NET,Open Source 且跨平台的開發框架。
模組化的元件能夠量身打造解決方案,透過程式碼能靈活定義系統應用,不僅能夠輕鬆打造Web App,建置部屬雲端、IOT服務都能有非凡體驗。
新特性&架構
大量運用 C# 的擴充方法 (Extension Method)與流暢介面((Fluent Interface))重新設計API,使元件的呼叫使用更加語意化(如Use、Add開頭),讓程式碼更易於閱讀理解
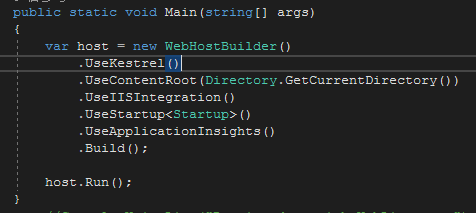
Host - 管理Server設定、Request pipline、元件載入啟動(Startup)與生命週期,由程式碼決定整個應用,

2.0 MetaPackages 更提供WebHost.CreateDefaultBuilder 簡化Host建構
Startup - 設定應用流程與加載服務
- ConfigureServices(
- 提供IServiceCollection 註冊能被DI注入使用的元件
- Configure
- 設定整個應用加載運行的流程(有順序性),呼叫各個Middleware進行組合

DI (Dependency Injection) - 盡可能地保持鬆散耦合
提供2種DI容器提供注入服務
- ASP.NET Core預載自動註冊的Framework-Provided Services:
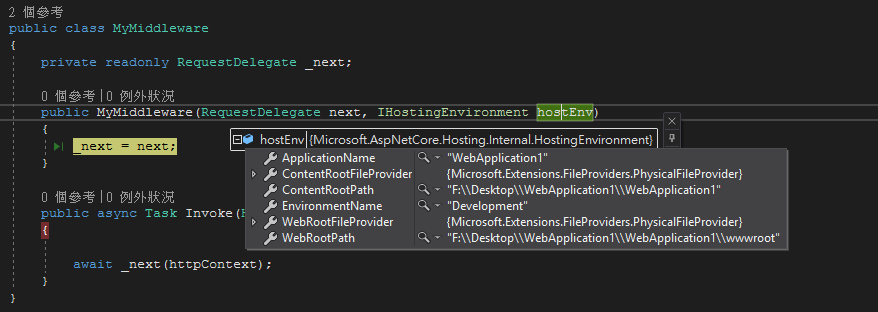
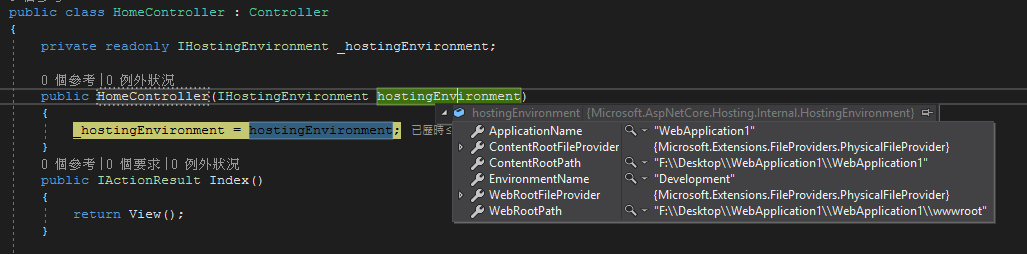
 2.0新增IConfiguration,透過DI取得當前運行環境的相關參數
2.0新增IConfiguration,透過DI取得當前運行環境的相關參數 - 提供IServiceCollection 給開發者自訂註冊,支援四種類型的服務註冊:
- Instance: 在應用程式的生命週期內只會提供一個物件的執行個體,但生成是由開發人員負責。
- Singleton: 只會提供一個物件的執行個體,但生成是由系統做。
- Scoped: 只在一個要求範圍內建立一次,在當下的範圍內等同於 Singleton。
- Transient: 每次要求時都建立,不論是否在同一範圍。
Middleware Constructor、Service Constructor、Middleware Invoke method參數上添加需要的Service(Interface)

Controller Constructor

Razor View Page 使用@inject <type> <name>

以上都能在執行時自動注入合適的Service,實現真正IOC(Inversion of Control)
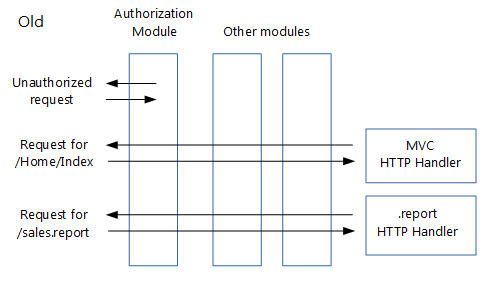
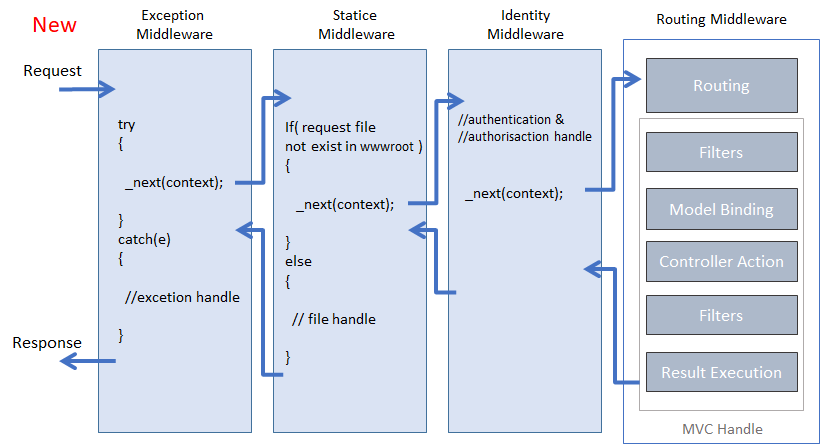
Middleware - 新Pipeline的組件
- 簡化HTTP Module與Handler
public class MyMiddleware
{
private readonly RequestDelegate _next;
public MyMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext httpContext)
{
//do something... logic
await _next(httpContext);
}
}
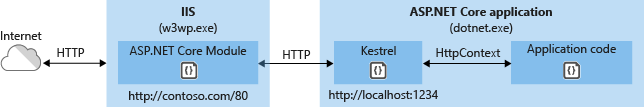
Server - 提供Port監聽處理HTTP Request,不再依賴IIS
ASP.NET Core提供:
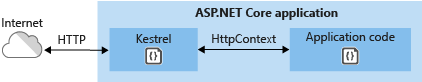
- Kestrel Server (預設) - 跨平台、非同步I/O的Http Server (基於libuv實作)

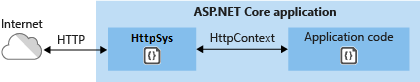
- HTTP.sys - 具有完整驗證、傳輸功能,But Windows only 與 ASP.NET Core Module不相容(意味無法搭配IIS)

IIS提供ASP.NET Core Module (ANCM) (Windows 7 或 Windows Server 2008 R2以後)
- 將ASP.NET Core應用置於IIS之後,由IIS進行反向代理提供更全面的伺服器功能(例如流程控制、驗證)

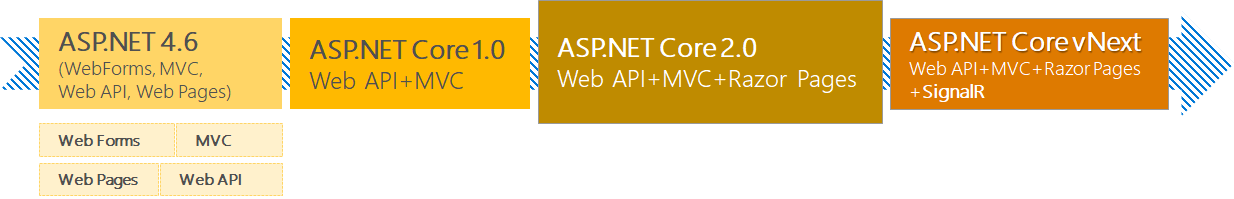
統一開發框架-ASP.NET Core = A unified web stack
- 重新設計統一
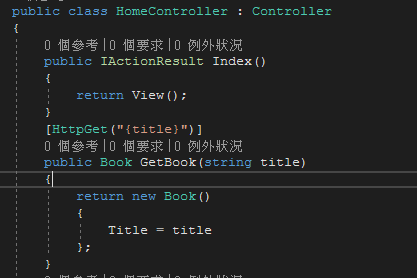
ApiController,破除MVC與Web Api的隔閡 同個Controller能夠同時具備WebApi與MVC的能力
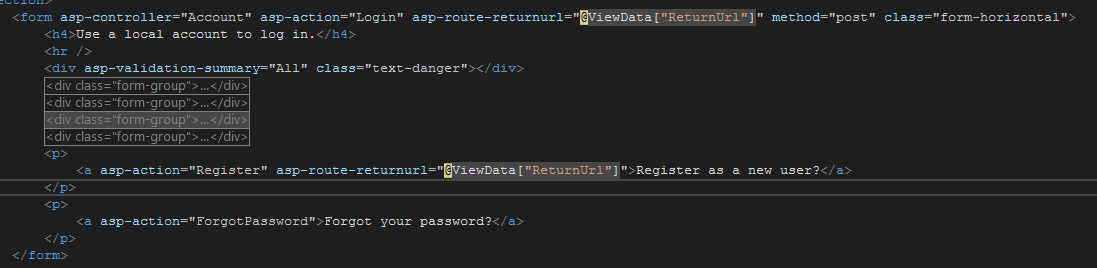
同個Controller能夠同時具備WebApi與MVC的能力 - 全新TagHelper,擴充或是自訂基於HTML語法的tag,使View變得更加整潔、單純,避免Razor、HTML過度交互參雜(類似angular1中的Component作用)
 使用FormTagHelper取代@Html.BeginForm()
使用FormTagHelper取代@Html.BeginForm()
詳細介紹:https://docs.microsoft.com/en-us/aspnet/core/mvc/views/tag-helpers/intro
- 2.0之後推出新Web Page-Razor Page提供給快速建置頁面或者教學入門等使用情境,首先建立Pages資料夾->加入XXX.cshtml檔,編譯運行並存取localhost:xxxx/XXX即可看到頁面呈現

 非常簡單快速,而且還可以做model binding
非常簡單快速,而且還可以做model binding
更多詳細範例參考:RazorPagesSample