專案上有許多code template可以被reuse,在此紀錄如何在VSCode中建立方便的Code Snippet
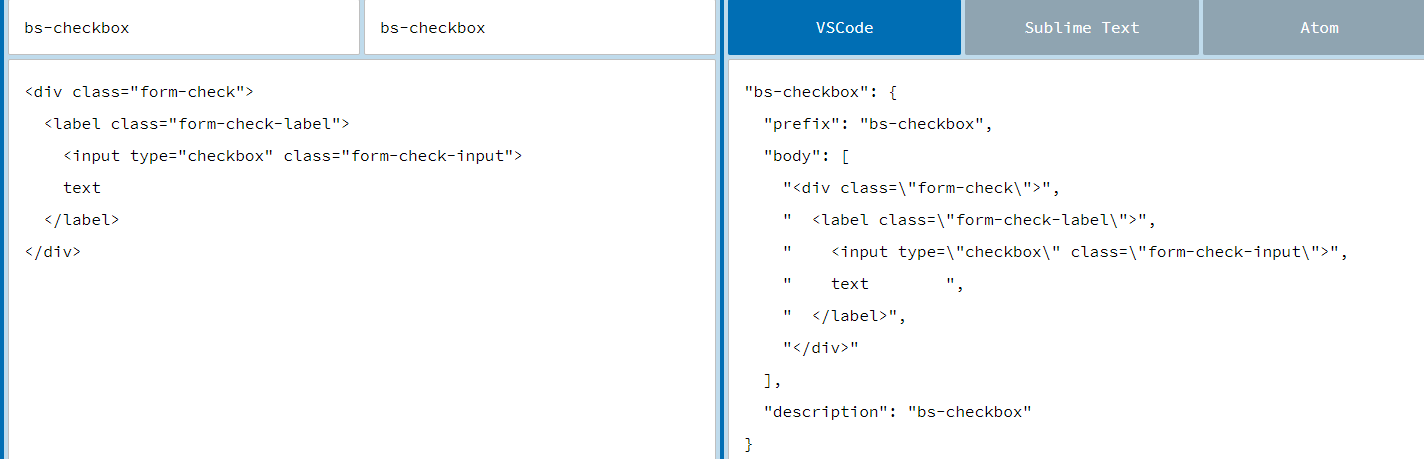
snippet-generator
提供常見編輯器快速建立Code Snippet的網站
作法如下
1.選擇一段常用的code
HTML為例
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
text
</label>
</div>
2.產生VSCode Snippet Script並複製

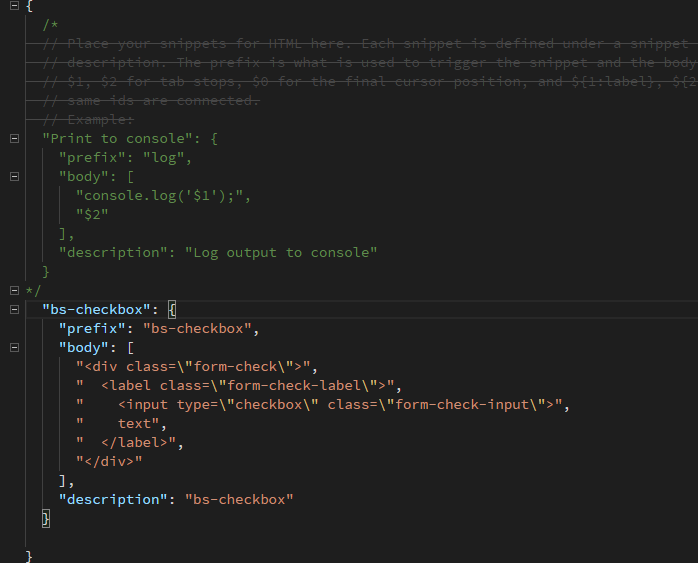
3.Ctrl+Shift+P ->喜好設定:開啟使用者程式碼片段 選擇套用語言Html
應該會看到預設的範例教學可以放置參數${num:defaultText}提供tab切換游標
$0是最後停留點

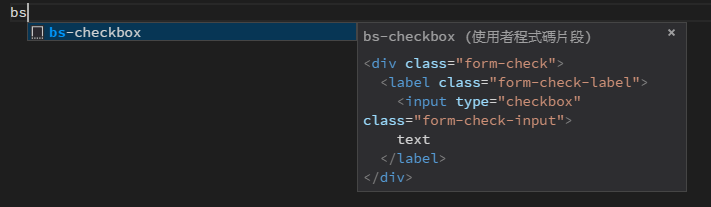
4.存檔&測試

相關連結: