本篇教你如何在windows phone上讀取圖片,簡單的小功能應用卻廣泛
說明
今天介紹一個實用的功能,相信開發者在開發App的時候也可能會用到這個功能,讀取圖片應用的範圍很廣泛,只有幾行程式,是一個簡單又方便的功能,一個App有圖片的話會讓人感覺比較豐富。
結果
按下要讀取圖片的名稱Button後 show在下面的Image上。
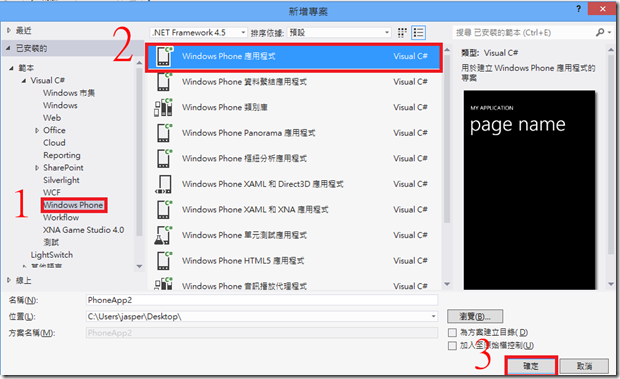
Step1 建專案
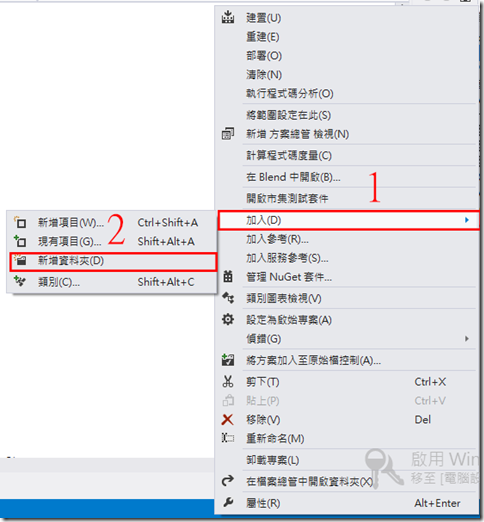
在檔案總管下加入一個命名為images的資料夾,裡面放置三張圖片
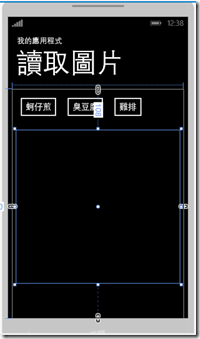
Step2 畫面設計
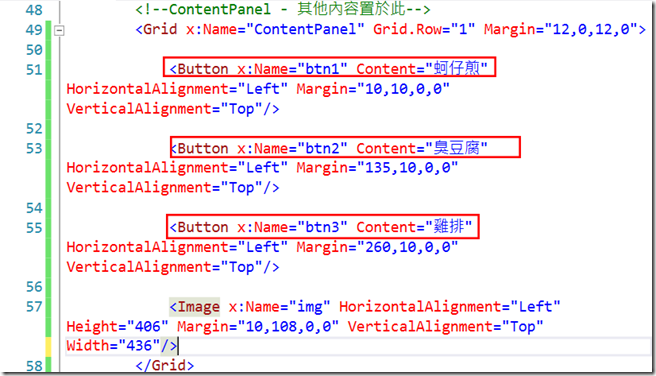
到方案總管下的MainPage.xaml,在Grid裡面拉出三個Button和一個Image物件並更改物件名稱
XAML程式碼
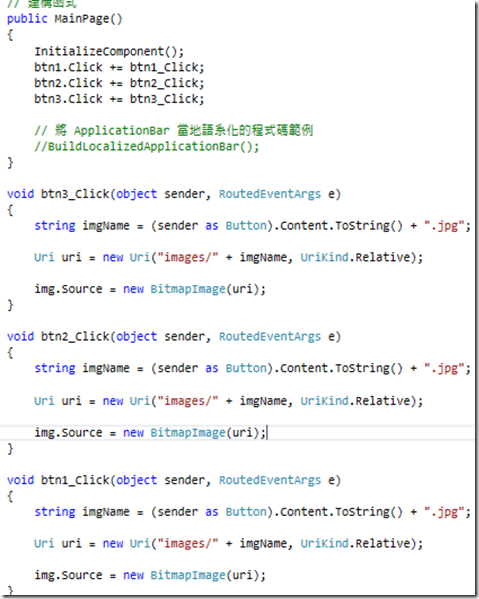
Step3 事件處理函式
建製3個Button.click事件
// 建構函式
public MainPage()
{
InitializeComponent();
// 將 ApplicationBar 當地語系化的程式碼範例
//BuildLocalizedApplicationBar();
btn1.Click += btn1_Click;
btn2.Click += btn1_Click;
btn3.Click += btn1_Click;
}
void btn1_Click(object sender, RoutedEventArgs e)
{
string imgName = (sender as Button).Content.ToString() + ".jpg";
Uri uri = new Uri("images/" + imgName, UriKind.Relative);
img.Source = new BitmapImage(uri);
}結語
在開發上我有用到這個功能,分享給大家使用,可以應用在公開資料讀取ImageUrl後顯示圖片出來,讓使用者看到後不會覺得那麼單調,
都是文字而已,甚至可以延伸下去,利用讀取圖片來整合其他功能。