本篇windows phone功能介紹教你如何使地圖動畫縮放,讓地圖更活潑~
說明
本篇將介紹如何將地圖以動畫顯示呈現,在以下的範例介紹中可以看到有動畫跟沒動畫的差別,如果你的地圖還是很單調的話,不仿加上這個設計,讓使用者覺得更有趣。
結果
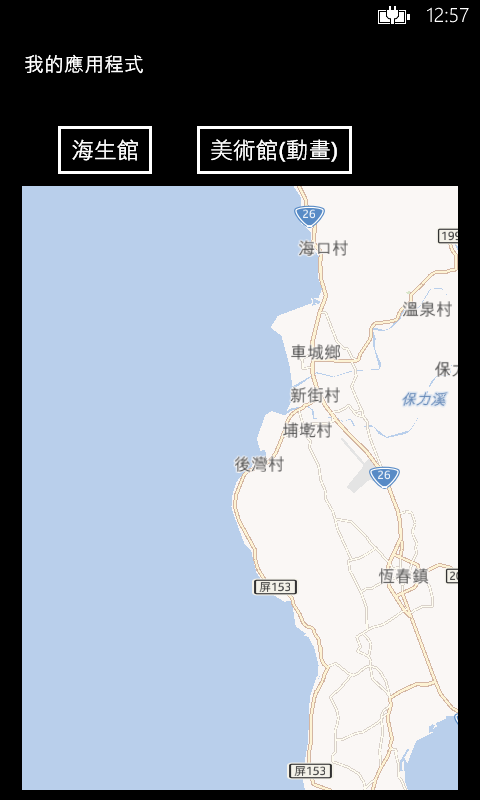
如左下圖,按 [海生館] 鈕會直接顯示海生館的地圖位置。如右下圖,按 [美術館(動畫)] 時,會以動畫縮放方式來呈現美術館的地圖位置。
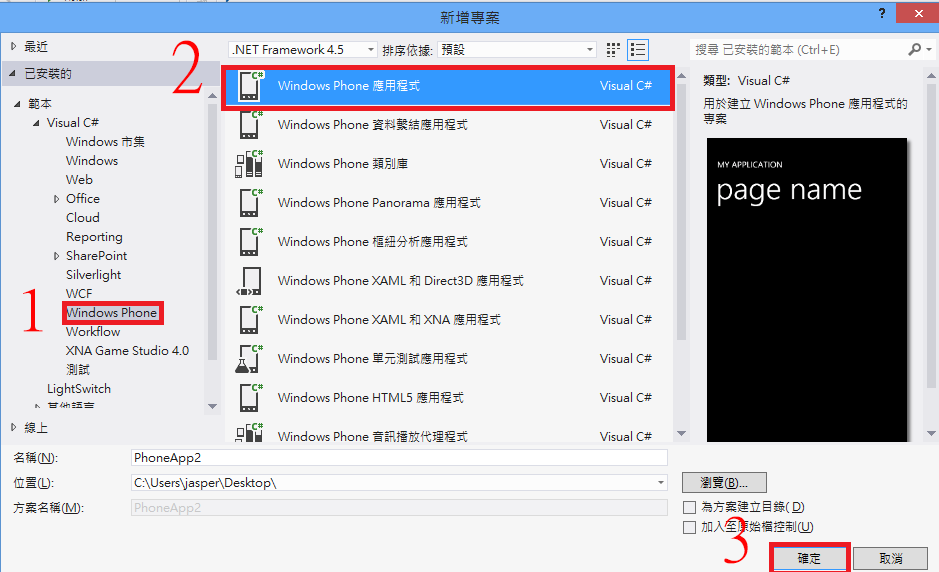
Step1 建專案
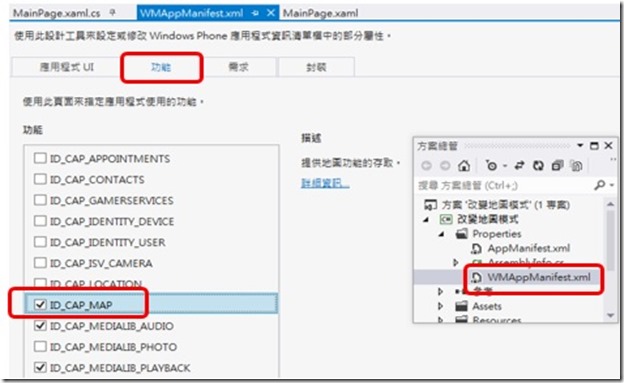
Step2 設定應用程式使用Map功能
Step3 畫面設計
加入兩個按鈕控制項一個地圖控制項
1. Button控制項,Name->btn1、Content->海生館
2. Button控制項,Name->btn2、Content->美術館(動畫)
3. Map控制項,Name->map1
產生的XAML程式碼如下
Step3 事件處理函式
在MainPage.xaml.cs裡建立btn1和btn2和Loaded事件的副程式
// 建構函式
public MainPage()
{
InitializeComponent();
// 將 ApplicationBar 當地語系化的程式碼範例
//BuildLocalizedApplicationBar();
btn1.Click += btn1_Click;
btn2.Click += btn2_Click;
Loaded += MainPage_Loaded;
}
// 美術館地圖
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
map1.Center = new System.Device.Location.GeoCoordinate(24.1409401, 120.6635119);
map1.ZoomLevel = 15;
}
// 美術館地圖,縮放動畫
void btn2_Click(object sender, RoutedEventArgs e)
{
map1.SetView(new System.Device.Location.GeoCoordinate(24.1409401, 120.6635119), 16, Microsoft.Phone.Maps.Controls.MapAnimationKind.Parabolic);
}
// 海生館地圖,無動畫
void btn1_Click(object sender, RoutedEventArgs e)
{
map1.Center = new System.Device.Location.GeoCoordinate(22.0316752, 120.6888715);
map1.ZoomLevel = 12;
}
結語
只有幾行簡單程式,卻讓你的地圖變得生動了,各位開發者別忘了在地圖上加上這動畫功能唷,有時候簡單的地圖動畫與單調的地圖相比之下,會讓使用這是不是想長時間用這App唷!最近都在研究地圖相關應用,有地圖相關的技術就會發上來跟大家分享^0^。