Windows phone垂直和水平顯示切換屬性(Orientation),一定要的啦!
說明
在本篇中將介紹基本的App該有的功能,垂直與水平顯示切換可以讓使用者在橫拿或者直拿都可以正確顯示內容的方向,不會因為手機橫拿就造成內容無法顯示甚至是錯誤。
SupportedOrientations 的屬性值有以下3種:
- Portrait:僅支援直式
- Landscape:僅支援橫式
- PortraitOrLandscape:支援直式或橫式
Orientation 的屬性如下:
- None:沒有指定方向
- Portrait:直向
- Landscape:橫向
- PortraitUp:直向
- PortraitDown:橫向(似乎目前無效)
- LandscapeLeft:橫向且頁面的頭旋轉到左邊
- LandscapeRight:橫向且頁面的頭旋轉到右邊
*請注意如果SupportedOrientation設定為PortraitOrLandscap時會造成Orientation的設定會無效
上機
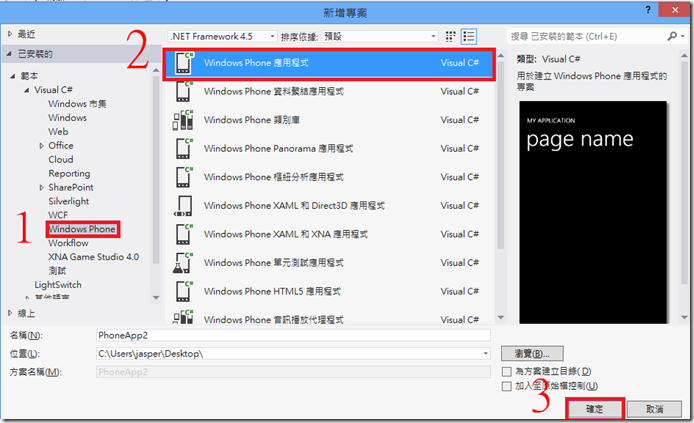
Step1
建立專案
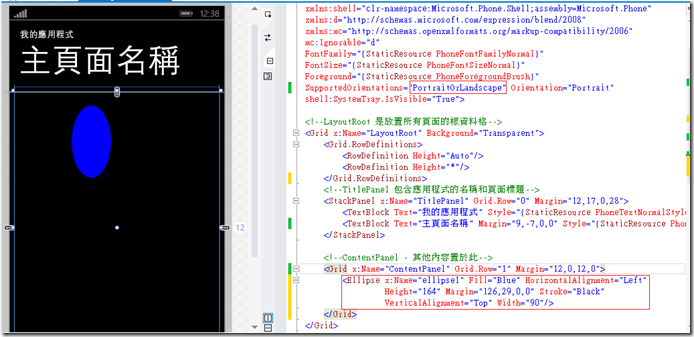
Step2
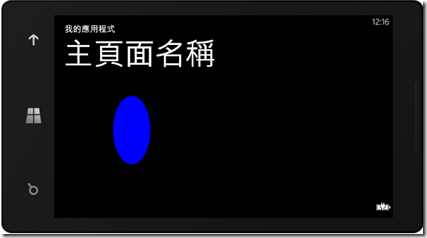
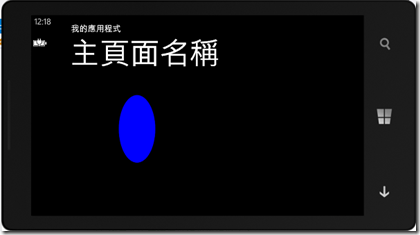
打開MainPage.xaml,更改Title的名稱並在Grid裡面拉一個ellipse命名為ellipse1
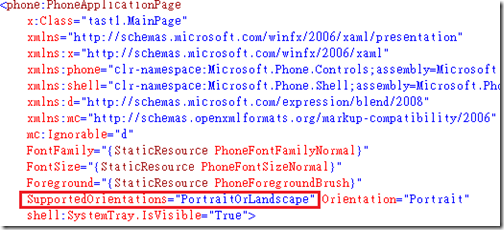
Step3
將上面的SupportedOrientations屬性改設置為PortraitOrLandscape(支援水平或垂直)
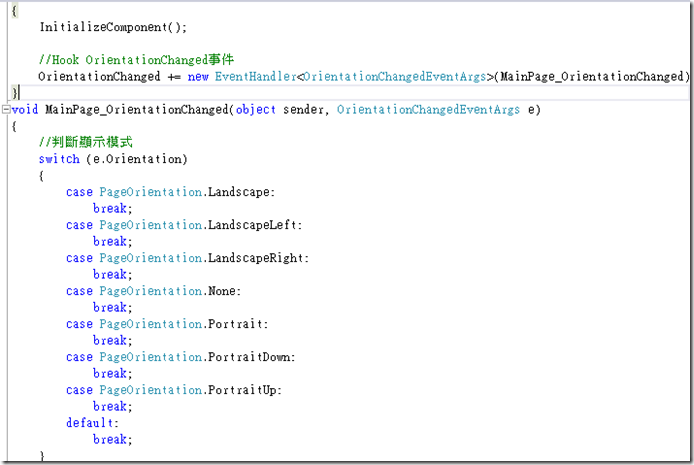
Step4
在不同的顯示模式下,頁面的寬高都會不同,因此開發時必須自動偵測目前的顯示模式並調整,以下透過Hook OrientationChanged事件來處理,
在MainPage.xaml下的建構函式裡加入一個事件並建置其判斷顯示模式的方法
// 建構函式
public MainPage()
{
InitializeComponent();
//Hook OrientationChanged事件
OrientationChanged += new EventHandler(MainPage_OrientationChanged);
}
void MainPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
//判斷顯示模式
switch (e.Orientation)
{
case PageOrientation.Landscape:
break;
case PageOrientation.LandscapeLeft:
break;
case PageOrientation.LandscapeRight:
break;
case PageOrientation.None:
break;
case PageOrientation.Portrait:
break;
case PageOrientation.PortraitDown:
break;
case PageOrientation.PortraitUp:
break;
default:
break;
}
} 測試
如此一來不管手機畫面是什麼方向,顯示都是沒有問題的!
文章內容如有錯誤請指正,謝謝^ ^
今天是我生日,送上文章當禮物 >0<
您的點閱率是我的動力