Windows phone全域物件與變數的介紹!
說明
全域屬性在做App的時候時常會用到,讓在做多頁得時候每頁都可以共用到,由於App.xaml本身就是和處理全域資源,如此一來就可以多的頁面間共用了。
上機
Step1
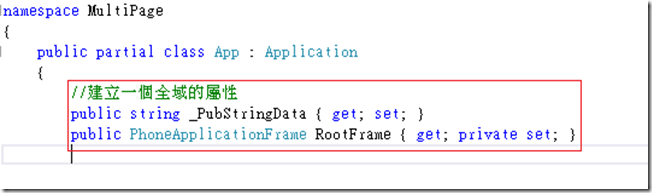
我繼續使用上一篇所建立的專案來做範例傳送門這邊,在App.xaml.cs下建立一個全域的屬性,這樣一來我們在其他就可以在其他頁面設定或取得全域屬性了
Step2
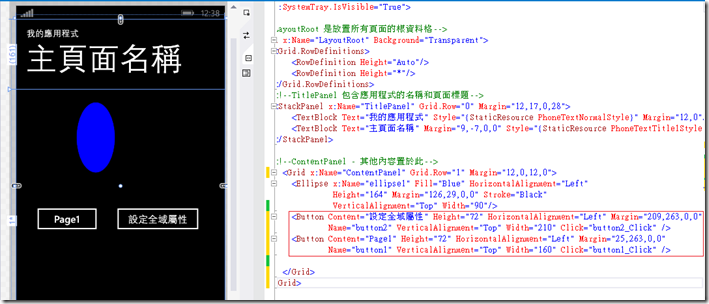
打開MainPage.xaml,在Grid裡面拉2個button並命名,如下圖
Step3
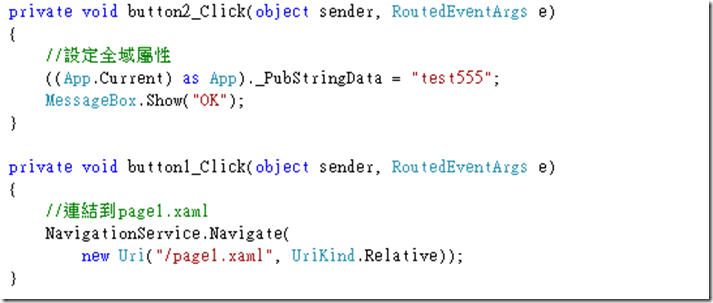
打開MainPage.xaml.cs在裡面加上剛剛建立的兩個按鈕的觸發事件
private void button2_Click(object sender, RoutedEventArgs e)
{
//設定全域屬性
((App.Current) as App)._PubStringData = "test555";
MessageBox.Show("OK");
}
private void button1_Click(object sender, RoutedEventArgs e)
{
//連結到page1.xaml
NavigationService.Navigate(
new Uri("/page1.xaml", UriKind.Relative));
}
Step4
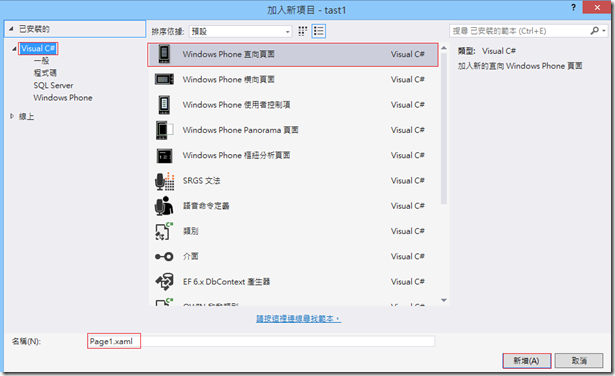
在專案中新增一個頁面命名為Page1.xaml
Step5
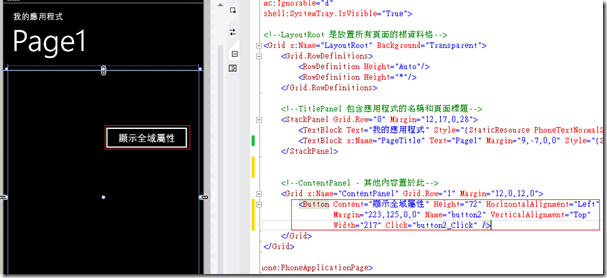
打開Page1.xaml,在裡面加上一個按鈕並命名
Step6
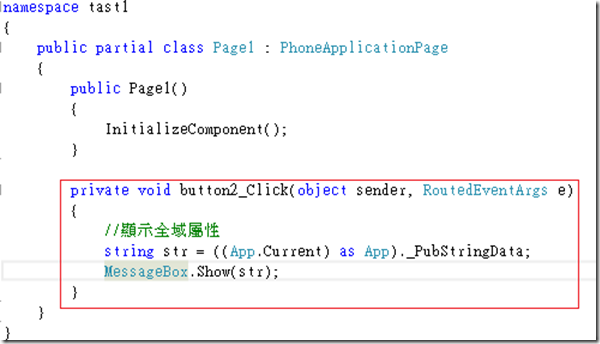
打開Page1.xaml.cs,在裡面加上code,剛剛建立的按鈕的觸發事件
private void button2_Click(object sender, RoutedEventArgs e)
{
//顯示全域屬性
string str = ((App.Current) as App)._PubStringData;
MessageBox.Show(str);
}
測試
大功告成搂,接下來測試看看在MainPage.xaml裡面設定了一個"text555"的字串是不是在Page1.xaml也可以讀取得到並顯示
點選設定全域屬性後按Page1 點選顯示全域屬性後
結語
在程式設計上能把程式越精簡規劃的越好的話,可以在除錯的時候花比較少時間,所以一個好的APP一定要先規劃好自己的架構比較重要。