[Windows phone] Back button介紹與應用
前言
繼續上一篇的續集全域物件與變數的介紹,目前我們只有做到第二頁,如果你的App是需要做到很多頁的,MainPage Page1 Page2 Page3 Page4…等等,依照目前我們的使用習慣,我們要返回MainPage就會按了4次back鈕,雖然只是按個4次返回鈕,但是你有沒有想過? 如果Page4是導入到App的設定頁面或者是輸入資料頁面,每次設定完或打完資料就要按那麼多次按鈕,這樣很容易造成使用者的不便,如果我們能在使用者在Page4設定或輸入資料完後按下送出鈕之類的,在按Back後就直接跳到MainPage,這樣就解決使用者在使用上的困擾了!
上機
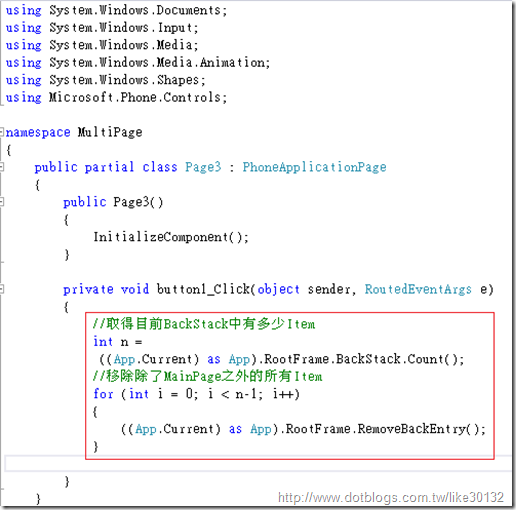
在App.Xaml.cs裡定義了RootFrame物件,這個物件是每個頁面的容器(ex:MainPage),我們可以透過圖下的程式碼在每一個頁面存取到RootFrame
RootFrame的Backstack.count()屬性,可以讓我們知道目前頁面堆疊以多少Item
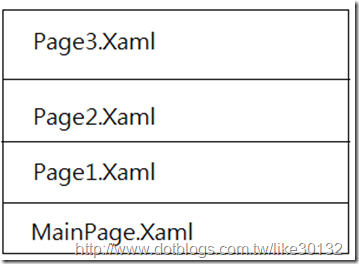
這圖說明當使用者在Page3.Xaml上,按下手機的返回鈕,會依序回到Page2.Xaml-->Page1.Xaml-->MainPage.Xaml
若要讓使用者在Page3按下送出鈕後按返回鈕就可直接到MainPage.Xaml,要解決這個問題,我們可把backStack中的Page2.Page1移除,這樣使用者按下Back鈕就回到MainPage了
Step1
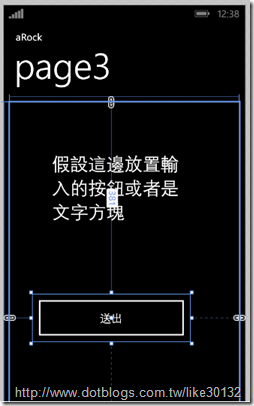
我們在Page3.Xaml裡放置一個Button
Step2
打開Page3.xaml.cs,在裡面加上button.click事件
測試
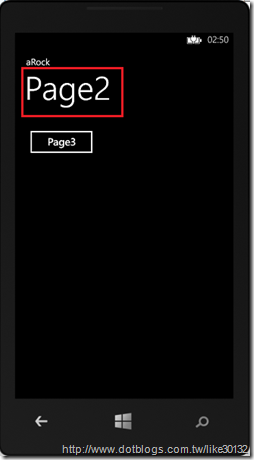
MainPage.xaml 點選Page2跳到下一頁
點選送出 按返回鈕直接跳到MainPage.xaml
*如未點選送出鈕清除Item則按返回鈕結果會跳到Page2
結語
文章都是自己寫的,對於本文章內容有任何錯誤得請留言告知,謝謝 ^ ^