IE8在AJAX上有一個「另類」的改進,就是開發者工具的指令碼偵錯功能,讓JavaScript(JScript)的偵錯在IE之中終於變得沒那麼困難了。這篇文章介紹IE8在Script偵錯上的兩個小撇步:找出錯誤的位置和將訊息輸出到開發者工具的主控台。
我的上兩篇充滿技術和一堆名詞,所以這一篇來寫寫比較簡單也比較容易使用到的功能吧。
IE8在AJAX上有一個「另類」的改進,就是開發者工具的指令碼偵錯功能,讓JavaScript(JScript)的偵錯在IE之中終於變得沒那麼困難了。
TigerLin之前寫過一篇介紹IE8 開發者工具的文章,如果還不知道這個功能的可以看一看這篇文章。只是在這裡想再分享一下IE8在Script偵錯上的另外一些小撇步:
找到錯誤的位置
以前在IE遇到JavaScript錯誤時,Debug總是顯得有那麼一點困難。但現在如果你透過Developer Tools的指令碼偵錯功能,就可以很容易找出錯誤的來源。以下是一個示範:
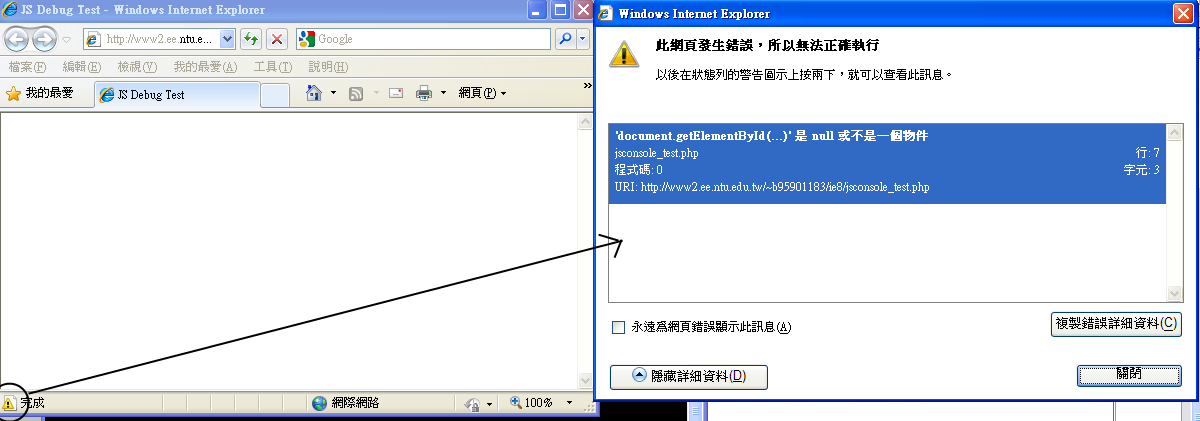
- 打開示範網頁,如果你的Developer Tools沒有開啟的話,仍然會和以往一樣,在左下角顯示錯誤標誌,點兩下之後才有錯誤內容提示:

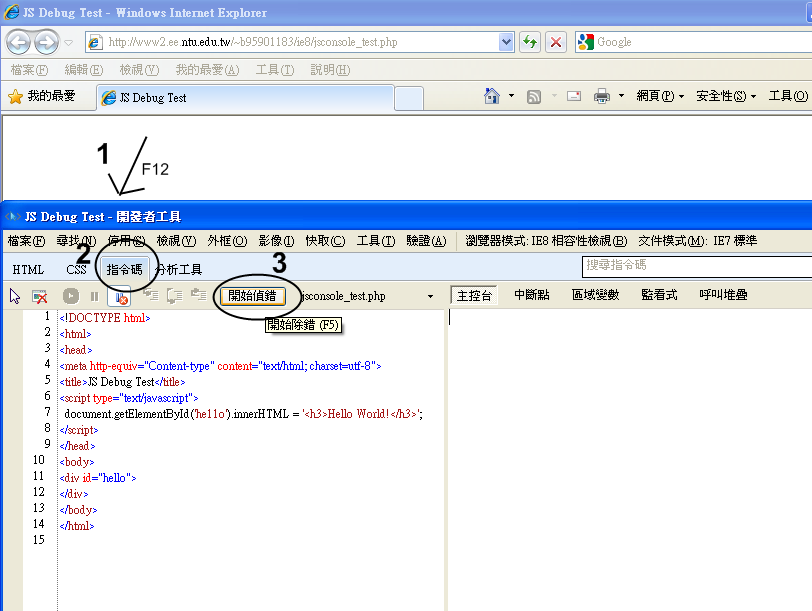
- 現在就來試試看開發者工具能幫什麼忙。按下F12,打開開發者工具,選取「指令碼」,再按「開始偵錯」:

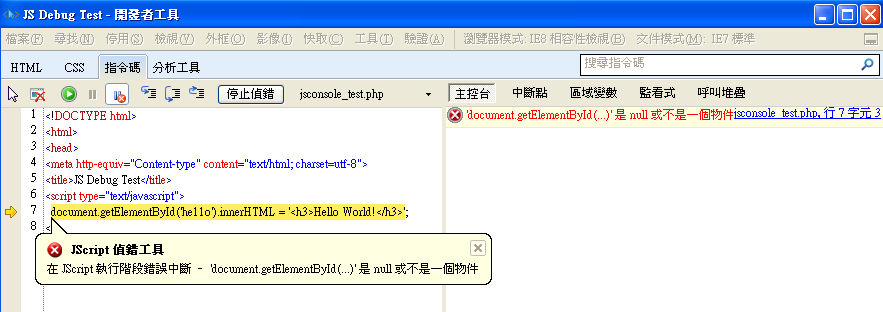
- 開發者工具很快就會用明顯的方式把錯誤標示起來,並且中斷你的Script:

當然這個示範是有點囧的示範,沒有人會把hello和he"11"o那麼容易搞混吧 XD
將訊息輸出到主控台
在IE8的開發者工具,你可以透過類似Firebug Console API的語法將訊息輸出到開發者工具的主控台。
簡而言之,你可以透過console.log(),console.info(),console.warn(),console.error()四種不同的函數,依照您程式偵錯的需要去調整輸出類型的種類。console.assert()的則是「當一個式子不是true的時候顯示出錯誤訊息」。
而在這些式子之中的訊息,也可以使用類似C中printf()的Pattern作變數帶入,諸如%d,%i或%s。
多說無益,來看一下有關這個功能的Demo吧。以下是我測試Console API所用的JavaScript程式碼:

console.log("這是console.log");
console.info("這是console.info");
console.warn("這是console.warn");
console.error("這是console.error");
var d = 3;
var e = 4;
console.assert((d==e), "這是console.assert d==e, d = %d, e = %d", d, e);
console.assert((d!=e), "這是console.assert d!=e, e = %d, e = %d,",d, e);
console.log(a);
console.info("a.b = %d", a.b);
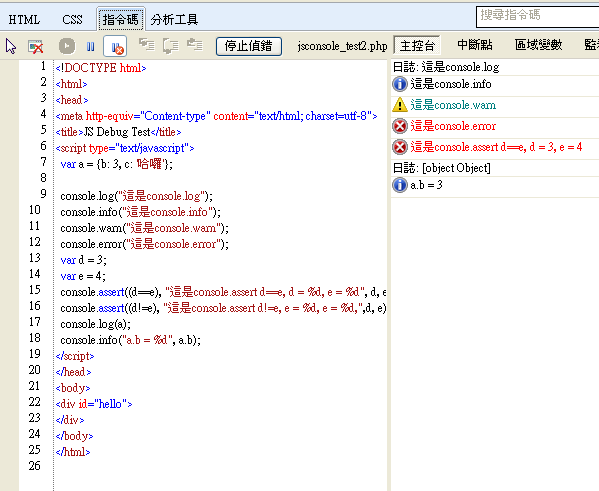
完整的Demo頁面請按此。在IE8開發者工具下的結果:
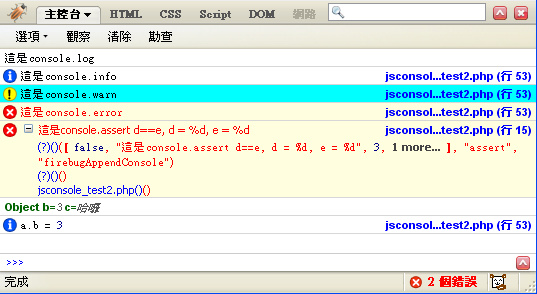
在Firefox 3.1 Beta 3 + Firebug 1.4.0a17之下的結果:
可以看出Console API在本質上幾乎是完全相容的。而看起來無論是IE8還是Firebug,在處理Object內容上的部分會有那麼一點點差異和Bug,因此看起來這個系列的函數都直接帶入String還是比較安全的。
至於中斷點和監看式、區域變數,由於我找不到好的測試結果,請容許我就這樣跳過去了 XD
總而言之,IE8在AJAX上,透過全新的開發者工具讓網站開發人員能夠更快更簡便地進行偵錯,節省花在JavaScript/JScript上偵錯的時間!
參考資料
- MSDN - Debugging Script with the Developer Tools
- Firebug Console Object and API(Firefox擴充套件Firebug的API實現介紹)