摘要:[IE8修練大會] 加速器的小發現:類別和作用範圍
由於JavaScript的部分被一口氣寫走了,今天來隨便寫寫。這次的主題是有關加速器的一些小撇步。
加速器的基礎開發介紹請看Dotjum的文章。這篇文章在介紹一些別的有趣作法。
加速器可用的三種場合
加速器可以在三種不同的場合使用,可以在XML中的<os:activityAction>來進行指定:
context中可用的選項有三個:
| document | 對「某個網頁」作用的加速器,在點網頁右鍵的時候總是會顯示 |
| selection | 對「選取起來的文字」作用的加速器 |
| link | 對「某個連結」作用的加速器 |
加速器的類別
為了方便使用者整理加速器,所以加速器提供了分類的功能。分類的名稱可以透過你加速器的XML進行指定:
在微軟的文件中,其定義了幾種推薦的類別形式,也應該是ieaddons.com中使用的形式:
| Add | 「新增」到書籤網站,如Digg、del.icio.us |
| Blog | 張貼文章到網誌,像Windows Live Writer、Blogger |
| Define | 尋找這個字的定義,像維基百科 |
| Map | 搜尋地圖,像Google地圖 |
| Send | 以電子郵件傳送,像Windows Live Hotmail |
| Translate | 翻譯,如Google翻譯 |
但事實上,category這個欄位可以自訂,也可以是中文!因此當你的加速器不落在以上六個類別的時候,你也可以自己訂一個類別的名稱。 :)
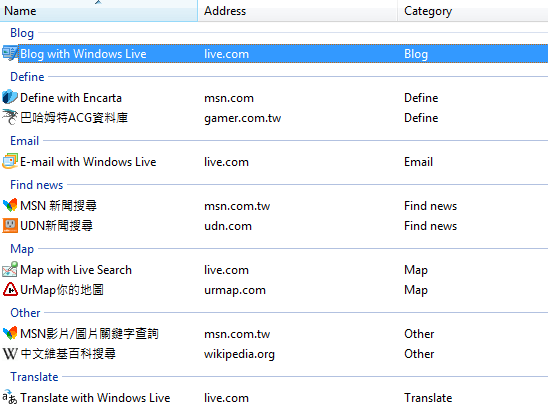
對於使用者而言指定類別的影響是什麼呢?可以看看你的工具→管理附加元件(中文版圖晚點補.. Q___Q),在附加元件管理的視窗左側點選「加速器」。首先你會看到,加速器以類別名稱的方式分類呈現。
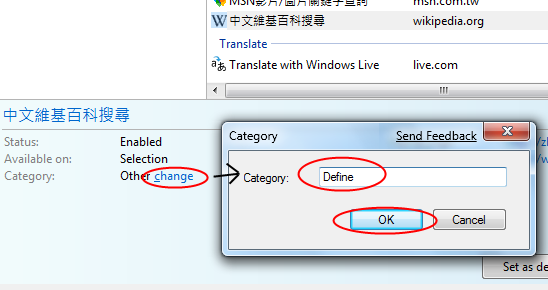
而且,使用者也可以根據自己的需求調整類別:
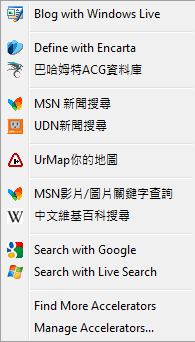
而更重要的應該是,在加速器功能表中,加速器也會以分類的方法呈現:
加速器的一些範例
也許這樣講有點抽象,那麼來點範例吧。
假如我今天想要做一個「把我現在瀏覽的網頁推到Twitter」的加速器,那麼從上面的對照表可以輕鬆地看出,你想要做的是對「某種網頁」,也就是document系的加速器。而至於網頁推到Twitter的功能,我注意到XDite所寫的Twitio.us很好用,所以就用這個來做個範例吧:
<openServiceDescription
xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>http://twitio.us/</homepageUrl>
<display>
<name>Twitio.us (半成品)</name>
<description>透過Twitio.us的服務,將文章推到Twitter和進行社會化書籤</description>
</display>
<activity category="Add">
<activityAction context="document">
<execute method="get" action="http://twitio.us/go" >
<parameter name="url" value="{documentUrl}" type="text" />
<parameter name="title" value="{documentTitle}" type="text" />
</execute>
</activityAction>
</activity>
</openServiceDescription>
一些值得說明的部分:
- <activity category="Add"> 是因為我指定類別為添加到社會化書籤,其實用Blog也可以)
- <activityAction context="document"> 中的Document是指對網頁作用的加速器
- <execute method="get"> 中的get是指以HTTP的GET方式傳遞,也可以用POST:method="post"
- <parameter>是指帶給網站的參數(GET而言就是網址後面的東西)
- {documentUrl}是網頁的網址,{documentTitle}是網頁的標題,可以看MSDN上的文章
- parameter中的type="text"是指當遇到含HTML的內容時,以純文字方式輸出;要HTML可以改用type="html"
講了那麼多其實很簡單,Twitio.us的網頁語法是:
http://twitio.us/go?url=網址&title=標題
因為在?後面加參數的傳遞方法是GET,所以我們寫了這樣的一個<execute>片段。
如果要讓別人安裝你的加速器,你可以在HTML網頁中加入安裝加速器的語法,以按鈕為例,可以這樣寫:
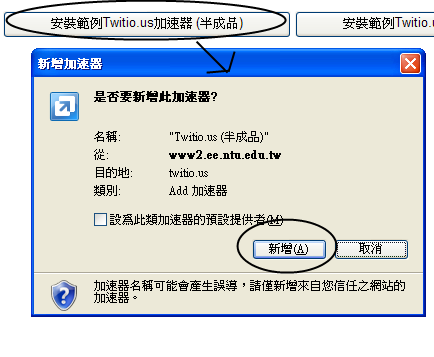
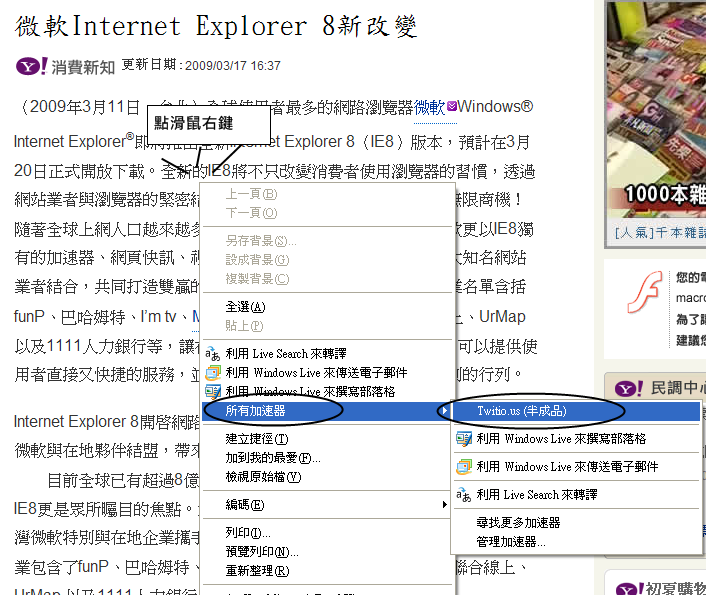
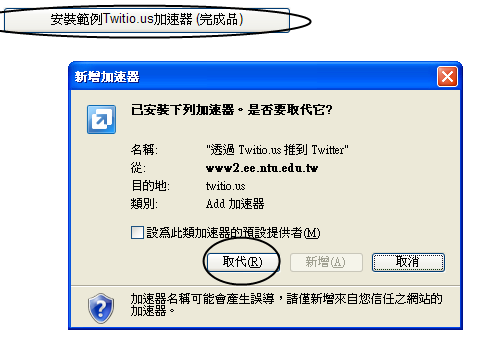
其實際執行的畫面如下,先從安裝看起:
而這時假如我想推一則新聞:
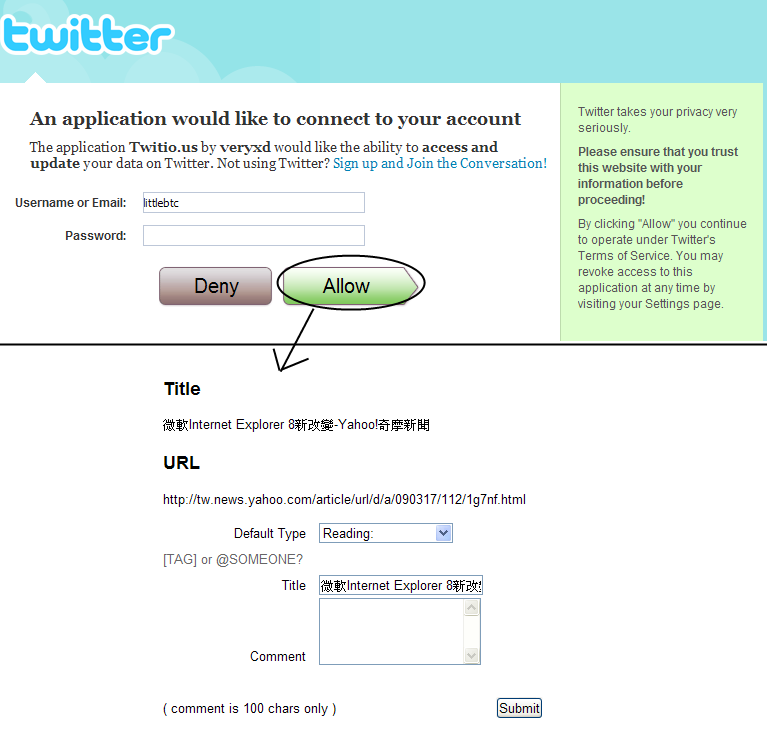
在登入Twitter帳號並允許使用後,Twitio.us顯示的結果是正確的 :)
完整的Twitio.us範例:對連結和網頁都作用
而今天有另外一個重要的關鍵:一個加速器可以有作用於不同地方的不同效果!
所以我甚至還可以做「把連結也貼到twitio.us」的功能,因此以下是一個完整的加速器
<openServiceDescription
xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>http://twitio.us/</homepageUrl>
<display>
<name>透過 Twitio.us 推到 Twitter</name>
<description>透過Twitio.us的服務,將文章推到Twitter和進行社會化書籤</description>
</display>
<activity category="Add">
<activityAction context="document">
<execute method="get" action="http://twitio.us/go" >
<parameter name="url" value="{documentUrl}" type="text" />
<parameter name="title" value="{documentTitle}" type="text" />
</execute>
</activityAction>
<activityAction context="link">
<execute method="get" action="http://twitio.us/go" >
<parameter name="url" value="{link}" type="text" />
<parameter name="title" value="{linkText}" type="text" />
</execute>
</activityAction>
</activity>
</openServiceDescription>
這個加速器在<activity>下面加了兩個<activityAction>,一個作用於網頁(document),一個作用於連結(link),而在參數中,{link}是指該連結的網址,{linkText}是指該連結上的文字。
重新安裝一次加速器,由於加速器的判別是使用homepageUrl,因此它會要求取代過去的加速器:
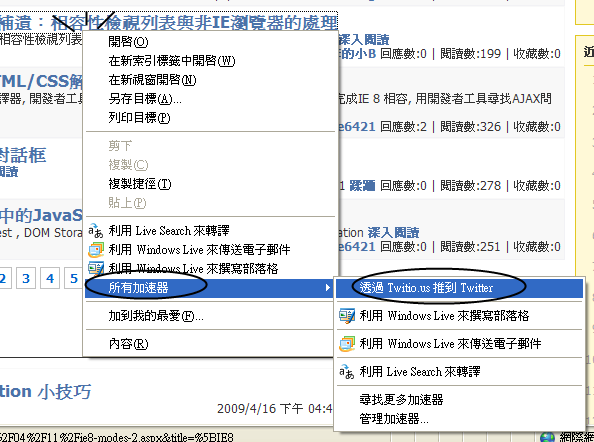
來看看在一個連結下面點右鍵,真的有加速器了!
出來的結果也很正確!
按下Submit之後就這樣推上Twitter了。
這次的範例加速器安裝位置。等等會補Demo的畫面 :)
對了,我主張避免瀏覽器偵測的方式來避免安裝加速器,因為已經有Firefox的套件實現了加速器功能了 XD
參考資料