[Silverlight]Hello Siverlight ----- Day 1
本來預計要在試煉大會介紹Silverlight的第一篇文章寫如何安裝Silverlight的一些套件,但是小喵大在前不久就發表了相關
文章,而且還有Step By Step的Flash解說,所以就免除了這個想法。(如果你對安裝Silverlight的開發套件有疑問,請參考
這篇文章不免俗的跟學習新的語言一樣,都要來個「Hello World」的介紹,但這只是要大概讓大家瞭解相關介面以及檔
案。
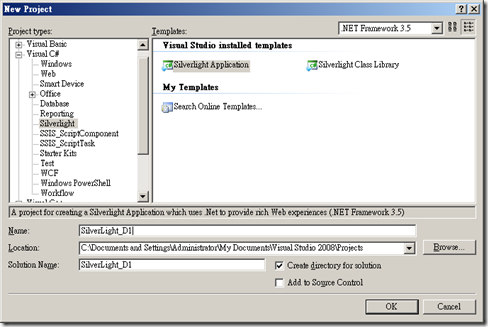
1. 首先,開啟Visual Studio 2008,並且選擇新增一個專案,這邊要注意的是,Framework的版本要設定成「3.5」,然
後在檔案名稱輸入「SilverLight_D1」(這名稱你可以自訂),然後按下OK按鈕。
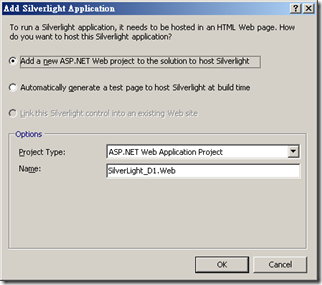
2. 然後會跳出下列視窗,這個視窗是詢問你要不要新增一個ASP.NET站台來呈現Silverlight內容,或是產生測試頁面來
測試Silverlight內容。你也可以在專案類型中選擇其他類型的網站專案來呈現Silverlight內容(筆者的包含了ASP.NET
Web Application Project, ASP.NET Web Site以及ASP.NET MVC Web Site) ,這邊我們選擇ASP.NET Web
Application Project),然後按下OK按鈕。
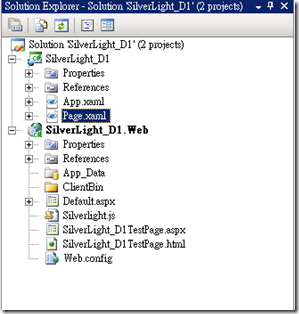
3. 然後我們可以看到產生的檔案清單如下:
4. 從檔案架構中,我們可以看到分成兩個部份,首先是Silverlight_D1專案的部份,這部份主要是在設計Xaml Code(包含
App.xaml以及Page.xaml..等),而另一個專案,則是網頁處理的部份(其中包含aspx以及html檔案..等)。
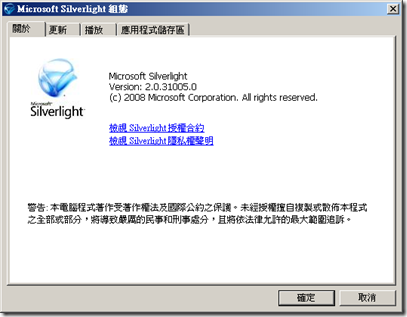
5. 我們先來設定SilverLight_D1TestPage.aspx為執行首頁,然後按下「F5」執行,執行後,你會發現整個網頁是一片白,但是你在網頁上按下滑鼠右鍵,你會發現出現了一個Silverlight組態的選項,你按下它後,會發現如下圖般的視窗,從這個視窗,你可以看到目前在你IE上安裝的Silverlight runtime版本為何?也可以設定更新方式、啟用播放受保護的內容(DRM)以及應用程式儲存區。
關於應用程式儲存區,我們先來瞭解一下什麼是應用程式儲存區?
Silverlight 應用程式會針對多種用途使用應用程式儲存區。在儲存區中可以儲存小型資料檔 (例如自訂設定),也可以
針對使用大量圖形的功能 (例如遊戲、地圖與影像) 儲存大型檔案。Silverlight 應用程式也可以使用應用程式儲存區
來儲存使用者所產生的內容。
如何判斷是否要核准增加儲存區?
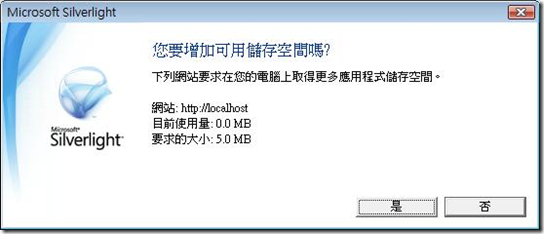
當您造訪的網站需要額外的儲存空間時,該網站就會提示你核准使用電腦上的更多空間。該提示包含應用程式要求的
儲存空間量以及該應用程式目前所使用的空間量。
如果您信任所造訪的網站,就應該核准要求,以體驗 Silverlight 應用程式的完整功能。如果你核准增加,該網站的空間
配額就會增加。這樣可以讓該網站 所裝載的Silverlight 應用程式能在你的電腦上使用較多的應用程式儲存區空間。某些
網站的配額大小要求可能沒有上限。網站的配額會先設定為 1 MB。如果磁碟空間不足,可以將應用程式儲存區設定為
移除不再使用的儲存區。
如何設定應用程式儲存區?
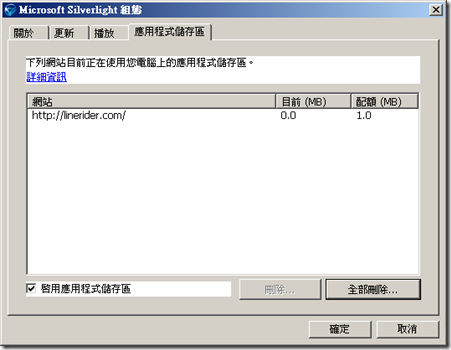
若要設定應用程式儲存區,按一下 [應用程式儲存區] 索引標籤,查看目前是哪些網站正在使用應用程式儲存區。
下列螢幕擷取畫面顯示 [應用程式儲存區] 索引標籤的範例。
你可以在 [應用程式儲存區] 索引標籤中執行下列動作:
- 如果您不會再從其中一個網站執行 Silverlight 應用程式,請從清單選取該網站,然後按一下 [刪除],將該網站的資料從電腦中移除。按一下 [全部刪除],移除清單中所有網站的儲存資料。
- 請只有在確定要停用所有 Silverlight 應用程式的應用程式儲存區時,才清除 [啟用應用程式儲存區] 核取方塊。
6. 在看完Silverlight白茫茫的頁面後,我們關掉這個網頁,然後準備來寫「Hello Silverlight」了。請開啟Page.xaml,然後在工具箱拖拉一個按鈕(Button)以及一個TextBox到 Xaml Code中(如果你在拖拉時,發現一直沒有辦法成功地把控制項拖拉到畫面中,這你不用擔心,不是Visual Studio的Bug,是原本就是這樣設計,未來VS版本將會有所改善),然後設定如下的屬性,屬性x:Name代表的是這個控制項的ID,其餘的屬性與一般ASP.NET控制項大同小異,這理不多作贅述:
<UserControl x:Class="SilverLight_D1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Button x:Name="Button1" Margin="0,0,0,90" Content="按我" Width="40" Height="30" Background="Red" Foreground="Green" Click="Button1_Click" ></Button>
<TextBox x:Name="TextBox1" Text="" Width="100" Height="30" BorderBrush="Blue" BorderThickness="3" ></TextBox>
</Grid>
</UserControl>
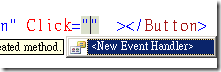
7. 設定完基本屬性後,我們希望在按鈕按下後,TextBox出現「Hello Silverlight」,於是我們設定了Click事件,它會自動地
顯示Event Handler,我們輸入事件為「Button1_Click」,然後我們可以到Page.xaml.cs中,看到出現了這個事件。
8. 在這個事件中,我們輸入下列簡單的程式碼,然後按下「F5」執行:
private void Button1_Click(object sender, RoutedEventArgs e)
{
TextBox1.Text = "Hello Silverlight";
}
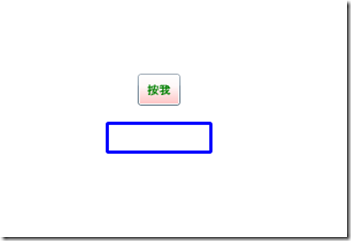
9. 然後我們看到畫面呈現如下:
按下Button後,看到下列畫面:
OK, 基本上,這個簡單的「Hello Silverlight」程式就完成了。
 觀看 線上Demo
觀看 線上Demo
另外,針對Silverlight程式編譯後,我們可以看到在呈現網頁UI的專案(SilverLight_D1.Web)中有一個特殊的Folder - ClientBin,這個Folder下放置了一個.xap的檔案,這個檔案是把執行Silverlight所需要用到的檔案都打包進來,我們可以透過rename副檔名的方式來瞭解它的內容:
AppManifest.xaml內容為:
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" EntryPointAssembly="SilverLight_D1" EntryPointType="SilverLight_D1.App" RuntimeVersion="2.0.31005.0">
<Deployment.Parts>
<AssemblyPart x:Name="SilverLight_D1" Source="SilverLight_D1.dll" />
</Deployment.Parts>
</Deployment>
SilverLight_D1.dll透過reflector來看他的內容,則是包含了Button1_Click以及Resources等內容。
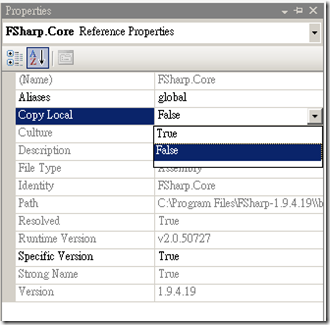
如果我們在程式中引用了其他dll,它也會一併複製到這個壓縮檔案中,如果你引用的dll不想被包在這個xap檔案中,你可以在此dll屬性設定Copy Local屬性為「False」。
關於Slilverlight,還有很多好玩的議題,我們下次有機會在繼續討論。
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。