[Silverlight]玩你的視覺 ----- Day2
在上次我們談完了基本款的「Hello Silverlight」之後,現在,我們從另一個角度來切入,來談談網頁Designer如何來協同作業。
看看下圖的頁面,是不是略顯得單調?
過去,我們透過CSS來調整整個頁面的美觀(有些人公司分工比較細,所以有專業的網頁Designer來協助,而有些人則是多功能工具人
,全部包到底),現在透過Silverlight來處理,你可以看到基本的控制項外觀已經變得比較好看,但是整體來講,還是需要Designer來
協助處理。微軟在規劃Silverlight的時候,當然也有想到了這部份,所以他們推出了Microsoft Expression Studio(目前出到2.0)來作為
Designer的工具。
這套工具主要包含了Expression Web、Expression Blend、Expression Design、Expression Media等,其中Expression Web類似過去
的FrontPage,而另外三個則跟Silverlight都有或多或少的關係。
今天,我要先來介紹Expression Design,這個工具主要是用來協助Designer處理「向量」的圖形,就我的想法來講,有點類似Photoshop
或是PhotoImpact扮演的角色,讓你去設計、調整你的圖片,然後在Expression Web、Expression Blend或是Visual Studio中使用。
接下來,我們就Day1那個專案來作調整,來把背景美化。
1.
首先,我們打開Expression Design2,看到的是如下圖的環境:
2.
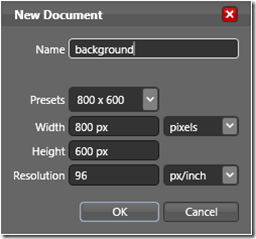
選擇檔案(File)->新增(New),然後會跳出如下的視窗,在視窗名稱中輸入background,按下OK按鈕。
3.
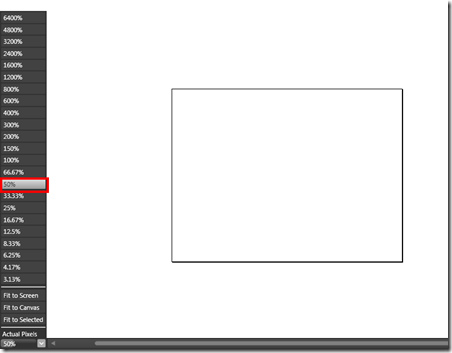
然後會出現的要設計的畫面,因為我們要做的背景範圍比較大,比較不用作到細微的部份,所以,我們
在畫面中,把檢視的大小調整到50%。
4.
接下來,我們選擇筆刷。
5.
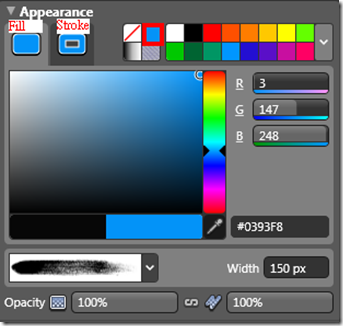
在畫面右方的筆刷屬性中,我們在使用壓克力(Acrylic)種類中的Dry Streaky筆刷(這邊你也可以嘗試使用
不同筆刷樣式來帶給你不同感受),然後將寬度調到150px。
6.
我們首先來設計天空,在屬性中的色盤,當你選擇顏色後,就會出現在紅色框架中,你可以在下面的顏色
調色盤中微調成你想要的色彩,在Fill屬性這邊我們選擇的是水藍色,這是筆刷的內色,然後在Stroke屬性,
也是設定成一樣的顏色。
7.
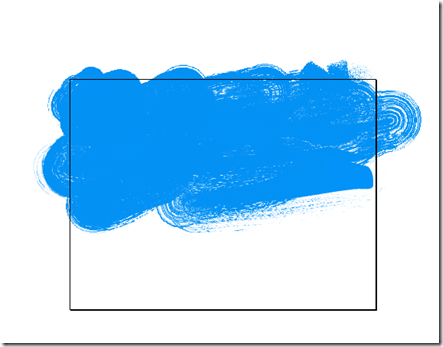
開始來亂畫...(Expression Design也支援手寫觸控版,如果有興趣,買個來玩玩吧)
8.
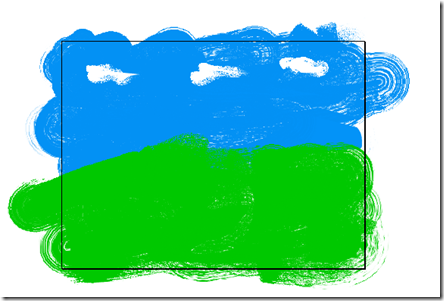
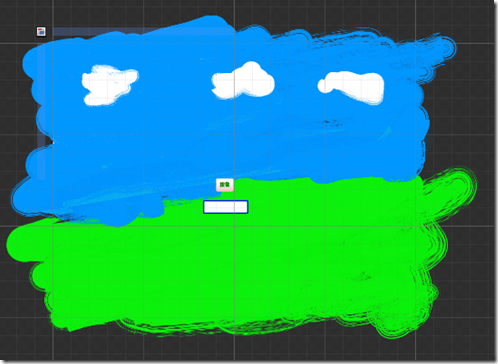
草地也仿效這作法,但是顏色改成綠色,如果你是其他星球的人,當然也可以選其他顏色,然後畫上幾朵雲:
9.
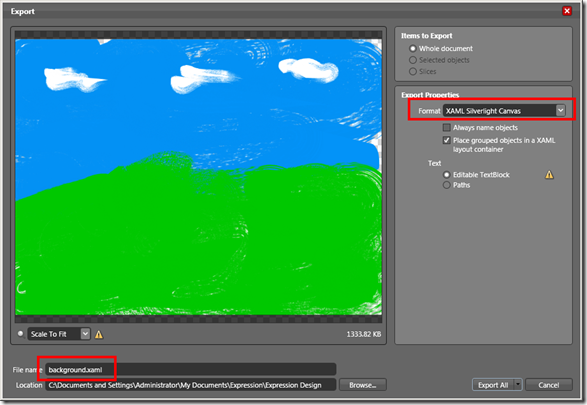
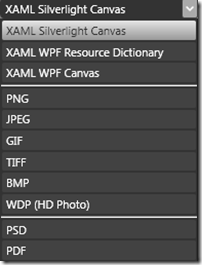
接下來把它匯出成XAML CODE,請選擇檔案(File)->匯出(Export),然後會跳出下列視窗,我們選擇匯出
Silverlight Canvas的格式,然後命名為background.xaml:
(這邊你也可以匯出成不同格式,像是PDF、PNG等):
10.
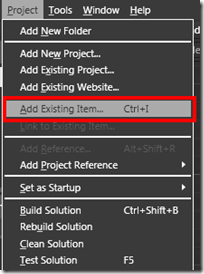
接下來,在Expression Blend 2(記得要更新到SP1)中開啟Day1的那個專案,加入backround.xaml。
11.
然後你會發現在專案中多了一個資料夾以及background.xaml檔案,我們來看看background.xaml的內容,
你會發現,原來筆刷被存成image檔案,然後透過Image控制項去描繪出整個畫面的背景:
<?xml version="1.0" encoding="utf-8"?>
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="background" Width="800" Height="600" Clip="F1 M 0,0L 800,0L 800,600L 0,600L 0,0">
<Canvas x:Name="Layer_1" Width="800" Height="600" Canvas.Left="0" Canvas.Top="0">
<Image x:Name="Image" Source="background_files/image0.png" Width="1052" Height="386" Canvas.Left="-110.642" Canvas.Top="265.212"/>
<Image x:Name="Image_0" Source="background_files/image1.png" Width="1011" Height="457" Canvas.Left="-103.205" Canvas.Top="-65.5001"/>
<Image x:Name="Image_1" Source="background_files/image2.png" Width="454" Height="294" Canvas.Left="386.962" Canvas.Top="45.2347"/>
<Image x:Name="Image_2" Source="background_files/image3.png" Width="214" Height="118" Canvas.Left="-15.184" Canvas.Top="311.469"/>
<Image x:Name="Image_3" Source="background_files/image4.png" Width="131" Height="106" Canvas.Left="135.786" Canvas.Top="290.055"/>
<Image x:Name="Image_4" Source="background_files/image5.png" Width="98" Height="67" Canvas.Left="60.5" Canvas.Top="61.3176"/>
<Image x:Name="Image_5" Source="background_files/image6.png" Width="108" Height="66" Canvas.Left="62.122" Canvas.Top="39.2513"/>
<Image x:Name="Image_6" Source="background_files/image7.png" Width="108" Height="65" Canvas.Left="347.802" Canvas.Top="62.4844"/>
<Image x:Name="Image_7" Source="background_files/image8.png" Width="125" Height="72" Canvas.Left="594.925" Canvas.Top="61.4475"/>
<Image x:Name="Image_8" Source="background_files/image9.png" Width="138" Height="96" Canvas.Left="64.4277" Canvas.Top="47.2719"/>
<Image x:Name="Image_9" Source="background_files/image10.png" Width="153" Height="96" Canvas.Left="338.893" Canvas.Top="39.1728"/>
<Image x:Name="Image_10" Source="background_files/image11.png" Width="153" Height="81" Canvas.Left="581.979" Canvas.Top="60.7788"/>
<Image x:Name="Image_11" Source="background_files/image12.png" Width="898" Height="389" Canvas.Left="-26.5" Canvas.Top="263.397"/>
<Image x:Name="Image_12" Source="background_files/image13.png" Width="880" Height="292" Canvas.Left="-41.5104" Canvas.Top="124.5"/>
<Image x:Name="Image_13" Source="background_files/image14.png" Width="398" Height="144" Canvas.Left="290.76" Canvas.Top="145.815"/>
</Canvas>
</Canvas>
12.
我們取第二個Canvas內容貼到原本的Page.xaml中:
<UserControl x:Class="SilverLight_D1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1024" Height="768" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<Canvas x:Name="Layer_1" Width="1024" Height="768" Canvas.Left="0" Canvas.Top="0" Margin="112,80,-112,-80">
<Image x:Name="Image" Source="background_files/image0.png" Width="1052" Height="386" Canvas.Left="-110.642" Canvas.Top="265.212"/>
<Image x:Name="Image_0" Source="background_files/image1.png" Width="1011" Height="457" Canvas.Left="-103.205" Canvas.Top="-65.5001"/>
<Image x:Name="Image_1" Source="background_files/image2.png" Width="454" Height="294" Canvas.Left="386.962" Canvas.Top="45.2347"/>
<Image x:Name="Image_2" Source="background_files/image3.png" Width="214" Height="118" Canvas.Left="-15.184" Canvas.Top="311.469"/>
<Image x:Name="Image_3" Source="background_files/image4.png" Width="131" Height="106" Canvas.Left="135.786" Canvas.Top="290.055"/>
<Image x:Name="Image_4" Source="background_files/image5.png" Width="98" Height="67" Canvas.Left="60.5" Canvas.Top="61.3176"/>
<Image x:Name="Image_5" Source="background_files/image6.png" Width="108" Height="66" Canvas.Left="62.122" Canvas.Top="39.2513"/>
<Image x:Name="Image_6" Source="background_files/image7.png" Width="108" Height="65" Canvas.Left="347.802" Canvas.Top="62.4844"/>
<Image x:Name="Image_7" Source="background_files/image8.png" Width="125" Height="72" Canvas.Left="594.925" Canvas.Top="61.4475"/>
<Image x:Name="Image_8" Source="background_files/image9.png" Width="138" Height="96" Canvas.Left="64.4277" Canvas.Top="47.2719"/>
<Image x:Name="Image_9" Source="background_files/image10.png" Width="153" Height="96" Canvas.Left="338.893" Canvas.Top="39.1728"/>
<Image x:Name="Image_10" Source="background_files/image11.png" Width="153" Height="81" Canvas.Left="581.979" Canvas.Top="60.7788"/>
<Image x:Name="Image_11" Source="background_files/image12.png" Width="898" Height="389" Canvas.Left="-26.5" Canvas.Top="263.397"/>
<Image x:Name="Image_12" Source="background_files/image13.png" Width="880" Height="292" Canvas.Left="-41.5104" Canvas.Top="124.5"/>
<Image x:Name="Image_13" Source="background_files/image14.png" Width="398" Height="144" Canvas.Left="290.76" Canvas.Top="145.815"/>
</Canvas>
<Button x:Name="Button1" Margin="496,288,488,450" Content="按我" Width="40" Height="30" Background="Red" Foreground="Green" Click="Button1_Click" d:LayoutOverrides="VerticalAlignment, Width" />
<TextBox x:Name="TextBox1" Text="" Width="104" Height="38" BorderBrush="Blue" BorderThickness="3" HorizontalAlignment="Right" Margin="0,0,456,408" VerticalAlignment="Bottom" d:LayoutOverrides="VerticalAlignment" />
</Grid>
</UserControl>
然後你就可以看到畫面變成這樣(用Visual Studio2K8開啟也是這樣顯示,但是要調整控制項位置,還是用Blend比較方便):
觀看線上Demo
(筆者只是一介Programmer,藝術天份明顯不足,所以畫面傷眼,請見諒 )
)
Silverlight修煉,我們下次見!!
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。