[Silverlight]動畫跑起來 ----- Day3
在昨天談完了Microsoft Expression Design後,我們今天來玩Microsoft Expression Blend,說到Blend,
我自己會聯想到Adobe的Flash,目前這兩個都是RIA(Rich Internet Application)的開發工具,如果要把
Silverlight學的精,Expression Blend一定是要能靈活運用才行。
今天介紹Blend中最常用到的功能 - Storyboard,使用的方式有分成兩種,一種是「關鍵影格動畫」,這
可以透過Blend來作設計,另一種則是「From - To - By動畫」。
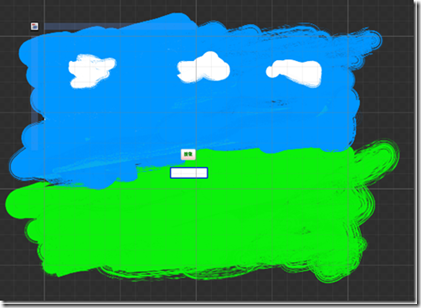
我們以上次那幅抽象畫來作為開頭,如果你忘記它長得有多驚人,請參考下圖,或是「玩你的視覺 ----- Day2」:
1.
如果你上次有仔細看,在Xaml Code中,可以看到下列程式碼:
<UserControl x:Class="SilverLight_D1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1024" Height="768" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<Canvas x:Name="Layer_1" Width="1024" Height="768" Canvas.Left="0" Canvas.Top="0" Margin="112,80,-112,-80">
<Image x:Name="Image" Source="background_files/image0.png" Width="1052" Height="386" Canvas.Left="-110.642" Canvas.Top="265.212"/>
<Image x:Name="Image_0" Source="background_files/image1.png" Width="1011" Height="457" Canvas.Left="-103.205" Canvas.Top="-65.5001"/>
<Image x:Name="Image_1" Source="background_files/image2.png" Width="454" Height="294" Canvas.Left="386.962" Canvas.Top="45.2347"/>
<Image x:Name="Image_2" Source="background_files/image3.png" Width="214" Height="118" Canvas.Left="-15.184" Canvas.Top="311.469"/>
<Image x:Name="Image_3" Source="background_files/image4.png" Width="131" Height="106" Canvas.Left="135.786" Canvas.Top="290.055"/>
<Image x:Name="Image_4" Source="background_files/image5.png" Width="98" Height="67" Canvas.Left="60.5" Canvas.Top="61.3176"/>
<Image x:Name="Image_5" Source="background_files/image6.png" Width="108" Height="66" Canvas.Left="62.122" Canvas.Top="39.2513"/>
<Image x:Name="Image_6" Source="background_files/image7.png" Width="108" Height="65" Canvas.Left="347.802" Canvas.Top="62.4844"/>
<Image x:Name="Image_7" Source="background_files/image8.png" Width="125" Height="72" Canvas.Left="594.925" Canvas.Top="61.4475"/>
<Image x:Name="Image_8" Source="background_files/image9.png" Width="138" Height="96" Canvas.Left="64.4277" Canvas.Top="47.2719"/>
<Image x:Name="Image_9" Source="background_files/image10.png" Width="153" Height="96" Canvas.Left="338.893" Canvas.Top="39.1728"/>
<Image x:Name="Image_10" Source="background_files/image11.png" Width="153" Height="81" Canvas.Left="581.979" Canvas.Top="60.7788"/>
<Image x:Name="Image_11" Source="background_files/image12.png" Width="898" Height="389" Canvas.Left="-26.5" Canvas.Top="263.397"/>
<Image x:Name="Image_12" Source="background_files/image13.png" Width="880" Height="292" Canvas.Left="-41.5104" Canvas.Top="124.5"/>
<Image x:Name="Image_13" Source="background_files/image14.png" Width="398" Height="144" Canvas.Left="290.76" Canvas.Top="145.815"/>
</Canvas>
<Button x:Name="Button1" Margin="496,288,488,450" Content="按我" Width="40" Height="30" Background="Red" Foreground="Green" Click="Button1_Click" d:LayoutOverrides="VerticalAlignment, Width" />
<TextBox x:Name="TextBox1" Text="" Width="104" Height="38" BorderBrush="Blue" BorderThickness="3" HorizontalAlignment="Right" Margin="0,0,456,408" VerticalAlignment="Bottom" d:LayoutOverrides="VerticalAlignment" />
</Grid>
</UserControl>
程式碼中,很明顯的圖片被當成了一個物件來作處理,所以如果要設計動畫,我們可以從這些Image物件來著手。
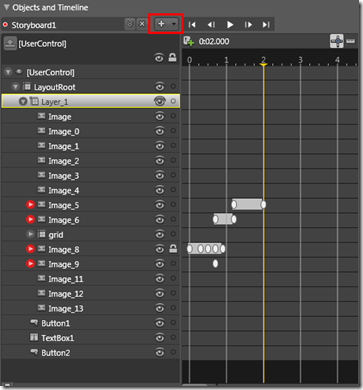
2.
按下紅色方框處,新增一個故事版(storyborad),然後找到雲的物件,這裡是Image5,6,8,9,然後設計這些物件的
行進方式,這邊就是「關鍵影格動畫」,會隨著你設定的點,物件依此動作。
3.
設計完後,我們來看程式碼:
<UserControl x:Class="SilverLight_D1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1024" Height="768" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<UserControl.Resources>
<Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_8" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="85.144"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.5000000" Value="116.716"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="180.288"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.9000000" Value="235.86"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_8" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="1.456"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.5000000" Value="26.184"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="-29.088"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.9000000" Value="35.64"/>
</DoubleAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_7" Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)">
<SplinePointKeyFrame KeyTime="00:00:00" Value="0,0"/>
<SplinePointKeyFrame KeyTime="00:00:00.7000000" Value="0,0"/>
</PointAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_7" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="Image_10" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="74.021"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="Image_10" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="3.221"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_7" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="48.129"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="48.129001617431641"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_7" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="42.883"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="42.882999420166016"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_9" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="92.107"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_9" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="16.827"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_6" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="176.198"/>
<SplineDoubleKeyFrame KeyTime="00:00:01.2000000" Value="176.197998046875"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_6" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:00.7000000" Value="72.516"/>
<SplineDoubleKeyFrame KeyTime="00:00:01.2000000" Value="72.515998840332031"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_5" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:01.2000000" Value="169.878"/>
<SplineDoubleKeyFrame KeyTime="00:00:02" Value="169.87800598144531"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="Image_5" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:01.2000000" Value="-15.251"/>
<SplineDoubleKeyFrame KeyTime="00:00:02" Value="-15.25100040435791"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Canvas x:Name="Layer_1" Width="1024" Height="768" Canvas.Left="0" Canvas.Top="0" Margin="112,80,-112,-80">
<Image x:Name="Image" Source="background_files/image0.png" Width="1052" Height="386" Canvas.Left="-110.642" Canvas.Top="265.212"/>
<Image x:Name="Image_0" Source="background_files/image1.png" Width="1011" Height="457" Canvas.Left="-103.205" Canvas.Top="-65.5001"/>
<Image x:Name="Image_1" Source="background_files/image2.png" Width="454" Height="294" Canvas.Left="386.962" Canvas.Top="45.2347"/>
<Image x:Name="Image_2" Source="background_files/image3.png" Width="214" Height="118" Canvas.Left="-15.184" Canvas.Top="311.469"/>
<Image x:Name="Image_3" Source="background_files/image4.png" Width="131" Height="106" Canvas.Left="135.786" Canvas.Top="290.055"/>
<Image x:Name="Image_4" Source="background_files/image5.png" Width="98" Height="67" Canvas.Left="60.5" Canvas.Top="61.3176"/>
<Image x:Name="Image_5" Source="background_files/image6.png" Width="108" Height="66" Canvas.Left="62.122" Canvas.Top="39.2513" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image x:Name="Image_6" Source="background_files/image7.png" Width="108" Height="65" Canvas.Left="347.802" Canvas.Top="62.4844" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Grid Height="81" Width="153" Canvas.Left="581.979" Canvas.Top="60.779" x:Name="grid">
<Image x:Name="Image_7" Source="background_files/image8.png" Margin="12.946,0.669,15.054,8.331" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image x:Name="Image_10" Source="background_files/image11.png" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
</Grid>
<Image x:Name="Image_8" Source="background_files/image9.png" Width="138" Height="96" Canvas.Left="64.4277" Canvas.Top="47.2719" RenderTransformOrigin="0.5,0.5" d:IsLocked="True">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image x:Name="Image_9" Source="background_files/image10.png" Width="153" Height="96" Canvas.Left="338.893" Canvas.Top="39.1728" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image x:Name="Image_11" Source="background_files/image12.png" Width="898" Height="389" Canvas.Left="-26.5" Canvas.Top="263.397"/>
<Image x:Name="Image_12" Source="background_files/image13.png" Width="880" Height="292" Canvas.Left="-41.5104" Canvas.Top="124.5"/>
<Image x:Name="Image_13" Source="background_files/image14.png" Width="398" Height="144" Canvas.Left="290.76" Canvas.Top="145.815"/>
</Canvas>
<Button x:Name="Button1" Margin="464,288,0,450" Content="按我" Width="40" Height="30" Background="Red" Foreground="Green" Click="Button1_Click" d:LayoutOverrides="VerticalAlignment, Width" HorizontalAlignment="Left" />
<TextBox x:Name="TextBox1" Text="" Width="104" Height="38" BorderBrush="Blue" BorderThickness="3" HorizontalAlignment="Right" Margin="0,0,456,408" VerticalAlignment="Bottom" d:LayoutOverrides="VerticalAlignment" />
<Button x:Name="Button2" Content="Reset" Margin="520,288,456,450" d:LayoutOverrides="HorizontalAlignment, VerticalAlignment" Click="Button2_Click" RenderTransformOrigin="-0.333,0.533"/>
</Grid>
</UserControl>
你會看到這個落落長的程式碼,其中DoubleAnimationUsingKeyFrames就是指這動畫採用關鍵影格,BeginTime是開始時間,
Storyboard.TargetName是動畫作用的對象,Storyboard.TargetProperty是指動畫執行改變的屬性為何,SplineDoubleKeyFrame
的KeyTime屬性是指你設定的時間點,就是故事版中的那個小白點,Value則是指變更的值。
如果使用From-To-By動畫,則會讓程式碼更簡潔,例如:
<DoubleAnimation Storyboard.TargetName="Image_8" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" From="0" To="235.86" Duration="00.9" BeginTime="00:00:00" />
4.
按下F5執行,透過這些屬性設定,我們就可以在畫面中看到雲在動。
在畫面執行時,如果要讓雲動,必須在畫面中輸入
private void Button1_Click(object sender, RoutedEventArgs e)
{
Storyboard1.Begin();
}
如果要回復原狀,則是輸入下列程式碼:
private void Button2_Click(object sender, RoutedEventArgs e)
{
Storyboard1.Stop();
}
這樣的的設計,如果交給專業的Designer,其實可以弄個山水畫,裡面一葉扁舟悠遊河畔,感覺就很詩情畫意,
而我的雲就像觔斗雲一般不聽使喚.....Orz
試煉大會,我們下次見!! (謎之聲,這個範例已經使用過三篇了,該改了吧.Orz)
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。