[Silverlight]客製化你的Loading Bar -----Day5
我們一般在執行Silverlight程式時,下載時的顯示模式通常是如下圖,如果要客製化這個Loading Bar,有沒有辦法呢?
有的,讓我們跟著下列步驟來完成Loading Bar的設計:
1.
首先我們開啟Visual Studio 2008,新增一個Silverlight專案,如果你不知道要怎麼新增,請參考[Silverlight]Hello Siverlight ----- Day 1
2.
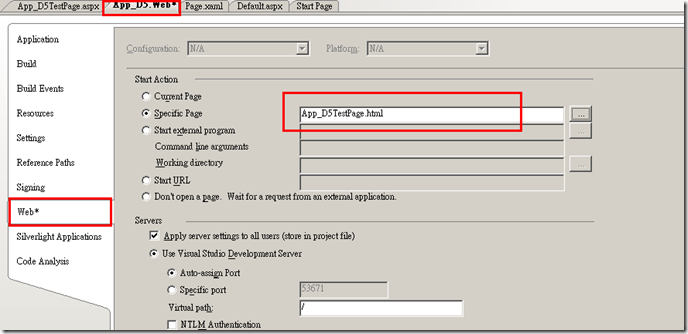
在App_D5.Web的屬性視窗中(筆者專案命名為App_D5,這邊請視您的專案名稱去找其屬性視窗),選擇Web標籤,然後設定起始頁
面為App_D5TestPage.html(因為這個Loading項目在Html中才有效用)。
3.
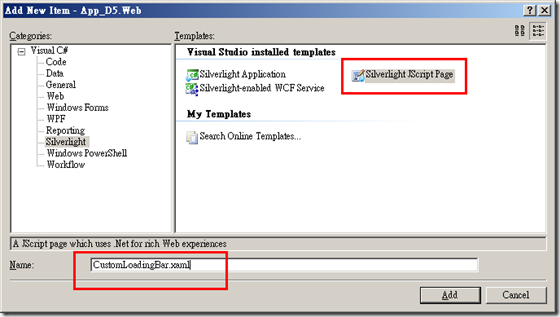
在App_D5.Web專案中,選擇Add New Item(新增項目),然後選擇Silverlight JScriptPage,然後命名為CustomLoadingBar.xaml。
4.
在開啟的CustomLoadingBar.xaml檔案,以下列xaml程式碼代替:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="parentCanvas"
Width="850"
Height="600"
Background="OldLace"
>
<Canvas Canvas.Top="228.834" Canvas.Left="246.329" Width="357" Height="31.379">
<Rectangle Width="27.545" Height="1" x:Name="uxProgress" Canvas.Top="29.545" Canvas.Left="1.4">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="uxProgressBar" ScaleX="1" ScaleY="0"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="270"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
<Rectangle.Fill>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#FF2975D0" Offset="0.28"/>
<GradientStop Color="#FF2975D0" Offset="0.72"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="uxStatus" Height="25" Canvas.Left="125" Text="Loading..." TextWrapping="Wrap" Canvas.Top="4.16"/>
<Path Width="356.85" Height="1" Fill="#FF3A3A3A" Stretch="Fill" Stroke="#FF000000" Canvas.Top="0" Data="M0,170.5 L356.84209,170.5" Opacity="0.35"/>
<Path Width="1.662" Height="29.03" Fill="#FF3A3A3A" Stretch="Fill" Stroke="#FF000000" Canvas.Top="0.48" Canvas.Left="0.2" Data="M360,168 L360,0" Opacity="0.35" />
<Path Width="357.84" Height="1" Fill="#FF3A3A3A" Stretch="Fill" Stroke="#FF000000" Canvas.Top="29" Data="M0,170.5 L356.84209,170.5" Opacity="0.35"/>
<Path Width="358.85" Height="1" Fill="#FFA2A2A2" Stretch="Fill" Stroke="#FF000000" Canvas.Top="30" Data="M0,170.5 L356.84209,170.5" Opacity="0.25"/>
<Path Width="1.662" Height="30" Fill="#FF3A3A3A" Stretch="Fill" Stroke="#FF000000" Canvas.Left="356.01" Data="M360,168 L360,0" Opacity="0.35" Canvas.Top="-0.498"/>
<Path Width="1" Height="31" Fill="#FFA2A2A2" Stretch="Fill" Stroke="#FF000000" Canvas.Left="357.333" Data="M360,168 L360,0" Opacity="0.245" Canvas.Top="-0.498" />
</Canvas>
</Canvas>
5.
開啟App_D5TestPage.html,在其內容中找到[ClientBin/App_D5.xap]這段文字,然後移除[ClientBin/]這段文字,只留下App_D5.xap就好。
6.
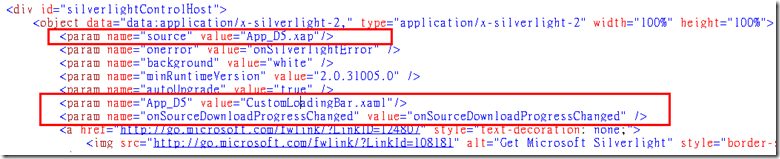
編譯方案,然後將App_D5.xap移至App_D5.Web專案的根目錄下,然後在App_D5TestPage.html中新增下列兩個參數:
其中一個是要專案要Loading的xaml檔,另一個是取得或設定來源下載進度變更時所呼叫的事件處理常式的名稱:
<param name="App_D5" value="CustomLoadingBar.xaml"/>
<param name="onSourceDownloadProgressChanged" value="onSourceDownloadProgressChanged" />
放置位置可以參考下圖:
7.
在App_D5.Web專案中,找到剛剛新增CustomLoadingBar.xaml後產生的CustomLoadingBar.js,然後以下列程式碼代替:
function onSourceDownloadProgressChanged(sender, eventArgs) {
sender.findName("uxStatus").Text = "Loading: " + Math.round((eventArgs.progress * 1000)) / 10 + "%";
sender.findName("uxProgressBar").ScaleY = eventArgs.progress * 356;
}
8.
然後在App_D5TestPage.html的head標籤中,加入下列程式碼:
<script type="text/javascript" src="CustomLoadingBar.js"></script>
9.
因為需要下載的Page.xaml夠大,才能夠顯示出Loading Bar,所以我們再度拿出印象派的那張圖來套用,需要回憶請按此:
(謎之聲,不是說好不用了嗎? ..Orz)
10.
按下F5執行編譯。
因為在本機上,通常跑得都很快,所以建議Page.xmal要放大一些才有效果出現(建議大於6mb以上)。
如果看完後要再看一次,要記得清除瀏覽器的快取檔案。
這次圖應該畫得比較好一些了....Orz
修煉大會,我們下次見!!!
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。