[Silverlight]如何嵌入你想要的字型呢? ----- Day6
過去在Silverlight 1.0時代,我們知道如果要使用中文字型是很麻煩的,可以參考黃忠成老大的文章 - Silverlight 完全中文解決方案。
好險微軟在Silverlight 2.0聽到了大家的心聲,支援了中文字型。在中文字型使用上,一般不外乎下列這四種:
標楷體 - DFKai-SB
細明體 - MingLiU
新細明體- PMingLiu
微軟正黑體- msjh
但是如果要使用其他中文字型怎麼辦?
首先,我們來看在英文上,如何使用其他字型?
1.
先開啟一個Silverlight專案,然後在Page.xaml中寫入下列程式碼:
<UserControl x:Class="AppD6_FontEmbedd.English"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Vertical" Margin="20,8,0,0" Height="500" HorizontalAlignment="Left" VerticalAlignment="Top" Width="600">
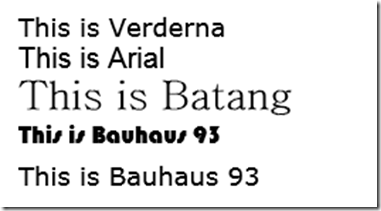
<TextBlock FontFamily="Verdana" Text="This is Verderna" FontSize="18"></TextBlock>
<TextBlock FontFamily="Arial" Text="This is Arial" FontSize="20"></TextBlock>
<TextBlock FontFamily="Batang" Text="This is Batang" FontSize="28"></TextBlock>
<TextBlock FontFamily="Bauhaus 93" Text="This is Bauhaus 93" FontSize="18"></TextBlock>
</StackPanel>
</Grid>
</UserControl>
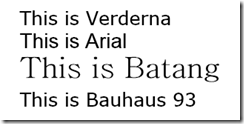
在Visual Studio畫面上,你會發現使用Bauhaus 93跟Verdana的字看起來是差不多的,顯然是沒有讀取到字型,但是如果你用Expression Blend 2
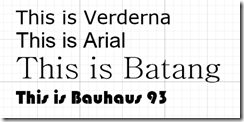
開啟後,你會發現如下圖一樣:
Viusal Studio :
Expression Blend 2:
這代表Expression Blend 2可以預先載入這個字型,而Visual Studio卻不行。
2.
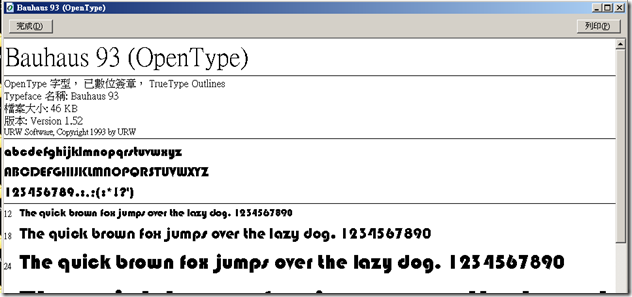
要如何解決這個問題? 我們先從Windows/Fonts下把這個字型檔Copy出來,然後新增到Silverlight專案中,然後打開這個字型,
你會發現它的內容如下:
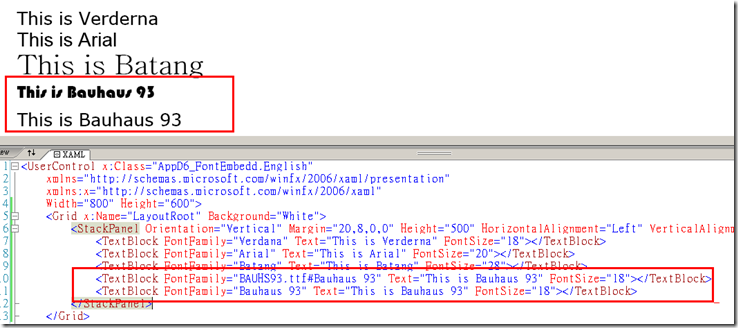
然後我們在Xaml Code中,依照下列程式碼輸入:
<TextBlock FontFamily="BAUHS93.ttf#Bauhaus 93" Text="This is Bauhaus 93" FontSize="18"></TextBlock>
<TextBlock FontFamily="Bauhaus 93" Text="This is Bauhaus 93" FontSize="18"></TextBlock>
第一個TextBlock中,FontFamily屬性是BAUHS93.ttf#Bauhaus 93,這個是代表什麼意義呢?
很明顯的BAUHS93.ttf是我們加入專案中的字型檔名稱,而井字號後又是如何得來的?
你可以看到上圖,我們可以看到這個字型檔的Typeface是Bauhaus 93,沒錯,就是取這個值。
依此設定後,在這個字型檔的屬性中,把Build Action設定成Resource,重新編譯,你就可以看到Visual Studio中的字型變成你想要的字型了。
3.
按下F5執行。你會發現有跟沒有設定的差別。
說完了英文字型,那我們的中文字型可不可以如法炮製呢?
我們先來試看看:
1.
首先,我們去找王漢宗老師跟他借用一下免費字型檔:
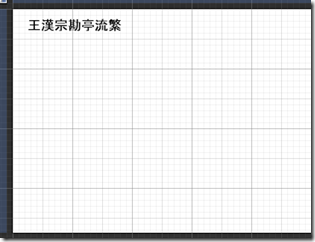
我們這邊用的是[王漢宗勘亭流繁]的字型,然後依照上面的英文字型的作法設定,你會發現會成為這樣:
<UserControl x:Class="AppD6_FontEmbedd.Chinese"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Vertical" Margin="20,8,0,0" Height="500" HorizontalAlignment="Left" VerticalAlignment="Top" Width="600">
<TextBlock FontFamily="wt034.ttf#王漢宗勘亭流繁" Text="王漢宗勘亭流繁" FontSize="18"></TextBlock>
</StackPanel>
</Grid>
</UserControl>
很好,看到這裡,我就知道不可行,因為FontFamily屬性"不可能"吃中文字。
2.
到這裡卡住了,怎麼辦? 有沒有想到,剛剛我們發現微軟的另一個產品可以幫助我們解決這個問題,沒錯,就是Expression Blend 2。
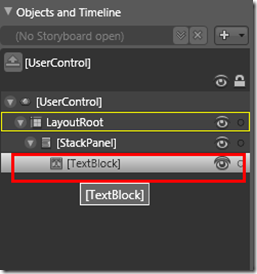
從Expression Blend 2開啟這個專案,然後看到下面畫面:
3.
接下來我們選擇TextBlock
4.
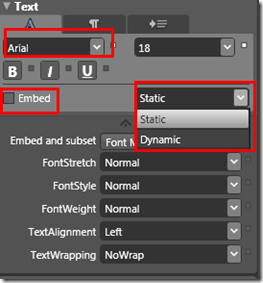
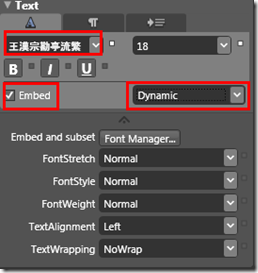
到右邊的屬性視窗中,找到下列設定:
然後我們選擇我們想要的字型 - 王漢宗勘亭流繁(請事先安裝好在你電腦的字型裡),內嵌資源。
動態與靜態的分別在於:
動態:內嵌字型中所有的字元
靜態:內嵌選取物件中所使用的字元
如果你確定不會在執行時使用到其他的字,強烈建議你選擇動態。(這樣下載速度才快阿~)
5.
然後,我們在Expression Blend 以及VS2K8中執行的結果(雖然VS2008在design time仍無法看到內嵌的字型):
程式碼:
<UserControl x:Class="SilverlightApplication2.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Vertical" Margin="20,8,0,0" Height="500" HorizontalAlignment="Left" VerticalAlignment="Top" Width="600">
<TextBlock FontFamily="./Fonts/Fonts.zip#HanWangKanTan" Text="王漢宗勘亭流繁" FontSize="18" d:IsStaticText="False"/>
</StackPanel>
</Grid>
</UserControl>
2008/12/17 新增:
文字和字型: msdn.microsoft.com/zh-tw/library/cc189010(VS.95).aspx
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。