[Silverlight]Silverlight如何與ASP.NET溝通? ----- Day9
我們知道Silverlight可以「嵌」在aspx中,但是你有想過Silverlight跟ASP.NET之間要如何溝通呢(除了1.0就可以用的AJAX部份之外)?
我們可以試想一下有哪些方法?
透過Session? 這不可行,因為Silverlight runtime沒有辦法處理.
透過QueryString? 嗯嗯, 看起來是可行的。
我們來實做看看:
1.
首先,開啟Visual Studio 2008,然後新增一個Silverlight專案(如果不知道如何新增,請參考 [Silverlight]Hello Siverlight ----- Day 1)。
2.
在Page.xaml中,將程式碼設定如下(設定一個TextBlock跟兩個Button,一個用來傳QueryString,另一個用來接收QueryString):
<UserControl x:Class="SL_Test1_Site.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock x:Name="uxtxt" Text="Hello" VerticalAlignment="Top" Height="48" Margin="120,24,128,0"/>
<Button x:Name="uxSetQueryString" Click="uxSetQueryString_Click" Content="Set QueryString" Width="100" Height="30" HorizontalAlignment="Left" Margin="92,88,0,0" VerticalAlignment="Top" d:LayoutOverrides="Width, Height"/>
<Button x:Name="uxGetQueryString" Click="uxGetQueryString_Click" Content="Get QueryString" Width="100" Height="30" Margin="0,88,88,0" d:LayoutOverrides="Width, Height" VerticalAlignment="Top" HorizontalAlignment="Right"/>
</Grid>
</UserControl>
3.
在傳送QueryString的Button的Click事件中,輸入下列程式碼:
private void uxSetQueryString_Click(object sender, RoutedEventArgs e)
{
System.Windows.Browser.HtmlPage.Window.Eval("location='" + Application.Current.Host.Source.AbsoluteUri.Replace(Application.Current.Host.Source.AbsolutePath, "") + "/Default.aspx?ID=100';");
}
我們可以透過System.Windows.Browser.HtmlPage.Window.Eval方法來幫我們執行Javascript,然後透過Javascript來將網頁導向。
所以,如果你要使用Javascript,也可以透過下列方式呼叫:
System.Windows.Browser.HtmlPage.Window.Eval("alert('Hello Silverlight!!');");
還有,也可以透過下列方式導向:
Uri direct = new Uri("http://www.google.com/Default.aspx?ID=100';");
HtmlPage.Window.Navigate(direct);
4.
然後我們在.web專案的Default.aspx中,放置兩個Button,一個用來設定QueryString,一個用來接收QueryString。
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="接收QueryString" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="設定QueryString" />
然後在Button1_Click事件中,撰寫下列程式碼:
protected void Button1_Click(object sender, EventArgs e)
{
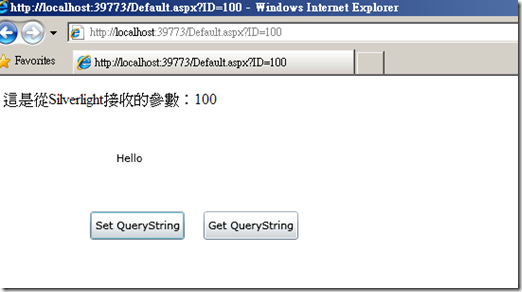
Response.Write("這是從Silverlight接收的參數:" + this.Request.QueryString["ID"].ToString());
}
5.
按下F5執行。
6.
同樣地,在Default.aspx中,設定另一個按鈕的Click事件為:
protected void Button2_Click(object sender, EventArgs e)
{
Response.Redirect(Request.Url.AbsoluteUri + "?ID=999");
}
Silverlight接收QueryString的Button Click事件則為:
private void uxGetQueryString_Click(object sender, RoutedEventArgs e)
{
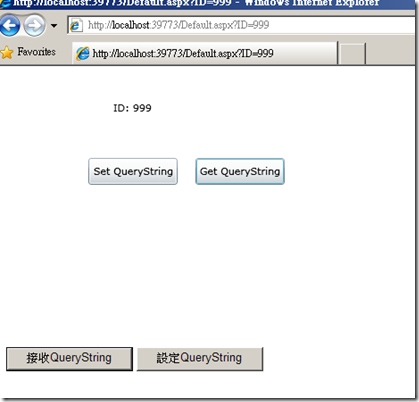
uxtxt.Text = "ID: " + HtmlPage.Document.QueryString["ID"].ToString();
}
7.
按下F5執行。
透過這一個簡單的範例,讓我們知道Silverlight跟ASP.NET可以透過Querystring來作溝通。
也可以透過Cookie來溝通(有興趣的朋友可以試著去玩看看)。
試煉大會,我們下次見!!
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。