[Silverlight]以Popup控制項模擬Tooltip ----- Day17.2
上次我們提到透過Popup控制項來模擬Tooltip的想法,在這篇文章中,我們來實作看看,能不能達到想要的效果。
1.
首先,建立一個新的Silerlight專案,在專案中,新增一個按鈕以及一個Popup控制項,
並在Popup控制項中塞入一些控制項:
這裡要觸發的事件是MouseMove跟MouseLeave事件,當滑鼠進入這個控制項時,就顯示出這個Tooltip,離開就設定為看不見。
2.
在對應的事件中,撰寫下列程式碼:
在滑鼠移到控制項之上時,我們就去設定Popup物件的位置,讓他跟隨著滑鼠的位置,然後顯示。若在滑鼠離開控制項時,
則將Popup物件隱藏。
3.
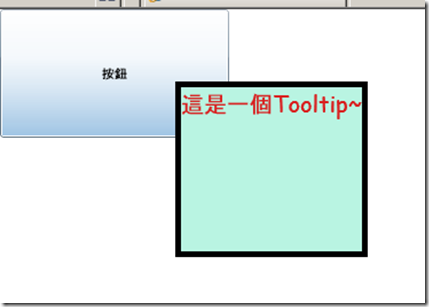
執行結果:
4.
接下來,來玩玩用MediaElement控制項當Tooltip:
這裡面加了一個Button,以及一個Popup控制項(其中包含了一個Media Element Control),然後會觸發的也是MouseOver以及
MouseLeave事件。
5.
接下來的程式碼跟之前的一樣,只要將觸發的Popup控制項名稱改為MyPopup2:
6.
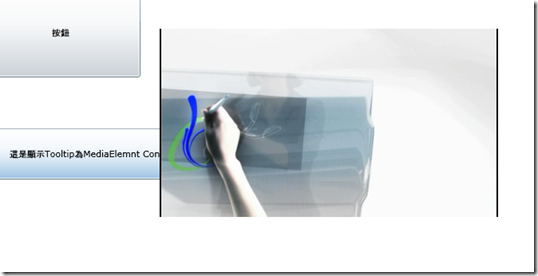
執行結果:
透過這樣的方式,可以讓我們更自由地設定Tooltip的顯示方法。
希望這篇文章對你有所助益。
修煉大會,我們下次見囉~
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。