[Silverlight]如何建立物件倒影 ----- Day18.1
在Silverlight中,我們常常會看到很炫的效果。今天我們來學習倒影怎麼製作。
首先,我們來分析一下,什麼是倒影。
不是在月台旁幫我們買橘子的父親的影子,那是背影;也不是在廢棄大樓出現的影子,那是鬼影。
(廢話好像很多....Orz,直接進入主題吧~)
1.
我們先開啟一個新的Silverlight專案,在專案中,我們先加入一個圖片:
顯示的畫面如下:(圖片取材自:http://www.wretch.cc/blog/deathhell)
2.
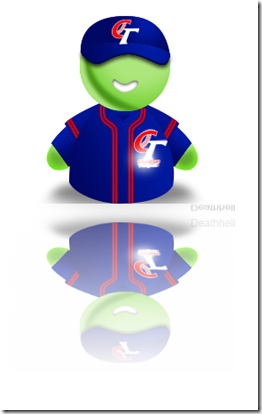
接下來,我們來思考一下,什麼是倒影,倒影就是把現在的圖片位移一百八十度,然後再翻面,然後顏色應該要淡一些。
既然提到位置要位移,就得使用到 Image 物件的 RenderTransform 屬性,然後翻面,這個也是透過 RenderTransform 屬性,
只要將其屬性值設定為負值,就會變成倒轉的圖片,然後顏色淡一點,這可以透過物件的 OpacityMask 屬性 搭配筆刷來設
定圖片透明度。
加入程式碼後的Xaml Code:
3.
按下F5執行,顯示的結果如下:
怎樣,建立一個倒影是不是很簡單呢?
試煉大會,我們下次見~
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。