[Silverlight]滑動的Slider ----- Day20.2
Slider控制項是讓使用者可以根據其需求,透過滑桿去動態調整特定的值,例如像是ColorPicker,就可以透過Slider來實做。
我們透過實際操作來看看Slider如何運作:
1.
首先,新增一個Silverlight專案,並在Page.xaml中寫入下列程式碼:
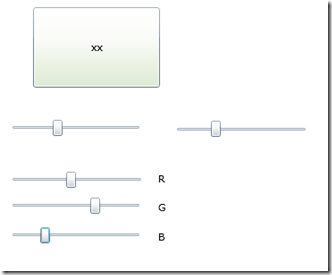
我們透過五個Slider來對Button的屬性作控制,一個控制「寬」的值,一個控制「高」的值,另外三個則是控制Button的背景色。
2.
對應的事件程式碼:
當Slider被使用者拖曳滑動時,會觸發ValueChanged事件,然後我們在事件中去改變Button的屬性值。
3.
按下F5執行的結果:
Slider的使用上是不是很簡單呢?
修煉大會,我們下次見~
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。