[KB]如何共用Visual Studio中的主版頁面
在設計網頁時,我們常常被要求要有一致的外觀(當然,對於維護來講,程式碼之間的一致,也是非常重要的)。
要怎麼處理才能有一致性?
可以透過一些方法,例如像是包裝成一個ItemTemplate,然後散佈給開發團隊使用,但是這種方法如果遇到樣板有所更改時,往往又是一種另類的dll hell。
微軟建議的方式有三種:
1. 透過虛擬目錄。
2. 透過虛擬路徑。
3. 先行編譯主版頁面的程式碼。
今天我要介紹的是透過虛擬目錄,為什麼介紹它,因為它的說明最不清楚...Orz,這種說明真是糟。
說明如下:
另一種解決方式是將主版頁面儲存在虛擬目錄中。虛擬目錄是設定本機 Web 開發工作的便利方式,因為它們不需要唯一的網站識別。這代表虛擬目錄所需的步驟,比建立儲存主版頁面的唯一網站所需的步驟少。虛擬目錄會對應到 Web 應用程式所能使用之檔案的實體位置。這些檔案不必位在 Web 應用程式的根 (Root) 目錄下。這個方法可以讓您在單一位置保存一組主版頁面,以供位於遠端電腦的不同 Web 應用程式使用。
若要使用虛擬目錄中的主版頁面,開發人員可以巡覽至該目錄,然後將主版頁面加入目前的 Web 應用程式專案。如需虛擬目錄的詳細資訊,請參閱 HOW TO:建立 Visual Web Developer 中的 IIS 虛擬目錄或 HOW TO:在 IIS 5.0 和 6.0 中建立和設定虛擬目錄。
要怎麼實做呢?你看完會知道嗎? = =
跟著下列步驟來進行吧:
1.
首先,建立一個主版頁面
2.
然後將MasterPage.master以及MasterPage.master.cs放置到IIS目錄下,這裡我們把它命名為Master,
所以存放路徑為C:\Inetpub\wwwroot\Master下,然後建立其為應用程式。
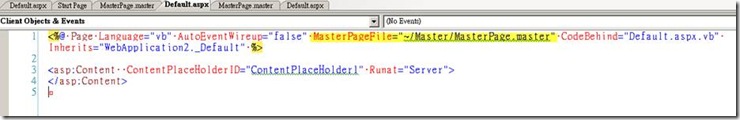
3. 然後我們在另外一個要使用MasterPage的專案中,設定其MasterPage目錄:
4.
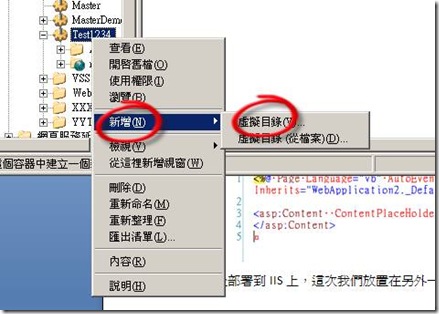
然後部署到IIS上,這次我們放置在另外一個目錄下,然後在這個專案上建立虛擬目錄:
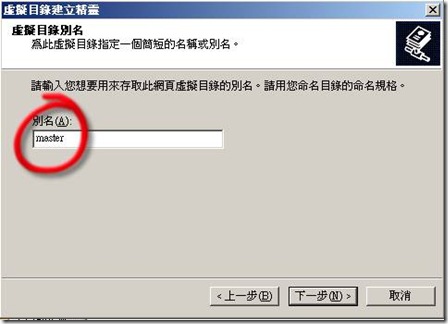
設定別名:
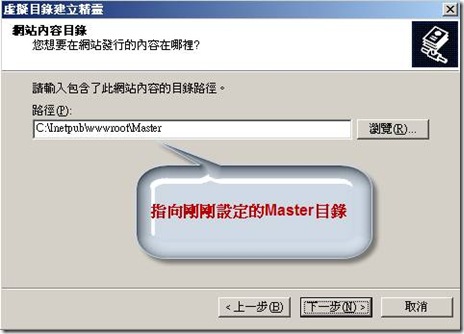
指向剛剛設定的Master目錄:
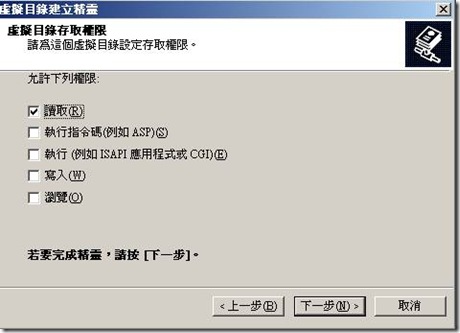
維持預設值:
5.
透過這個方式就可以從各個專案引用同一個MasterPage,也不用怕共用的主版頁面變更後,又要再去改。
共用主版頁面:http://msdn.microsoft.com/zh-tw/library/aa992039.aspx
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。