[IE8]附加元件 - 網頁快訊(Web Slice) ----- Day 1
今天是Internet Explorer 8 正式版推出的第一天,我們知道IE8擁有許多的新功能。
我們先來學習網頁快訊(Web Slice),這名稱看起來就跟廣告常看到的「飛來訊」影音服務很像,使用起來就像宅在家裡,能知天下事的感覺。
我們先來看官方對於網頁快訊的說明:
網頁快訊是您可以訂閱的特定網頁部分,可讓您查看喜愛的網站是否有更新內容 (例如目前溫度或變更拍賣價格)。
在您訂閱網頁快訊後,它會以連結的方式顯示在 [我的最愛列] 上。當網頁快訊更新時,[我的最愛列] 上的連結將會以粗體格式顯示。
您隨後就可以按一下該連結,查看更新的內容。
這感覺起來,跟RSS不是很像嗎? 微軟會不會又搞了一個同父異母的技術出來?
不是的,您再仔細地看說明一下,它是針對某特定網頁部份,如果有更新的內容時,會以超連結的方式顯示在我的最愛上,
而且當有更新時,會以粗體顯示,提醒訂閱者內容有所更新。
我們實際來訂閱一次網頁快訊,首先,在微軟的附加元件庫網頁(http://www.ieaddons.com/ct/)中,已經有許多合作的廠商,而且不只是英文,
連中文也提供了很多很棒的選擇。
1. 首先,我們找了一個12星座的今日運勢:
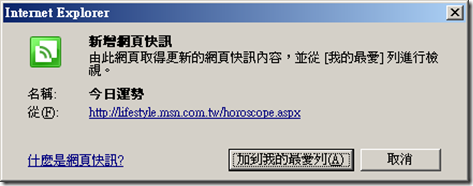
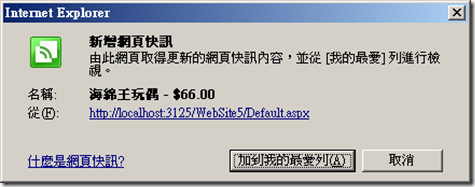
2. 按下「加入至 Internet Explorer 瀏覽器」按鈕後,會跳出下列視窗:
3. 然後我們按下視窗中的超連結 - http://lifestyle.msn.com.tw/horoscope.aspx ,可以看到跳出下列網頁:
畫面中的紅框線,顯示著綠色的標誌,這是當網頁上有網頁快訊時,你會看到命令列上的 [網頁快訊] 按鈕變成 ![]() 。
。
當你使用滑鼠指向網頁上的內容時,[網頁快訊] 按鈕也會出現在可用的內容旁,然後出現對應的URL -
http://lifestyle.msn.com.tw/horoscope.aspx#ws_slices1。
4. 接下來,我們關閉這個網頁,然後按下「加到我的最愛列」(或是按下Menu Bar上的![]() )。
)。
你就會看到星座運勢以黑色字體出現在我的最愛,當你按下後,就會出現下列的延伸視窗。
如果你想要在內容更新時,透過音效得知,可以經由下列步驟設定:
按一下 [內容] 索引標籤,然後按一下 [摘要與網頁快訊] 底下的 [設定]。
在 [摘要和網頁快訊設定] 對話方塊中,選取下列其中一個或兩個核取方塊:
- 找到網頁的摘要或網頁快訊時播放音效
- 當受監視的摘要或網頁快訊更新時播放音效
5. 我們來檢查一下,剛剛我們按下加到最愛的按鈕之後,IE幫我們處理了什麼?
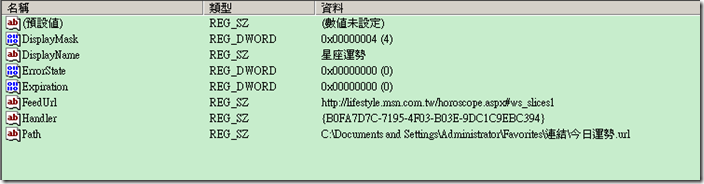
它會幫我們在機碼(HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\LinksBar\ItemCache\)下依照順序註冊,如下:
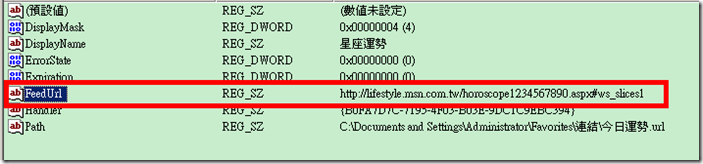
6. 然後,我們來惡搞一下,我們把FeedUrl亂改名字:
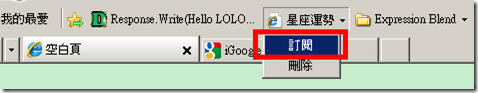
7. 然後新開一個瀏覽器,去使用這個連結,竟然出現下列視窗:
按下訂閱,它就會從[C:\Documents and Settings\UserAccount\Favorites\連結] 中,把暫存的檔案的URL再Copy一份到機碼中。
然後又回復正常的顯示。
要怎樣實做這種網頁快訊的訂閱呢?
我們來實做看看:
1. 首先,我們在Visual Studio 2008開啟一個新專案,在頁面上,我們輸入下列程式碼:
2. 按下F5執行,你會發現這個網頁可以透過網頁快訊訂閱:
3. 按下綠色按鈕訂閱:
是不是很簡單呢?
我們針對網頁快訊(Web Slice)基本屬性設定來說明一下:
Web Slice
- 必須。
- 透過class="
hslice"設定 - 一定要有一個id
- Represents the entire region of the Web Slice that contains the title, description, and other Web Slice properties
Entry Title
- 必須。
- 透過class="
entry-title"定義網頁快訊名稱。
Entry Content
- 選擇性。
- 透過class="
entry-content"定義網頁快訊顯示內容。
另外還有一些設定,像是:
到期屬性: 指出某個項目在設定的時間點後就失效。
End Time
- 選擇性。
- 透過
endtime - 透過 abbr-design-pattern
.gif) 去編碼日期時間
去編碼日期時間
可選擇性的屬性:
Alternative Display Source
- 選擇性。
- 透過 rel 屬性設定。
- 讓網頁導向設定的屬性值(網頁)。
Alternative Navigation
- 選擇性。
- 透過 rel 標記。
- 讓網頁導向設定的屬性值(資源)。
頻寬屬性: 控制Web Slice 如何更新。
Time to Live
- 選擇性。
透過ttl屬性。- 符合Really Simple Syndication (RSS) 2.0 ttl 元素設定.
- 值必須以分鐘計算(整數值)
Alternative Update Source
可選擇地透過另一方去更新內容。
- 選擇性。
透過feedurl屬性。- href 屬性指出要更新的來源。
參考網址: http://msdn.microsoft.com/en-us/library/cc304073.aspx
Web Slice的設計看起來很簡單,如果套用在一些商業網站上,或許可能擁有很大的商機,您說對吧?
修練大會,我們下次見囉...
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。