[KB]簡單報表製作 - 利用Office Excel與SQL Server資料庫結合
在小型企業中,主管如果常常有報表的需求,其中內容變化又不大,就可以透過Excel結合資料庫來達成。
要如何處理呢?
1. 首先建立一個Excel檔案 - SimReport.xlsx
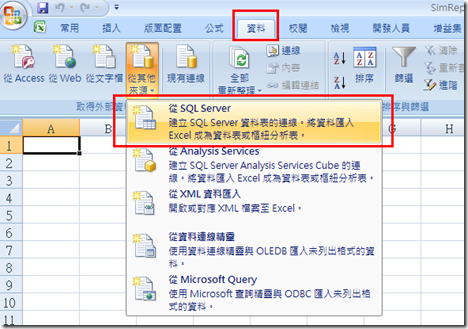
2. 這裡我們利用SQL Server當作資料來源。
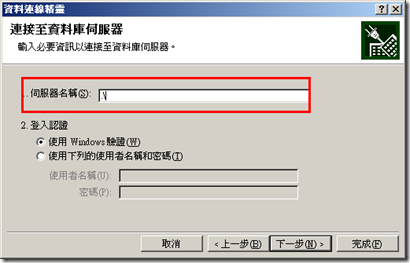
3. 這邊使用MSSQLServer的Default Instance Name,所以伺服器名稱設定為".\"
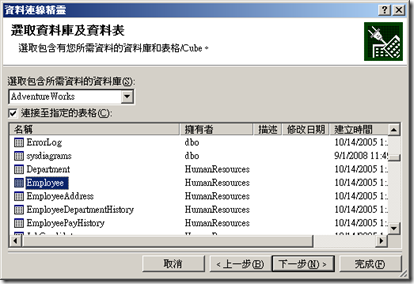
4. 設定要連結的資料表。
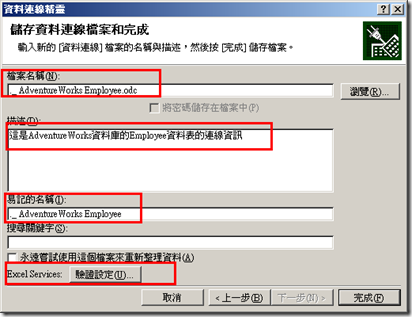
5. 這裡包含了檔案名稱(像是連線字串的資訊)、描述、alias以及Excel Service的設定。
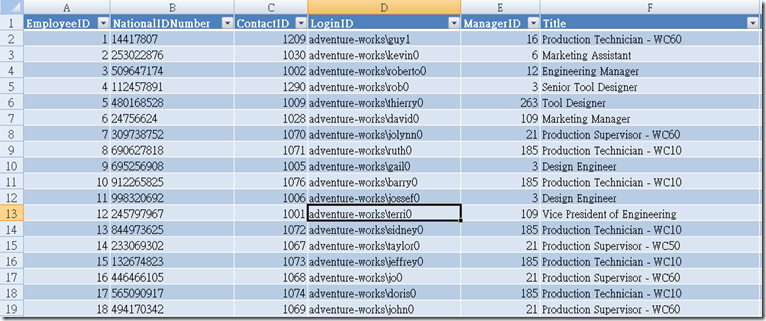
6. 按下完成後,就會產生下列表格。這時候就可以利用「樞紐分析表」再作多種不同報表變化。
我們再來看一下._ AdventureWorks Employee.odc的內容,其中定義了連線字串:
1: <html xmlns:o="urn:schemas-microsoft-com:office:office"
2: xmlns="http://www.w3.org/TR/REC-html40">
3: 4: <head>
5: <meta http-equiv=Content-Type content="text/x-ms-odc; charset=utf-8">
6: <meta name=ProgId content=ODC.Table>
7: <meta name=SourceType content=OLEDB>
8: <meta name=Catalog content=AdventureWorks>
9: <meta name=Schema content=HumanResources>
10: <meta name=Table content=Employee>
11: <title>._ AdventureWorks Employee</title>
12: <xml id=docprops><o:DocumentProperties
13: xmlns:o="urn:schemas-microsoft-com:office:office"
14: xmlns="http://www.w3.org/TR/REC-html40">
15: <o:Description>這是AdventureWorks資料庫的Employee資料表的連線資訊</o:Description>
16: <o:Name>._ AdventureWorks Employee</o:Name>
17: </o:DocumentProperties>
18: </xml><xml id=msodc><odc:OfficeDataConnection
19: xmlns:odc="urn:schemas-microsoft-com:office:odc"
20: xmlns="http://www.w3.org/TR/REC-html40">
21: <odc:Connection odc:Type="OLEDB">
22: <odc:ConnectionString>Provider=SQLOLEDB.1;Integrated Security=SSPI;Persist Security Info=True;Data Source=.\;Use Procedure for Prepare=1
;Auto Translate=True;Packet Size=4096;Workstation ID=LOLOTANB;Use Encryption for Data=False;Tag with column collation when possible=Fals
e;Initial Catalog=AdventureWorks</odc:ConnectionString>23: <odc:CommandType>Table</odc:CommandType>
24: <odc:CommandText>"AdventureWorks"."HumanResources"."Employee"</odc:CommandText>
25: </odc:Connection>
26: </odc:OfficeDataConnection>
27: </xml>
28: <style>
29: <!--
30: .ODCDataSource
31: {
32: behavior: url(dataconn.htc);
33: }
34: -->
35: </style>
36: 37: </head>
38: 39: <body onload='init()' scroll=no leftmargin=0 topmargin=0 rightmargin=0 style='border: 0px'>
40: <table style='border: solid 1px threedface; height: 100%; width: 100%' cellpadding=0 cellspacing=0 width='100%'>
41: <tr>
42: <td id=tdName style='font-family:arial; font-size:medium; padding: 3px; background-color: threedface'>
43:
44: </td>
45: <td id=tdTableDropdown style='padding: 3px; background-color: threedface; vertical-align: top; padding-bottom: 3px'>
46: 47:
48: </td>
49: </tr>
50: <tr>
51: <td id=tdDesc colspan='2' style='border-bottom: 1px threedshadow solid; font-family: Arial; font-size: 1pt; padding: 2px; background-
color: threedface'>
52: 53:
54: </td>
55: </tr>
56: <tr>
57: <td colspan='2' style='height: 100%; padding-bottom: 4px; border-top: 1px threedhighlight solid;'>
58: <div id='pt' style='height: 100%' class='ODCDataSource'></div>
59: </td>
60: </tr>
61: </table>
62: 63: 64: <script language='javascript'>
65: 66: function init() {
67: var sName, sDescription;
68: var i, j;
69: 70: try {
71: sName = unescape(location.href) 72: 73: i = sName.lastIndexOf(".")
74: if (i>=0) { sName = sName.substring(1, i); }
75: 76: i = sName.lastIndexOf("/")
77: if (i>=0) { sName = sName.substring(i+1, sName.length); }
78: 79: document.title = sName; 80: document.getElementById("tdName").innerText = sName;
81: 82: sDescription = document.getElementById("docprops").innerHTML;
83: 84: i = sDescription.indexOf("escription>")
85: if (i>=0) { j = sDescription.indexOf("escription>", i + 11); }
86: 87: if (i>=0 && j >= 0) {
88: j = sDescription.lastIndexOf("</", j);
89: 90: if (j>=0) {
91: sDescription = sDescription.substring(i+11, j); 92: if (sDescription != "") {
93: document.getElementById("tdDesc").style.fontSize="x-small";
94: document.getElementById("tdDesc").innerHTML = sDescription;
95: } 96: } 97: } 98: } 99: catch(e) {
100: 101: } 102: } 103: </script>
104: 105: </body>
106: 107: </html>
再來看要如何設定內容更新頻率:
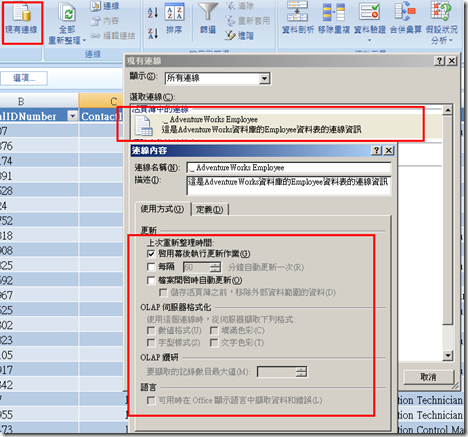
1. 選擇現有連線,在目前的連線中,可以看到「使用方式」的頁籤可以設定更新的方式。
2. 如果要變更連線字串內容,可以到「定義」頁籤中作處理。
透過這種方法,一些簡單的報表就可以不用在ASP.NET或是Win Form在匯出成Excel檔案。
如果使用者還需要一些相同資料來源但是不同Layout的報表,也可以透過樞紐分析表來達成。
這是不是能節省一些工程師的時間呢? :-)
補充:
讀者austinxp 問到是否可透過在SQL Server就先作處理, 然後在放到Excel上?
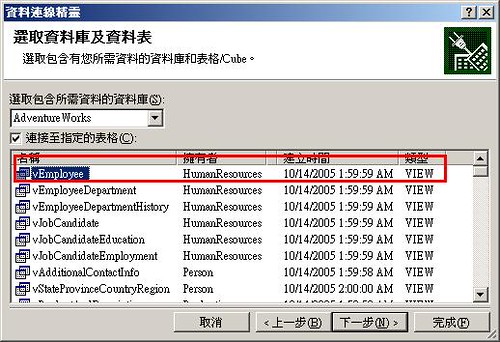
其實是可以的, 我們從設定畫面中看到,可以選取View作為來源,所以您可以先在View作處理,再放到Excel上:
另外, 是否可以直接讀取SQL呢? 也是可以的:
希望以上有解答到您的問題.
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。