[Info]SketchFlow - 潛藏於Expression Blend3中的溝通設計需求工具
在先前的一篇文章中,我們介紹了Balsamiq Mockups,為了平衡報導,這篇我們來介紹Microsoft 在Expression Blend3中的
一項功能SketchFlow。 顧名思義,這個是Sketch + Flow,就是塗鴉速寫 + 頁面流程的呈現。
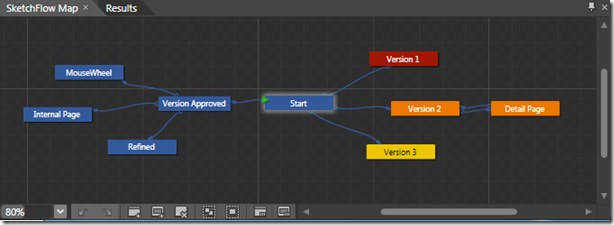
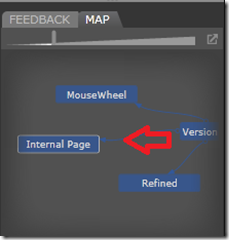
在畫面中,你可以在SketchFlow Map中繪製出整個Silverlight Application的頁面流程
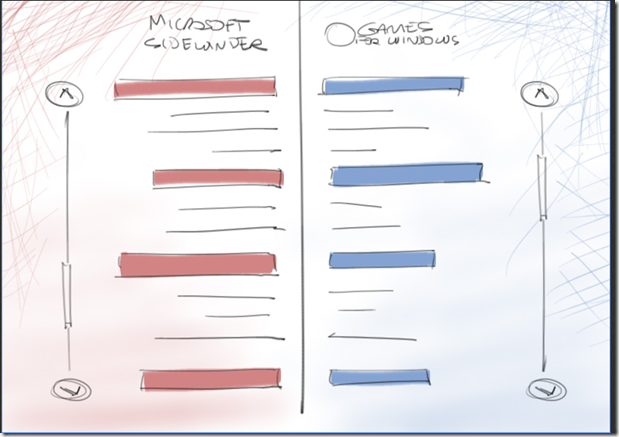
每個頁面也可以設計頁面的內容或是透過手寫板匯入草圖。
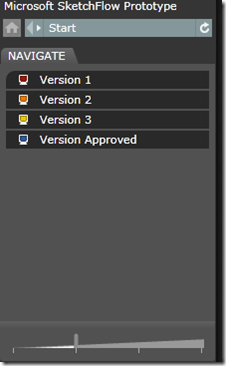
當設計好後,按下F5,就會看到如下的頁面:
Designer設計了四種版本,然後最後一個版本是被業主同意的UI介面.
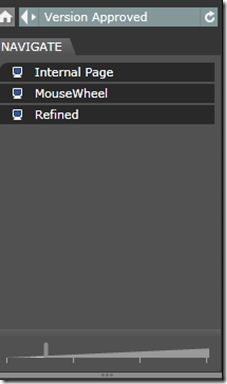
其中定義網頁要怎動、滑鼠操作方式以及最後的Final版本:
當你在畫面切換時,底下的map也會跟隨頁面流程切換.
業主看完後可以加上註解:
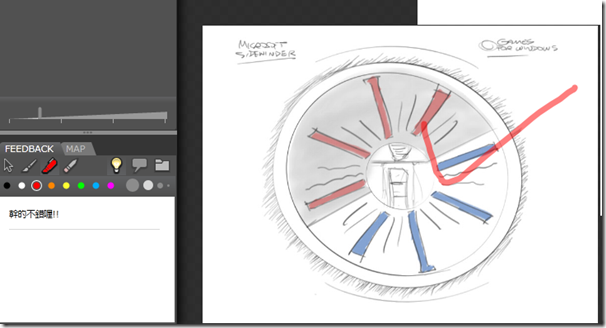
也可以在頁面上註記:
最後實作出來的版本:
透過這工具,Designer跟業主能有更好的互動.
動手試看看:
SketchFlow Result Silverlight Site
請參考:
Expresssion Blend 3 - http://www.microsoft.com/expression/try-it/Default.aspx#PageTop
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。