[VS2010 Online]如何自訂VS2010的首頁?
在Visual Studio 2010提供了可以自訂首頁的功能.
這個功能基於Visual Studio 2010介面是由WPF技術寫成的, 因此, 可以讓使用者更容易的自訂首頁.
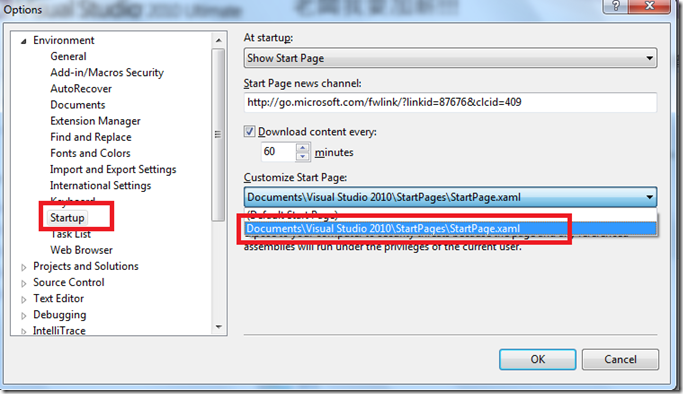
要使用這個功能要先在[Tools]->[Options]中設定, 將首頁設定為StartPage.xaml:
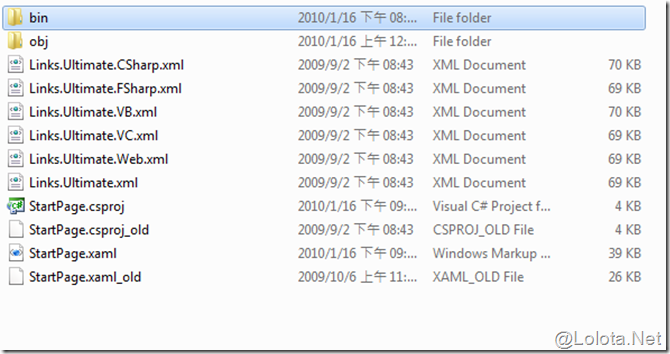
設定完後, 可以到C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\StartPages\en目錄下, 將所有檔案複製到
C:\Users\xxxxx\Documents\Visual Studio 2010\StartPages目錄下(請先備份原先目錄下的兩個檔案StartPage.csproj以及
StartPage.xaml, 並命名為StartPage.csproj_old以及StartPage.xaml_old)
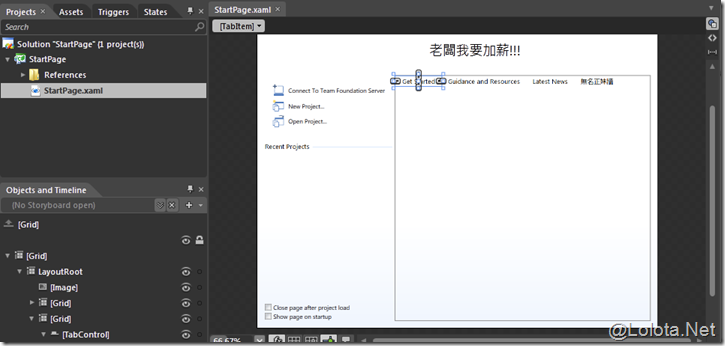
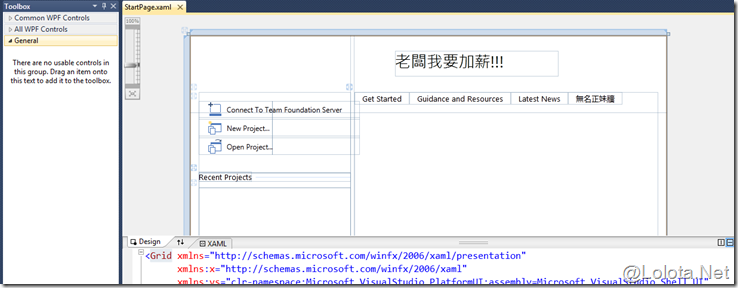
這時候我們可以用Expression Blend Preview for .NET 4開啟專案, 或是用Visual Studio 2010開啟專案.
首先, 我們看看有哪些可以自訂?
1. 在StartPage.xaml中, 你會發現可以自訂Logo, 原先的設定是這樣:
1: <Image Grid.Column="0"
2: Grid.Row="0"
3: Grid.ColumnSpan="3"
4: Source="{Binding Background.Logo}"
5: HorizontalAlignment="Left"
6: VerticalAlignment="Top"
7: Width="1600" />
但是你可以改成這樣:(要把圖放到C:\Users\xxxxx\Documents\Visual Studio 2010\StartPages目錄下)
1: <Image Source="{vs:StartPageRelative lolota.bmp}"
2: Margin="0,0,0,24"
3: Grid.ColumnSpan="2" />
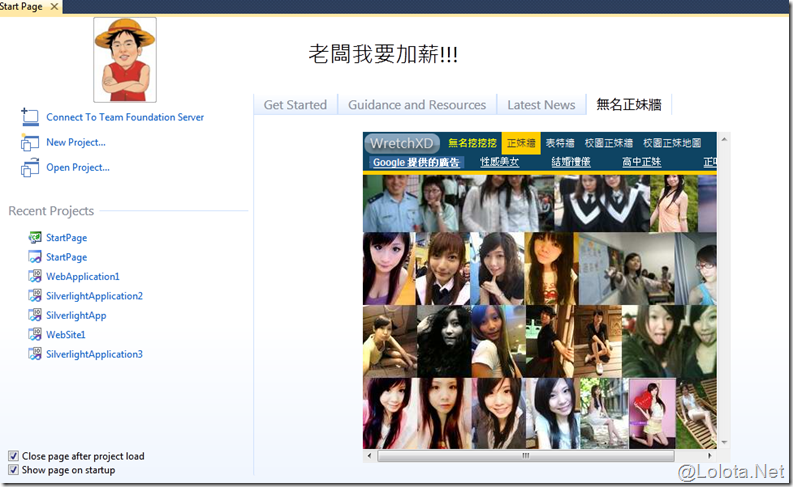
然後就會發現StartPage有變化了:
2. 然後我們可以在TabControl內再加入一個TabItem, 然後拖入一個WebBrowser, 設定路徑:
1: <TabItem Header="無名正妹牆"
2: Height="Auto"
3: x:Uid="ALM_Tab"
4: DataContext="{Binding Links.Content, Converter={StaticResource StringToXmlDataProviderConverter}}">
5: <Grid>
6: 7: <Grid.RowDefinitions>
8: <RowDefinition Height="Auto"></RowDefinition>
9: <RowDefinition Height="*"></RowDefinition>
10: </Grid.RowDefinitions>
11: <ScrollViewer Grid.Row="1"
12: Margin="12,6,0,0"
13: VerticalScrollBarVisibility="Auto"
14: HorizontalAlignment="Stretch"
15: VerticalAlignment="Stretch"
16: Style="{DynamicResource StartPage.ScrollViewerStyle}">
17: <WebBrowser Height="409.25"
18: Source="http://walls.tw/"
19: Width="452.876" />
20: </ScrollViewer>
21: </Grid>
22: </TabItem>
StartPage又出現變化了:
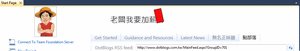
3. 另外, 我們也可以仿照RSS另外再弄一些常看的BlogRSS:
1: <TabItem Header="點部落"
2: x:Uid="DotBlogRSSFeed_Tab">
3: <Grid Margin="12,12,0,6"
4: VerticalAlignment="Stretch">
5: <Grid.RowDefinitions>
6: <!--Heading-->
7: <RowDefinition Height="Auto" />
8: <!-- Main Content Area -->
9: <RowDefinition Height="0.65*" />
10: </Grid.RowDefinitions>
11: 12: <!-- Heading -->
13: <Grid Grid.Row="0"
14: Margin="0,0,0,6"
15: Grid.RowSpan="1"
16: HorizontalAlignment="Stretch"
17: Grid.ColumnSpan="2">
18: <Grid.ColumnDefinitions>
19: <ColumnDefinition Width="Auto" />
20: <ColumnDefinition Width="*" />
21: <ColumnDefinition Width="Auto" />
22: </Grid.ColumnDefinitions>
23: 24: <TextBlock x:Uid="DotBlogRssFeed"
25: Text="DotBlogs RSS feed:"
26: Style="{DynamicResource StartPage.HeadingTextStyle}"
27: Margin="2,0,10,3"
28: Grid.Column="0" />
29: <TextBox Grid.Column="1"
30: x:Name="RSS_TextField_Source"
31: Text="http://www.dotblogs.com.tw/MainFeed.aspx?GroupID=701"
32: Margin="0,0,2,0" />
33: <vs:ImageButton Grid.Column="2"
34: Margin="0,0,2,0"
35: Focusable="True"
36: Command="{x:Static vs:RssCommands.SetUrl}"
37: CommandParameter="{Binding Text, ElementName=RSS_TextField_Source}"
38: ImageNormal="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/RSSButton.png"
39: ImageHover="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/RSSButtonMouseOver.png"
40: ImagePressed="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/RSSButtonMouseDown.png">
41: </vs:ImageButton>
42: </Grid>
43: 44: <ContentControl Grid.Row="1"
45: Content="{Binding}"
46: KeyboardNavigation.IsTabStop="False">
47: <ContentControl.ContentTemplate>
48: <DataTemplate>
49: <Grid>
50: <ItemsControl x:Name="Displaying"
51: DataContext="{Binding Rss.Content, Converter={StaticResource StringToXmlDataProviderConverter}}"
52: ItemsSource="{Binding XPath=/rss/channel/item}"
53: Background="Transparent"
54: KeyboardNavigation.IsTabStop="False">
55: <ItemsControl.Template>
56: <ControlTemplate TargetType="ItemsControl">
57: <ScrollViewer x:Name="RSSItems_ScrollViewer"
58: CanContentScroll="True"
59: Margin="3,4,0,0"
60: VerticalScrollBarVisibility="Auto"
61: VerticalAlignment="Stretch"
62: Style="{DynamicResource StartPage.ScrollViewerStyle}">
63: <ItemsPresenter />
64: </ScrollViewer>
65: </ControlTemplate>
66: </ItemsControl.Template>
67: <ItemsControl.ItemsPanel>
68: <ItemsPanelTemplate>
69: <VirtualizingStackPanel />
70: </ItemsPanelTemplate>
71: </ItemsControl.ItemsPanel>
72: <ItemsControl.ItemTemplate>
73: <DataTemplate>
74: <Grid Height="Auto"
75: Width="Auto"
76: Margin="0,0,20,19">
77: <Grid.ColumnDefinitions>
78: <ColumnDefinition Width="Auto" />
79: <ColumnDefinition />
80: </Grid.ColumnDefinitions>
81: <Grid.RowDefinitions>
82: <RowDefinition />
83: <RowDefinition />
84: <RowDefinition />
85: </Grid.RowDefinitions>
86: <Button Margin="0,0,1,1"
87: Style="{DynamicResource StartPage.RSS.TitleTextStyle}"
88: Command="{x:Static vs:VSCommands.Browse}"
89: CommandParameter="{Binding XPath=link}"
90: Content="{Binding XPath=title}"
91: AutomationProperties.Name="{Binding XPath=title}"
92: VerticalAlignment="Center" />
93: <TextBlock Margin="3,0,8,1"
94: Grid.Column="1"
95: Text="{Binding XPath=pubDate}"
96: Style="{DynamicResource StartPage.RSS.DateTextStyle}"
97: HorizontalAlignment="Right"
98: VerticalAlignment="Center"
99: Padding="0,5,0,4" />
100: <TextBlock Grid.Row="1"
101: Grid.ColumnSpan="2"
102: Style="{DynamicResource StartPage.NormalTextStyle}"
103: Margin="0,-1,0,0"
104: Text="{Binding XPath=description, Converter={StaticResource StringToStringWithoutHypertextTagsConverter}}" />
105: <TextBlock Grid.Row="2"
106: Grid.ColumnSpan="2"
107: Style="{DynamicResource StartPage.NormalTextStyle}"
108: Margin="0,3,0,0"
109: Text="{Binding XPath=category}" />
110: </Grid>
111: </DataTemplate>
112: </ItemsControl.ItemTemplate>
113: </ItemsControl>
114: <Grid>
115: <StackPanel x:Name="OptIn">
116: <TextBlock x:Name="OptIn_Text"
117: x:Uid="Rss_OptIn_Text"
118: Style="{DynamicResource StartPage.NormalTextStyle}"
119: Margin="3,3,3,3">
120: Click the button to subscribe to an RSS feed that provides updated information about Microsoft products and technologies. To view the Microsoft privacy policy, on the Help menu, click Online Privacy Statement. 121: </TextBlock>
122: <Button x:Name="OptIn_Button"
123: x:Uid="Rss_OptIn_Button"
124: Content="Enable RSS Feed"
125: Command="{x:Static vs:RssCommands.EnableDownload}"
126: HorizontalAlignment="Left"
127: Margin="0,6,0,0" />
128: </StackPanel>
129: 130: <TextBlock x:Name="Loading"
131: x:Uid="Rss_Loading"
132: Style="{DynamicResource StartPage.NormalTextStyle}">
133: Updating the news channel... 134: </TextBlock>
135: 136: <StackPanel x:Name="Prompt">
137: <TextBlock x:Name="Prompt_Text"
138: x:Uid="Rss_Prompt_Text"
139: Style="{DynamicResource StartPage.NormalTextStyle}"
140: Margin="3,3,3,3">
141: Please enter your login credentials to enable this RSS feed. 142: </TextBlock>
143: <Button x:Name="Prompt_Button"
144: x:Uid="Rss_Prompt_Button"
145: Content="Enter Credentials"
146: Command="{x:Static vs:RssCommands.PromptForCredentials}"
147: HorizontalAlignment="Left"
148: Margin="0,6,0,0" />
149: </StackPanel>
150: 151: <TextBlock x:Name="Error"
152: x:Uid="Rss_Error"
153: Style="{DynamicResource StartPage.NormalTextStyle}">
154: The current news channel might not be a valid RSS feed, or your internet connection might be unavailable. 155: </TextBlock>
156: </Grid>
157: </Grid>
158: <DataTemplate.Triggers>
159: <!-- Changing disabled state from "Hidden" to "Collapsed" to work around DevDiv 517937.
160: This assumes that all the overlapped controls in the outer Grid are the same size.
161: Currently they are all TextBlocks but beware of resizing issues if this changes-->
162: <DataTrigger Binding="{Binding Path=Rss.Status}"
163: Value="DownloadDisabled">
164: <Setter TargetName="OptIn"
165: Property="Visibility"
166: Value="Visible" />
167: <Setter TargetName="Loading"
168: Property="Visibility"
169: Value="Collapsed" />
170: <Setter TargetName="Displaying"
171: Property="Visibility"
172: Value="Collapsed" />
173: <Setter TargetName="Prompt"
174: Property="Visibility"
175: Value="Collapsed" />
176: <Setter TargetName="Error"
177: Property="Visibility"
178: Value="Collapsed" />
179: </DataTrigger>
180: 181: <DataTrigger Binding="{Binding Path=Rss.Status}"
182: Value="Loading">
183: <Setter TargetName="OptIn"
184: Property="Visibility"
185: Value="Collapsed" />
186: <Setter TargetName="Loading"
187: Property="Visibility"
188: Value="Visible" />
189: <Setter TargetName="Displaying"
190: Property="Visibility"
191: Value="Collapsed" />
192: <Setter TargetName="Prompt"
193: Property="Visibility"
194: Value="Collapsed" />
195: <Setter TargetName="Error"
196: Property="Visibility"
197: Value="Collapsed" />
198: </DataTrigger>
199: 200: <DataTrigger Binding="{Binding Path=Rss.Status}"
201: Value="Displaying">
202: <Setter TargetName="OptIn"
203: Property="Visibility"
204: Value="Collapsed" />
205: <Setter TargetName="Loading"
206: Property="Visibility"
207: Value="Collapsed" />
208: <Setter TargetName="Displaying"
209: Property="Visibility"
210: Value="Visible" />
211: <Setter TargetName="Prompt"
212: Property="Visibility"
213: Value="Collapsed" />
214: <Setter TargetName="Error"
215: Property="Visibility"
216: Value="Collapsed" />
217: </DataTrigger>
218: 219: <DataTrigger Binding="{Binding Path=Rss.Status}"
220: Value="PromptForCredentials">
221: <Setter TargetName="OptIn"
222: Property="Visibility"
223: Value="Collapsed" />
224: <Setter TargetName="Loading"
225: Property="Visibility"
226: Value="Collapsed" />
227: <Setter TargetName="Displaying"
228: Property="Visibility"
229: Value="Collapsed" />
230: <Setter TargetName="Prompt"
231: Property="Visibility"
232: Value="Visible" />
233: <Setter TargetName="Error"
234: Property="Visibility"
235: Value="Collapsed" />
236: </DataTrigger>
237: 238: <DataTrigger Binding="{Binding Path=Rss.Status}"
239: Value="Error">
240: <Setter TargetName="OptIn"
241: Property="Visibility"
242: Value="Collapsed" />
243: <Setter TargetName="Loading"
244: Property="Visibility"
245: Value="Collapsed" />
246: <Setter TargetName="Displaying"
247: Property="Visibility"
248: Value="Collapsed" />
249: <Setter TargetName="Prompt"
250: Property="Visibility"
251: Value="Collapsed" />
252: <Setter TargetName="Error"
253: Property="Visibility"
254: Value="Visible" />
255: </DataTrigger>
256: </DataTemplate.Triggers>
257: </DataTemplate>
258: </ContentControl.ContentTemplate>
259: </ContentControl>
260: </Grid>
261: </TabItem>
這樣在首頁可以看到多個RSS了:
4. 當然, 你也可以玩玩動畫, 加入一個StoryBoard, 然後設定RepeatBehavior="Forever": (我想你能理解我是程設人員)
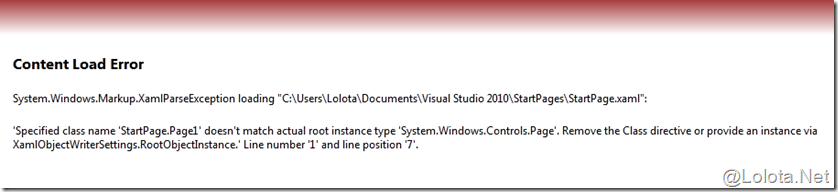
如果你改錯了, 就會出現這樣的訊息(當你開著VS2010修改時, 首頁畫面也會變成這樣):
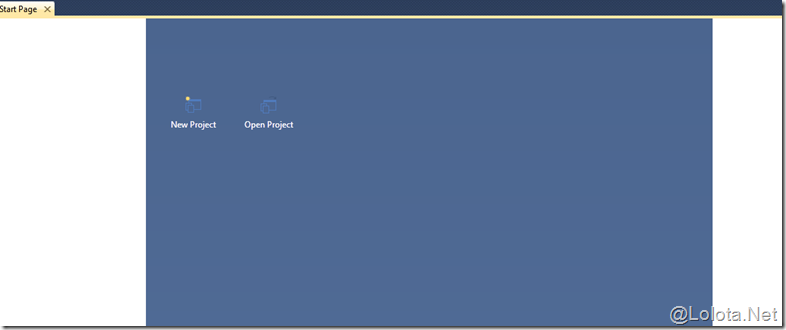
或是你也可以弄個精簡版:
1: <Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
3: xmlns:vs="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.UI"
4: xmlns:vsi="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.UI.Internal"
5: xmlns:sys="clr-namespace:System;assembly=mscorlib" Height="600" Width="800"
6: >
7: <Grid.Background>
8: <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
9: <GradientStop Color="#FF4B658F" Offset="0"/>
10: <GradientStop Color="#FF516C97" Offset="1"/>
11: </LinearGradientBrush>
12: </Grid.Background>
13: <Grid.Resources>
14: <!-- Adding an inline style which shows both a text caption and the image for the button, with minimal state change for mouse over -->
15: <Style TargetType="{x:Type vs:ImageButton}">
16: <Setter Property="Focusable" Value="True"/>
17: <Setter Property="Template">
18: <Setter.Value>
19: <ControlTemplate TargetType="{x:Type vs:ImageButton}">
20: <StackPanel Orientation="Vertical">
21: <Image Source="{Binding ImageNormal, RelativeSource={RelativeSource TemplatedParent}}"/>
22: <TextBlock Text="{TemplateBinding Content}" Foreground="White" Margin="0,8,0,0" VerticalAlignment="Center" />
23: </StackPanel>
24: <ControlTemplate.Triggers>
25: <Trigger Property="IsMouseOver" Value="True">
26: <Setter Property="Cursor" Value="Hand" />
27: </Trigger>
28: </ControlTemplate.Triggers>
29: </ControlTemplate>
30: </Setter.Value>
31: </Setter>
32: </Style>
33: 34: </Grid.Resources>
35: 36: 37: <Grid.RowDefinitions>
38: <!-- Logo-->
39: <RowDefinition Height="95" />
40: <!-- Main Content Area -->
41: <RowDefinition Height="Auto"/>
42: 43: <RowDefinition Height="*"/>
44: </Grid.RowDefinitions>
45: 46: <!-- Logo -->
47: 48: <!--<Image Grid.Row="0" Grid.Column="0" Style="{DynamicResource {x:Static vs:StartPageResourceKeys.LogoImageStyleKey}}" /> -->
49: 50: <Grid Grid.Column="0" Margin="15,15,0,15" VerticalAlignment="Stretch" Grid.RowSpan="1" Grid.Row="1" >
51: <Grid.RowDefinitions>
52: <RowDefinition Height="Auto"/> <!-- Command Buttons for New Projects -->
53: <RowDefinition Height="*"/> <!-- MRU Row -->
54: </Grid.RowDefinitions>
55: 56: <StackPanel Orientation="Horizontal" Grid.Row="0">
57: 58: <!-- Examples of using the built in Image Button Class, unfortunately there are no additional New and Open Icons as part of the Beta 1 page, however you can see from this example how you can change the image source for each state -->
59: <vs:ImageButton Content="New Project"
60: Margin="20,0,20,0"
61: Command="{x:Static vs:VSCommands.ExecuteCommand}"
62: CommandParameter="File.NewProject"
63: ImageNormal="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/newproject.png"
64: ImageHover="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/newproject.png"
65: ImagePressed="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/newproject.png">
66: </vs:ImageButton>
67: 68: <vs:ImageButton Content="Open Project"
69: Margin="20,0,20,0"
70: Command="{x:Static vs:VSCommands.ExecuteCommand}"
71: CommandParameter="File.OpenProject"
72: ImageNormal="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/openproject.png"
73: ImageHover="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/openproject.png"
74: ImagePressed="pack://application:,,,/Microsoft.VisualStudio.Shell.UI;component/Images/StartPage/openproject.png">
75: </vs:ImageButton>
76: </StackPanel>
77: 78: <!-- this control does not play nice with the WPF designer, this will be fixed in Beta 2, comment this control out if you wish to use the designer-->
79: <!-- <vsi:RecentProjects Width="Auto" Margin="0,15,0,0" Grid.Row="1" VerticalAlignment="Stretch" HorizontalAlignment="Left" Height="Auto" />-->
80: </Grid>
81: </Grid>
82:
首頁可以透過Command="{x:Static vs:VSCommands.ExecuteCommand}" 去設定命令(可以參考上述程式碼)
如果要對於首頁設計得心應手, 最好要先熟練WPF的Xaml語法.
對於首頁的一些物件, 有些目前在beta 2仍不可正確地執行, 希望在RTM能夠修正.
修練大會, 我們下次見.
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。