[VS2010 Online]Hello Windows Phone 7
在 Microsoft MIX10 上,公布了 Windows Phone 7.0相關的開發工具,
包含了 Windows Phone Developer Tools CTP 、Windows Phone 7 Trainingkit等。
Windows Phone Developer Tools CTP 安裝需求如下:
- Supported Operating Systems: Windows 7; Windows Vista
- Windows® Vista® (x86 and x64) ENU with Service Pack 2 – all editions except Starter Edition
- Windows 7 (x86 and x64) ENU – all editions except Starter Edition
- Installation requires 3 GB of free disk space on the system drive.
- 2 GB RAM
- DirectX 10 capable graphics card with a WDDM 1.1 driver
目前僅提供在 Windows 7 以及 Windows Vista 下開發。
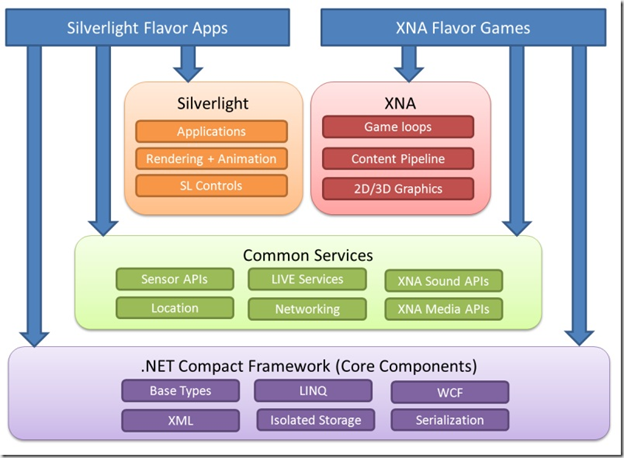
我們先透過架構圖來看看 Windows Phone 7 包含了什麼?
在圖中我們可以看到 WP7 包含了 Silverlight、XNA Framework 以及 .Net Compact Framework 3.7,
其中對於影音以及觸控、網路等部分,獨立稱為「Common Services」。
在安裝完 Windows Phone Developer Tools CTP 之後,你會發現在 Program Files 目錄下多了一個
Microsoft Visual Studio 2010 Express for Windows Phone 的應用程式。但是除了這個之外,您也
可以在您的 Visual Studio 2010 的 Visual C# 項目下發現 Silverlight for Windows Phone 的子項目:
(目前就只有C#有樣板)
在 Silverlight for Windows Phone 下,目前提供了三個樣板:
- Windows Phone Application
- Windows Phone List Application
- Windows Phone Library
那我們就直接來玩看看:
1.
選擇 Windows Phone Application,看旁邊的樣版圖片,很直覺的就知道這是個空白的樣版。
2.
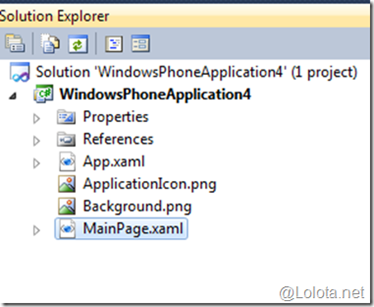
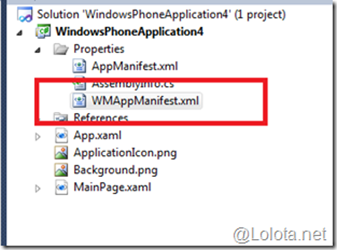
建立後,專案架構如下:
3.
直接按下F5執行,你就會看到這台只有三個按鈕的 WP7 模擬器。(以後也能有個 Zune HD Emulator 嗎? )
你可以透過下圖紅框模擬 WP7 翻轉的效果。
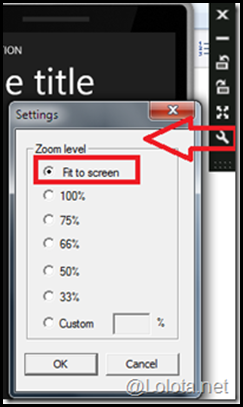
透過下圖紅框是設定 fit to screen。
也可以在設定項目中設定模擬器大小。
4.
來使用模擬器的 IE 看看,我們這裡來看看台灣微軟首頁:
內容看到了很多的方格。
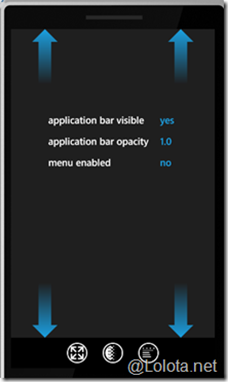
你也可以去調整模擬器的設定:
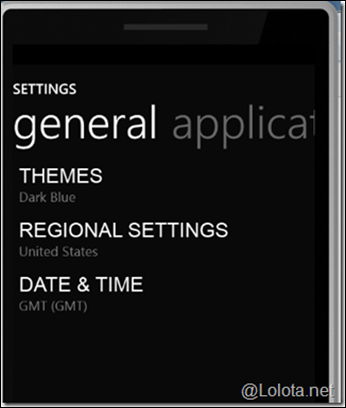
提供的設定選項有下列這些,不過目前地區選項沒有台灣。(CTP嘛,大家都知道的..)
5.
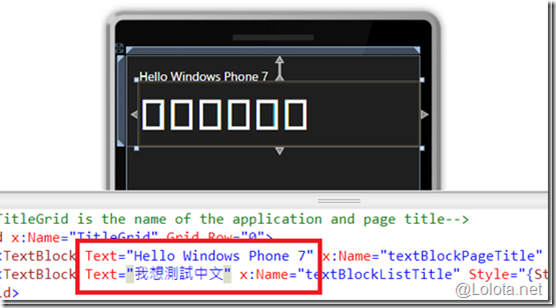
看完模擬器之後,我們來調整一下 Application Title:
當你要清空 Title 時,會發現警告視窗:
這…不清空怎麼打?
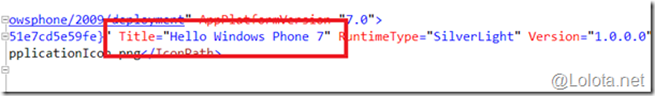
好,看來只能直接改 WMAppManifest.xml 了。
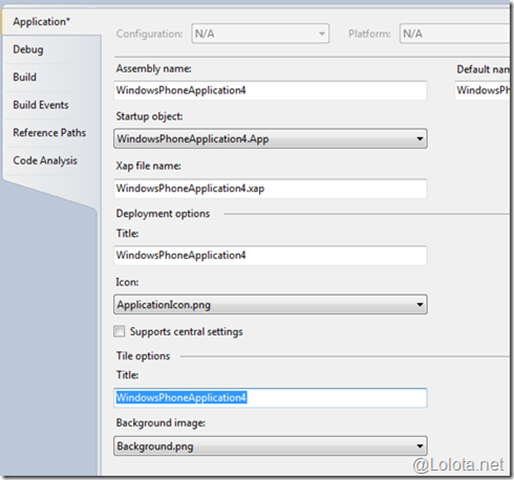
找到檔案中的 Title 屬性,作下列修改:
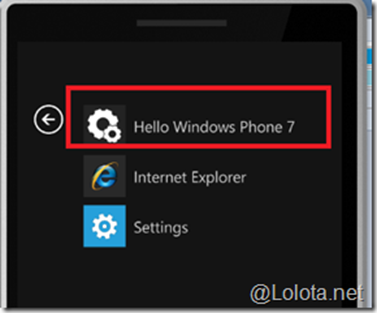
然後當你按下F5,就會發現 Application 的 Title 變成:
6.
再來變更 Application 的內容:(CTP嘛,大家都知道的..)
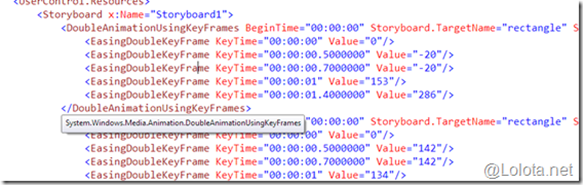
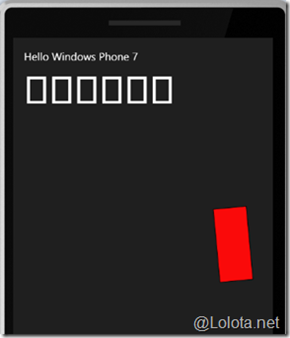
接下來,玩一下 Storyboard:
跑起來的效果。
Windows Phone List Application
我們再來玩 Windows Phone List Application。
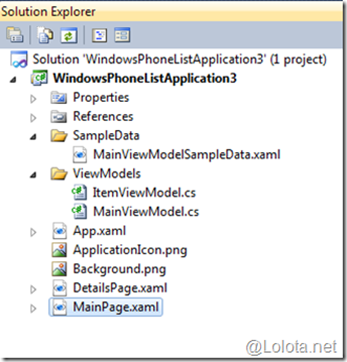
1.
開啟後的專案架構:
2.
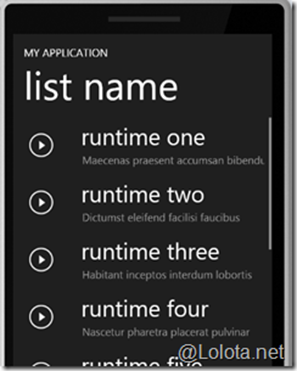
按下F5後的執行畫面:
這個專案樣版擁有翻頁的效果,也有滑行的效果(你可以在模擬器上用滑鼠由下往上拉)。
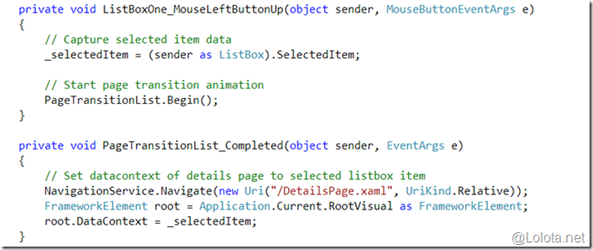
翻頁的效果是透過下列程式碼處理:
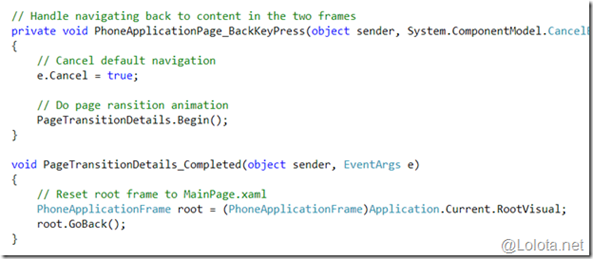
當你在 DetailsPage 瀏覽時,按下模擬器的 Back 按鈕,會觸發下列函式:
另外,你也可以參考MSDN中的Windows Phone Samples。
(ApplicationBarSample)
Windows Phone 7 相信是今年的熱門話題之一,你準備好了嗎?
試鍊大會,我們下次見~~
(以上內容基於 Windows Phone 7 CTP版本,未來可能會有所變動)
參考來源:
http://blogs.msdn.com/abhinaba/archive/2010/03/13/windows-phone-7-series-programming-model.aspx
http://msdn.microsoft.com/en-us/library/ff431744(VS.92).aspx
http://msdn.microsoft.com/en-us/library/ff402535(VS.92).aspx
http://channel9.msdn.com/learn/courses/WP7TrainingKit/
http://developer.windowsphone.com/windows-phone-7-series/
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。


![image[20][5] image[20][5]](https://dotblogsfile.blob.core.windows.net/user/lolota/1003/VS2010OnlineHelloWindowsPhone7_C41F/image%5B20%5D%5B5%5D_thumb.png)