[VS2010 Online]初窺ASP.NET MVC (3) - 控制項的使用
在 ASP.NET MVC 中,畫面的處理需要使用到的控制項都繼承於 HtmlHelper 類別,
在 2.0 的版本中又多新增了一些 Extensions,我們可以透過下表來檢視新增的部分:
FormExtensions
FormExtensions 類別是用來提供設定 Form 以及 Form 路由,提供了三種方法,分別為
BeginForm、BeginRouteForm 以及 EndForm。
BeginForm 和 BeginRouteForm 方法上幾乎很類似,但是其中不一樣的地方就是
Html.BeginForm(object routeValues)和 Html.BeginRouteForm(object routeValues)
用法不同,BeginRouteForm 可以這樣設定 Html.BeginRouteForm(new { action=”myaction” })
,產生的 HTML 程式碼為 <form action=”/Home/myaction” method=”post” >,但是如果是
BeginForm 則是只會產生 <form action=”/myaction” method=”post” > 這樣的 Html 程式碼。
EndForm 用來定義 form 結束符號,可以這樣使用
Html.EnfForm() ,而產生的程式碼則是 </form> 。
InputExtensions
這個類別包含了五個控制項,分別是 CheckBox、RadioButton、TextBox、Password 以及 Hidden。
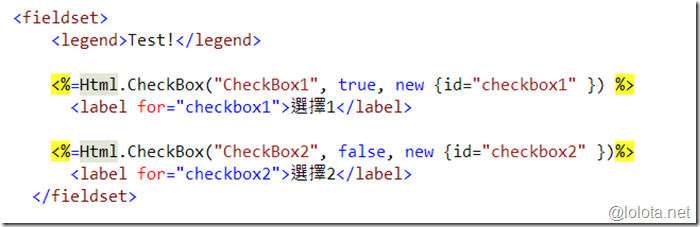
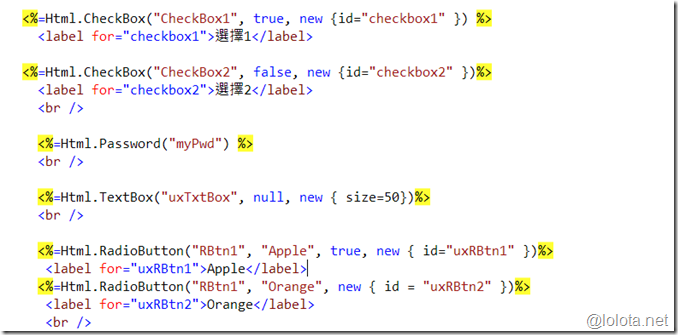
Checkbox可以這樣設定:
執行後可以看到:
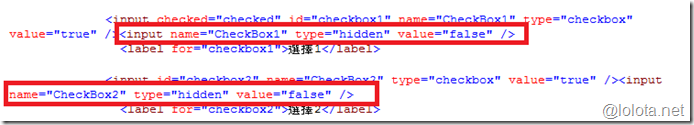
然後檢視原始碼,你會發現每個 CheckBox 還會對應一個 hidden 控制項:
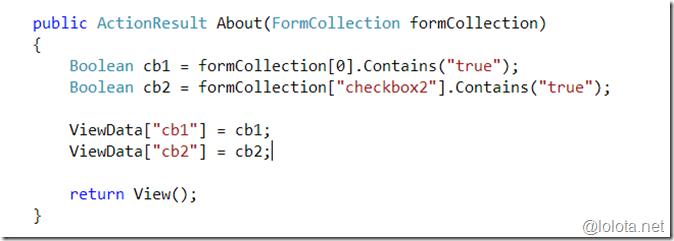
這個控制項可以讓你在 controller 中獲得目前控制項的狀態:
其餘的控制項設定語法可以參考:
LinkExtensions
這個類別包含了 ActionLink 以及 RouteLink。
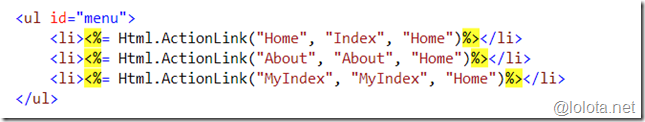
在專案預設樣板中,你應該可以在 Site.Master 內看到:
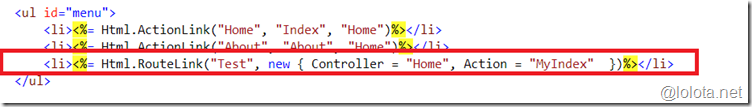
而 RouteLink 可以這樣用:
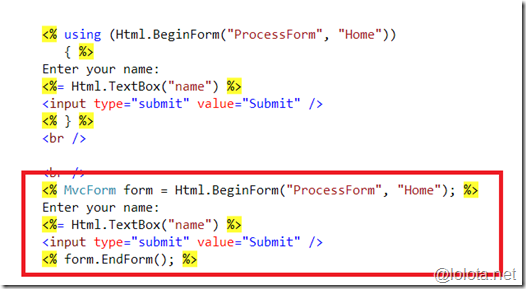
MvcForm
這是另外一種宣告 Form 的方法。
RenderPartialExtensions
這個類別可以用來內嵌 UserControl 或是 aspx 網頁,例如我新增了一個 ProductList.ascx 控制項,
然後可以透過 Html.RenderPartial(“ProductList”, ViewData.Model)來描繪 UserControl:
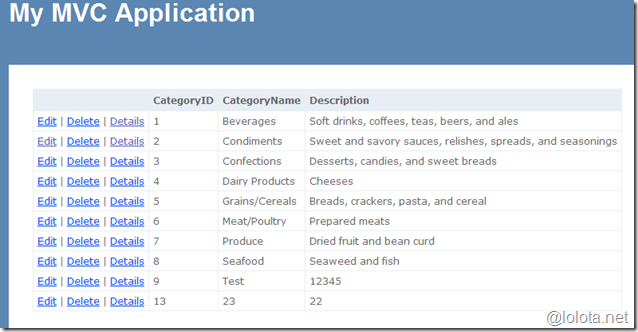
顯示結果如下:
SelectExtensions
這個類別包含兩個控制項 DropDownList 以及 ListBox。
我們先來看 DropDownList,宣告方法如下:
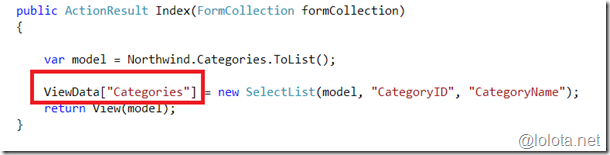
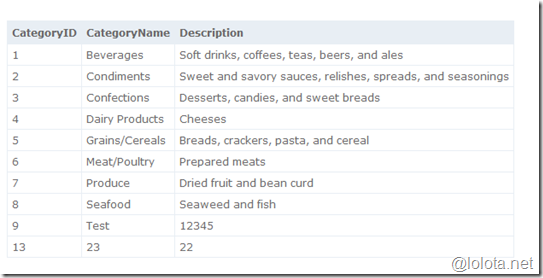
這裡的 Categories 是去讀取 ViewData 內的資料:
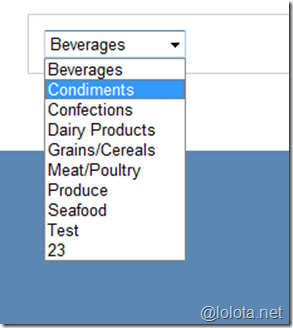
顯示結果:
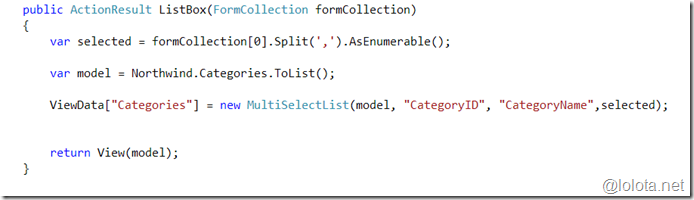
ListBox 除了和 DropDownList 一樣可以單選之外,也多了複選的功能,複選時,所選的值會以
「,」分隔。
TextAreaExtensions
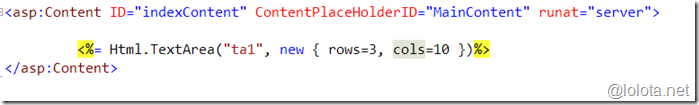
這個類別用來呈現TextArea:
可以這樣設定:
顯示結果:
ValidationExtensions
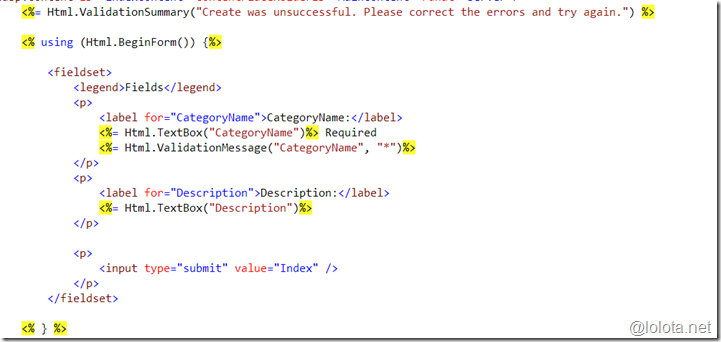
這個類別用包含 ValidationMessage 及 ValidationSummary:
寫法可以這樣:
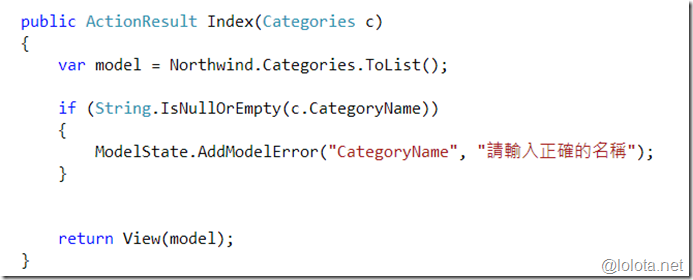
在 Action 作驗證處理:
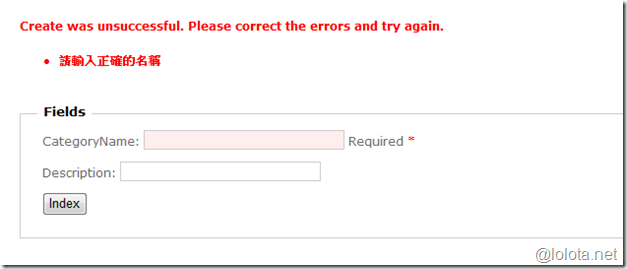
顯示結果:
ChildActionExtensions
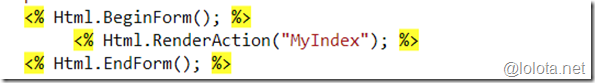
這個類別包含了 Action 以及 RenderAction 兩個方法,可以去取用 Controller 中的 ActionResult。
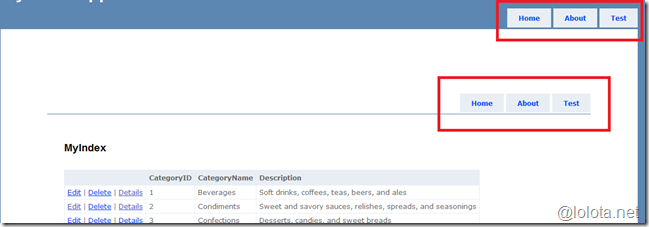
結果:
DisplayExtensions
這個類別提供了 Display、 DisplayFor 方法。
Display可以這樣用:
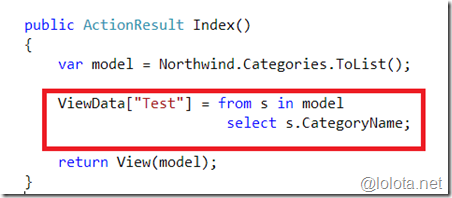
然後 Test 是使用 ViewData 的資料:
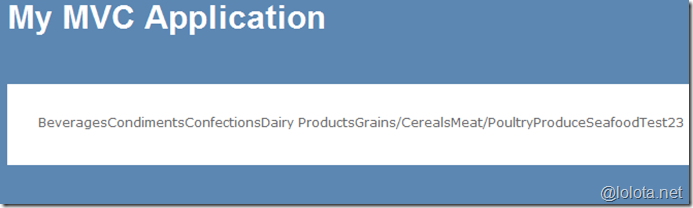
結果:
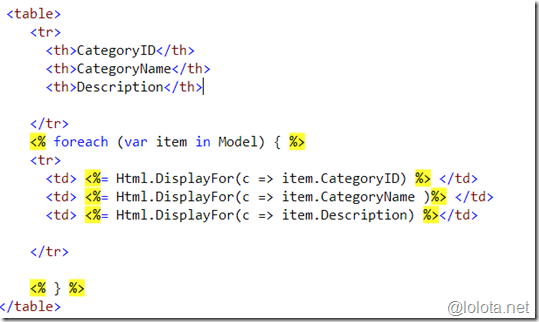
至於DisplayFor可以這樣使用:
結果:
DisplayTextExtensions
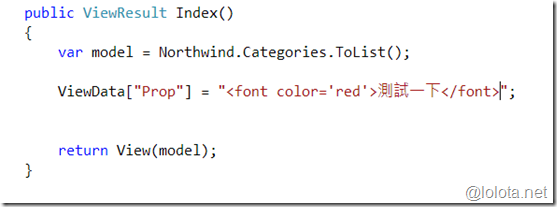
這個類別可以設定以 HTML 格式輸出物件中的文字,例如:
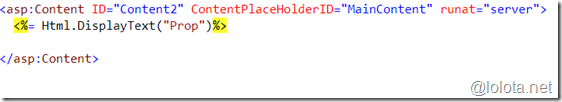
在 View 中的設定:
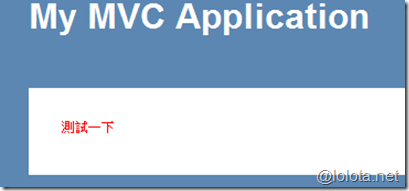
結果:
EditorExtensions
這個類別提供輸入物件來讓使用者編輯或新增,例如:
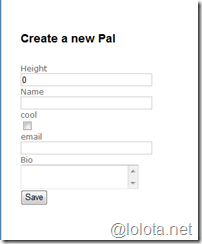
顯示結果: (這個可以下載範例來看。)
LabelExtensions
這個類別提供 Label 控制項來顯示文字:
顯示結果:
PartialExtensions
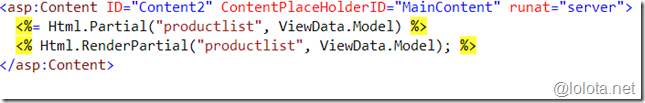
這個類別提供類似於 RenderPartialExtensions 的作法,寫法如下:
兩者的差別在於RederPartial是輸出到 HttpContext,而 Pratial 則是回傳 Html 程式碼,
然後顯示在畫面上。
看完會發現控制項很多,再加上對應控制項的擴充方法也不只一個,
整個控制項的應用更加具有彈性,但是相對也是複雜多了。
試煉大會,我們下次見~~
參考來源:
http://msdn.microsoft.com/en-us/library/system.web.mvc.html%28VS.100%29.aspx
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。