[VS2010 Online] WPF 4.0 New Feature - VisualStateManager
VisualStateManager 是 WPF 4.0 的新功能,可以用來管理控制項在狀態轉移時的邏輯以及狀態。
它可以讓你設定在某個狀態時的控制項外觀,像是當你用滑鼠左鍵按下時,在這個狀態下應該要是什麼
顏色,而當移走滑鼠時,又是變成什麼顏色,這些狀態的設定,都把它放在 VisualState 內,舉例來說:
1: <VisualState Name="MouseOver">
2: <Storyboard>
3: <ColorAnimation To="Green"
4: Storyboard.TargetName="rectBrush"
5: Storyboard.TargetProperty="Color"/>
6: </Storyboard>
7: </VisualState>
這就是當滑鼠移過去 Rectangle 控制項時,會造成的控制項外觀變化。
這個功能還提供了一個 VisualStateGroup 物件,可以讓你放置 VisualState 的集合,但是這裡要
注意,在 VisualStateGroup 內至少要放置一個 VisualState 。
如果在 ControlTemplate 放置 VisualStateManager,要呼叫 GoToState 來處理,如果在 Template
之外,請使用 GoToElementState 處理。
以 MSDN 的範例來說:
1: <Rectangle Name="rect"
2: Width="100" Height="100"
3: MouseEnter="rect_MouseEvent"
4: MouseLeave="rect_MouseEvent">
5: <VisualStateManager.VisualStateGroups>
6: <VisualStateGroup Name="CommonStates">
7: <VisualState Name="Normal" />
8: <VisualState Name="MouseOver">
9: <Storyboard>
10: <ColorAnimation To="Green"
11: Storyboard.TargetName="rectBrush"
12: Storyboard.TargetProperty="Color"/>
13: </Storyboard>
14: </VisualState>
15: <VisualStateGroup.Transitions>
16: <VisualTransition To="Normal" GeneratedDuration="00:00:00"/>
17: <VisualTransition To="MouseOver" GeneratedDuration="00:00:00.5">
18: <VisualTransition.GeneratedEasingFunction>
19: <ExponentialEase EasingMode="EaseOut" Exponent="10"/>
20: </VisualTransition.GeneratedEasingFunction>
21: </VisualTransition>
22: </VisualStateGroup.Transitions>
23: </VisualStateGroup>
24: </VisualStateManager.VisualStateGroups>
25: 26: <Rectangle.Fill>
27: <SolidColorBrush x:Name="rectBrush" Color="Red"/>
28: </Rectangle.Fill>
29: </Rectangle>
當狀態轉移時,會透過下列程式碼處理:
1: private void rect_MouseEvent(object sender, MouseEventArgs e)
2: {3: if (rect.IsMouseOver)
4: {5: VisualStateManager.GoToElementState(rect, "MouseOver", true);
6: }7: else
8: {9: VisualStateManager.GoToElementState(rect, "Normal", true);
10: } 11: }
這邊因為不是使用 ControlTemplate ,所以呼叫 GoToElementState 處理。
參數分別為要處理的控制項,目前的狀態以及是不是要使用 Transitions。
執行後的顯示為:
當滑鼠移入時,就觸發 VisualState 的狀態轉換,然後透過 Transitions 去
處理顏色變化。
這個功能在 Silverlight 3.0 以及先前的 WPF Toolkit 就已經有了,
只是說在 WPF 4.0 直接加入這個新功能,使用起來就更方便了。
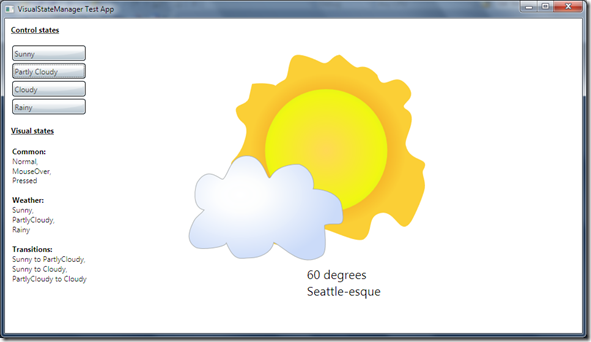
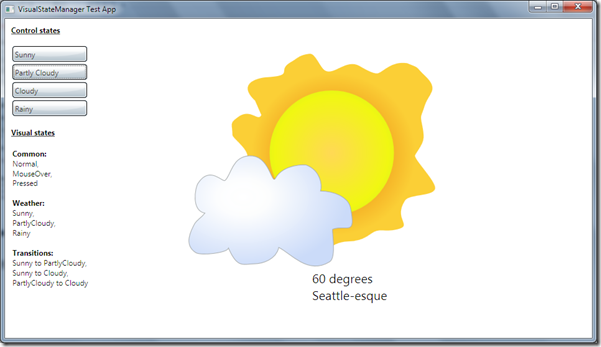
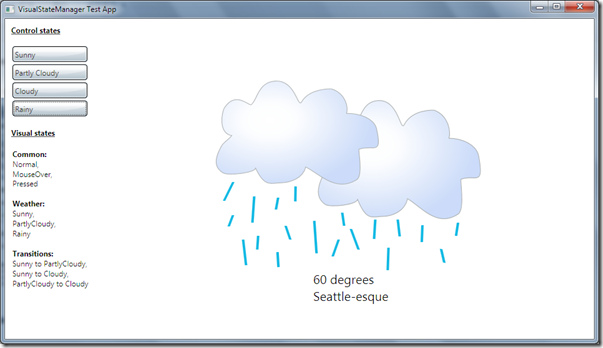
像是這個有趣的範例:
當你滑鼠移動到太陽或是雲的上面時,可以發現太陽跟雲會變動:
這種用來處理氣象報告,是不是會讓使用者覺得更 Friendly 呢?
試試看為你的應用程式多添加一些友善的介面吧。
參考來源:
1. http://msdn.microsoft.com/en-us/library/ee330302(VS.100).aspx
2. http://msdn.microsoft.com/en-us/library/dd991369(VS.100).aspx
3. http://msdn.microsoft.com/en-us/library/system.windows.visualstatemanager(VS.100).aspx
4. http://blogs.msdn.com/johngossman/archive/2008/08/08/visualstatemanager-for-desktop-wpf.aspx
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。