[VS2010 Online]初窺ASP.NET MVC(5) – OutputCache & Exception & 資料傳遞
OutputCache
在 ASP.NET MVC 中如果要對頁面上的資料作快取,可以透過 OutputCache 屬性來作處理,
這個屬性提供了一些設定,像是 Duration、SqlDependency、NoStore..等,我們直接以
範例來說明:
1.
首先,我們開啟一個ASP.NET MVC應用程式。
2.
在HomeController中輸入下列程式碼:
1: public ActionResult OutputCacheTest()
2: {3: ViewData["NowTime"] = DateTime.Now.ToLongTimeString();
4: return View();
5: }
這段程式碼是將現在的時間放到 ViewData 裡面。
3.
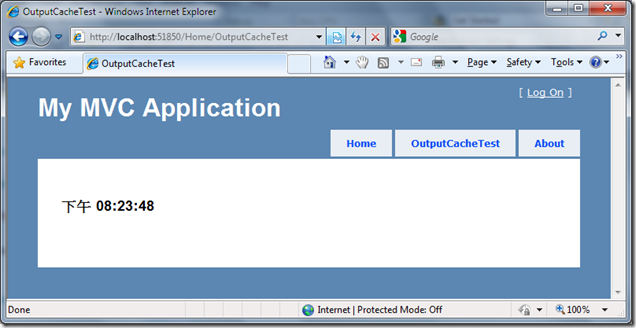
我們產生OutputCacheTest View(可以參考這篇),然後我們按下F5執行:
可以看到畫面上顯示當前時間,但是當你透過瀏覽器去更新畫面時,你會發現,畫面上的
時間會隨之變動。
4.
接下來,我們對程式碼作一些變動:
1: [OutputCache(Duration=15)]2: public ActionResult OutputCacheTest()
3: {4: ViewData["NowTime"] = DateTime.Now.ToLongTimeString();
5: return View();
6: }這裡加上了OutputCache屬性,這裡我們設置快取時間為15秒。
5.
再度按下F5執行,你會發現畫面隔了15秒才會去作更新。
除了在程式中設定,可以在aspx以及web.config設定,這跟ASP.NET是一樣的,可以這樣設定:
1: <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication4.Models.PropertiesMustMatchAttribute>" %>
2: <%@ OutputCache Duration="15" VaryByParam="none" NoStore="true" %>
3: <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
4: OutputCacheTest5: </asp:Content>
6: <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
7: <h2><%1: = Html.Encode(ViewData["NowTime"])%></h2>
8: </asp:Content>
Web.config:
1: <caching>
2: <outputCacheSettings>
3: <outputCacheProfiles>
4: <add name="MyOutputCache" duration="15" />
5: </outputCacheProfiles>
6: </outputCacheSettings>
7: </caching>
8: </system.web>
然後就可以在屬性設定CacheProfile作處理。
Exception Handle
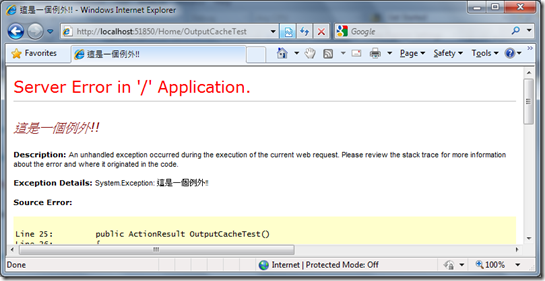
在ASP.NET MVC中,可以透過HandleError屬性來處理例外,如果沒有設定這個,你會發現當例外發生時,
會出現這樣的畫面:
這樣看起來實在不好看,而且你的整個程式碼也都被看光了。
在加上HandleError屬性之後,你還要作一個設定,這也是跟ASP.NET程式一樣,在Web.config要把
customErrors的mode屬性設定為On:
1: <customErrors mode="On">
2: </customErrors>
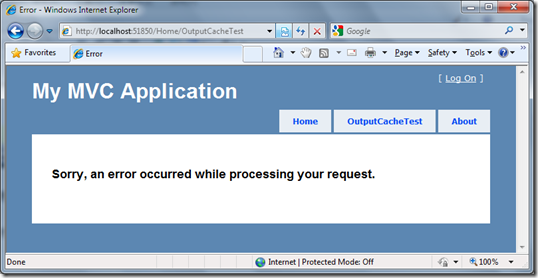
然後畫面就會導向Error.aspx:
接下來,我們來談談資料是要怎樣在Controller與View中傳遞。
在ASP.NET MVC中可以透過 ViewData、TempData以及Model傳遞資料。
ViewData在之前的幾篇文章中都有看過了,可以這樣用:
ViewData["Message"] = "Welcome to ASP.NET MVC!";
TempData可以這樣用:
TempData["Message1"] = "Hello MVC";
你一定心裡有疑問,這兩個有什麼不一樣?
ViewData僅局限於設定的Controller以及View中使用,但是TempData可以在多個Controller
以及View中設定使用。其實TempData就是放置在Session中,在每次頁面request時,就會從Session
中去取得TempData的值,並且刪除這個值,所以只能使用一次。
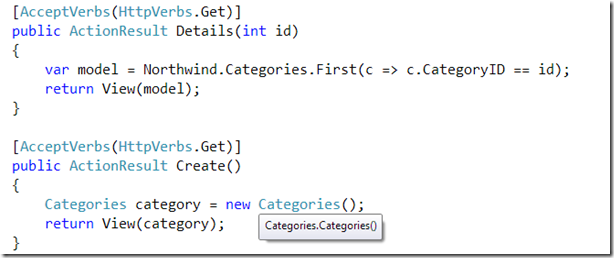
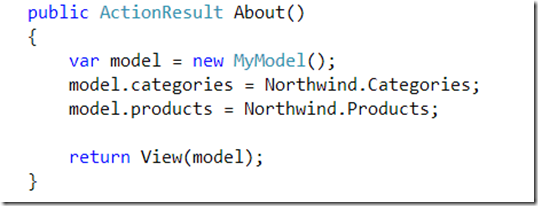
剛剛兩個屬性設定都沒有辦法傳遞強型別的資料,所以可以透過Model來作傳遞,像是之前CRUD的範例中:
在Controller的Action回傳給View時還帶有Model參數。
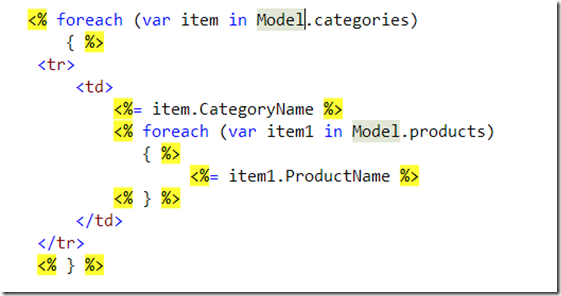
然後在View就可以透過下列程式碼取值:
那如果要傳遞多個Model參數,要怎麼處理?
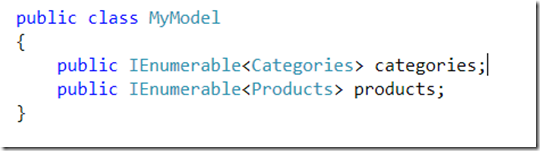
可以設定一個類別來封裝兩個屬性:
然後設定屬性:
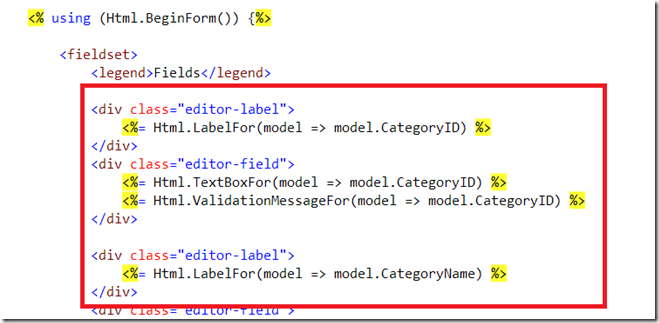
透過Add View新增View頁面之後,在畫面上可以這樣取值:
這裡要注意,產生的ViewPage型別需設定為MyModel:
試煉大會,下次見囉。
參考資料:
1. http://msdn.microsoft.com/en-us/library/system.web.mvc.outputcacheattribute_properties.aspx
2. http://msdn.microsoft.com/en-us/library/system.web.mvc.viewpage.viewdata.aspx
3. http://msdn.microsoft.com/en-us/library/system.web.mvc.controllerbase.tempdata.aspx
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。