目前許多的公開資訊或服務,已使用JSON格式來提供或回覆內容,以下就簡單的案例:透過一個Html網頁,就可以搜尋Google的圖書
首先我們先認識Google書籍的搜尋API,他所以回傳的結果就是JSON格式
Google書籍的搜尋API:https://www.googleapis.com/books/v1/volumes?q=JAVA&maxResults=5&projection=lite
注意網址中的q=JAVA,此JAVA就是我們要搜尋書籍的關鍵字
在網頁上要使用JSON解析,必須要下載一個js檔,可至官方網站下載
我使用的版本是:jquery-3.3.1.min.js
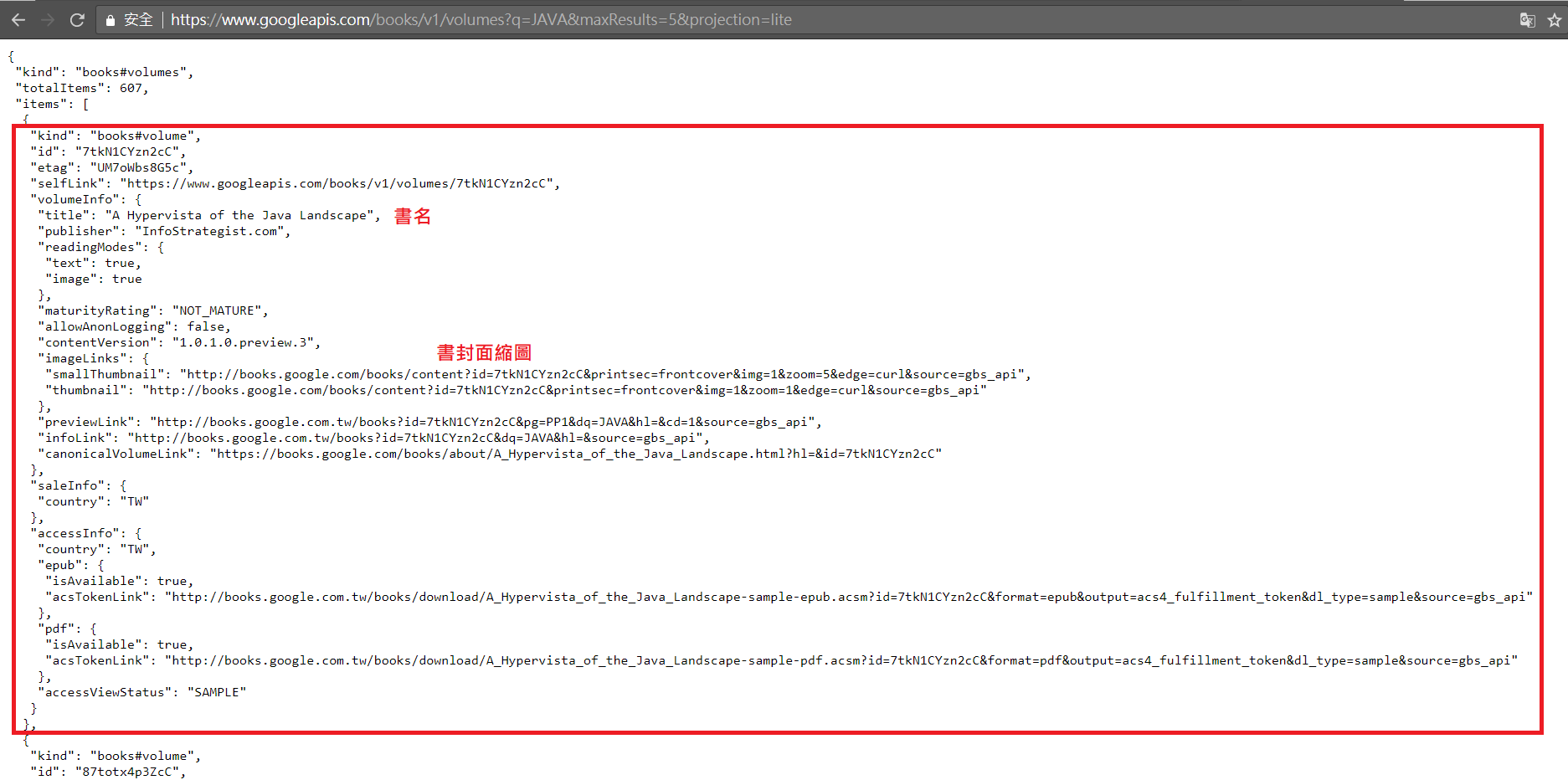
開啟瀏覽器,將API網址貼上,可以看到以下的輸出結果

本次範例是要讀取每本書的書名與縮圖,而每一個JSON Object(紅框區)會提供一本書的完整資訊內容
然後將以下網頁程式碼直接貼到網頁,另存為TestJSON.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function () {
$('#keyword').val('Java');
$('#search').on('click', function () {
var keyword = $('#keyword').val();
var googleAPI = "https://www.googleapis.com/books/v1/volumes?q=" + keyword + "&maxResults=5&projection=lite";
$.getJSON(googleAPI, function (response) {
$("#result").empty();
for (var i = 0; i < response.items.length; i++) {
var item = response.items[i];
var str = "<li>";
str += "<img src='" + item.volumeInfo.imageLinks.thumbnail + "' width='60' height='80'>";
str += "<p><b>Name:" + item.volumeInfo.title + "</b></p>";
str += "</li>";
$("#result").append(str);
}
});
});
});
</script>
</head>
<body>
<h1>Google Book Search:</h1>
<input type="text" name="keyword" id="keyword" />
<button id="search">Search</button>
<ul id="result"></ul>
</body>
</html>
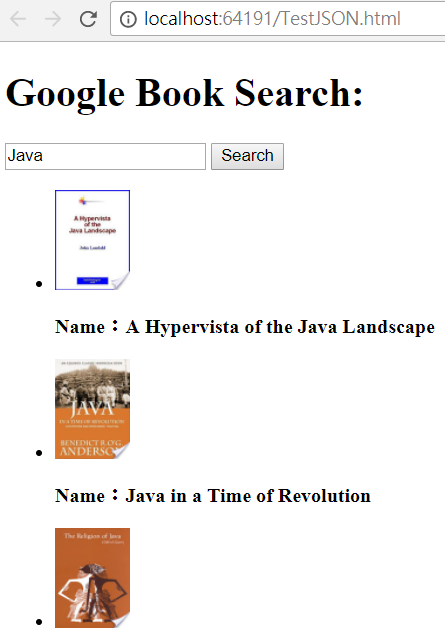
就可以直接開啟瀏覽器,輸入JAVA關鍵字,就可以得到Google所回傳的書籍內容

此範例很簡單,大家可以試試看,並修改API來源,調整顯示內容!