很多人會問,這不是已經老掉牙的問題了嗎,為什麼還要再提出來呢
網路上已經有數不清的文章與程式了
重點就在這裡...
網路上的程式不是半殘就是有問題,所以我才會決定再發一篇
把我自己處理的方式分享給大家看一下
嗯...
很多人會問,這不是已經老掉牙的問題了嗎,為什麼還要再提出來呢
網路上已經有數不清的文章與程式了
重點就在這裡...
網路上的程式不是半殘就是有問題,所以我才會決定再發一篇
把我自己處理的方式分享給大家看一下
首先我們先來看之前的文章有什麼問題好了
如何在 GridView 中加上 CheckBox 的全選功能
http://www.allenkuo.com/EBook5/view.aspx?TreeNodeID=10&id=127
這篇文章是Allen在2008年寫的,他的程式有什麼問題呢?
問題就在,Javascript的寫法上,若是採用他的寫法,那這樣頁面上就不能放超過兩個以上的Gridview
不然點選了一個全選的CheckBox,頁面上所有的CheckBox都會全選了...
[JavaScript&jQuery] 讓GridView可以使用全選/取消的CheckBox功能
http://www.dotblogs.com.tw/joysdw12/archive/2011/03/08/21731.aspx
這篇文章中的作法確實可行,但是還有一個問題,就是若是一個Gridview中有兩個以上的CheckBox的欄位
那Javascript就必須寫兩個function,或是將cells[0]的部份用參數代入,才能符合多了CheckBox欄位的需求
而我呢?
我為了方便,將CheckBox作成了一個UserControl,只要放在Gridview的HeaderTemplate上,不論多少欄位或是多少個Gridview都可以適用
以下就為大家說明一下這個UserControl的作法
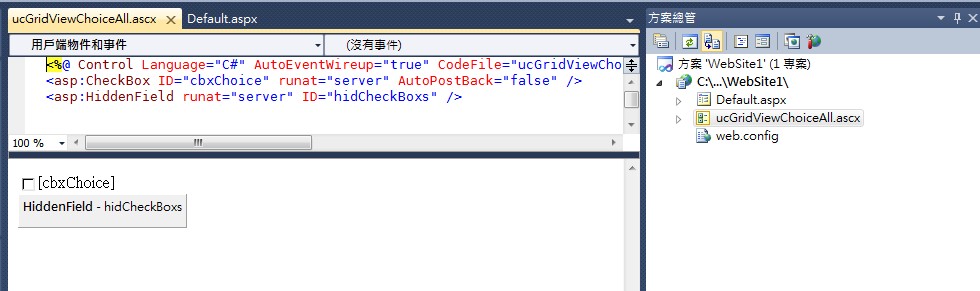
1.於專案中先建立一個ucGridViewChoiceAll.ascx,並在這個UserControl中放置一個CheckBox與HiddenField
2.在ucGridViewChoiceAll.ascx.cs中加入屬性以及Page_PreRender的事件
///
/// 核取方塊的名稱
///
public string CheckBoxName { get; set; }
///
/// 設定Header字串
///
public string HeaderText { set { cbxChoice.Text = value; } }
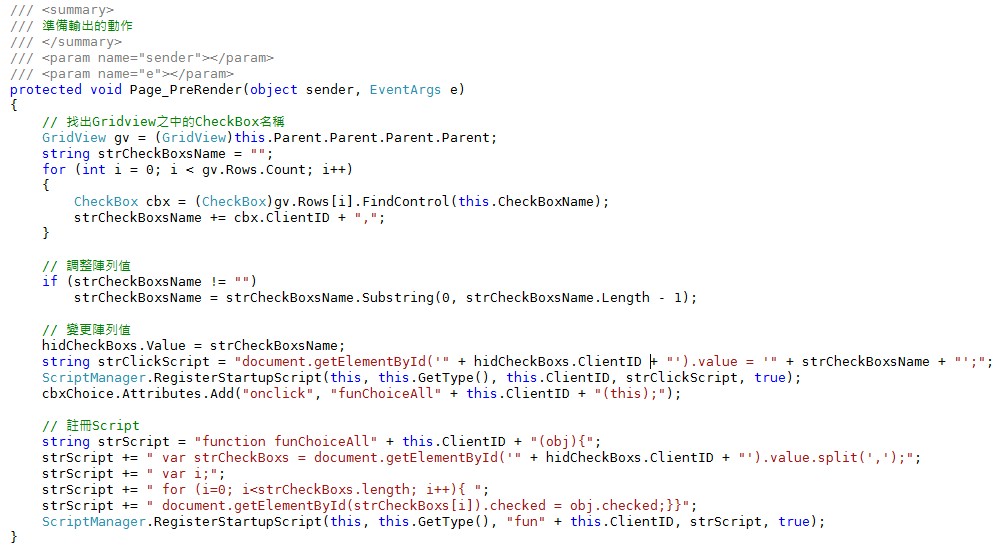
而Page_PreRender的事件內容如下
這樣子,我們就準備好UserControl的內容了
接下來,我們要實際應用在aspx頁面上的Gridview控制項中
3.於Gridview控制項中,加入CheckBox欄位與UserControl
讓我們在Gridview中,建立一個TemplateField,並在TemplateField中
加入HeaderTemplate與ItemTemplate,而剛剛作好的UserControl放置於HeaderTemplate,ItemTemplate則放置一個ChekBox,ID為cbxChoice
然後我們在UserControl上面設定兩個屬性,CheckBoxName設定為cbxChoice,也就是在ItemTemplate中放置的CheckBox的ID
另一個屬性為HeaderText,就是代表希望在欄位首顯示的文字
<asp:GridView runat="server" ID="gvData" AllowPaging="True" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<uc1:ucGridViewChoiceAll ID="ucGridViewChoiceAll1" runat="server" CheckBoxName="cbxChoice" HeaderText="全選1" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox runat="server" ID="cbxChoice" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Param_Name" HeaderText="Param_Name" />
<asp:BoundField DataField="Param_Value" HeaderText="Param_Value" />
<asp:BoundField DataField="Param_Note" HeaderText="Param_Note" />
</Columns>
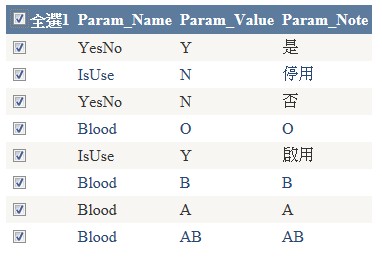
</asp:GridView>大功告成,接下來只要實際去執行就可以了

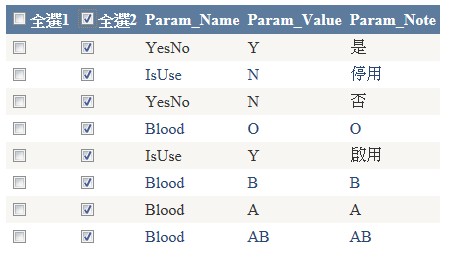
即使是兩個以上的CheckBox也不怕,只要在UserControl中的CheckBoxName有對應好的話,就算來100個CheckBox的欄位也不怕
最後,當然依照慣例提供程式碼讓大家下載參考使用
WebSite1.zip
有個地方必須注意的,就是在我所提供的程式中
不同欄位的CheckBox欄,其HeaderTemplate中的UserControl的ID必須不同,不然會去選到別人家的CheckBox喔
當然各位高手也可以自行修改以符合自己使用