[.NET] 透過Trello.NET套件取得Trello上的看版資訊
敏捷式專案管理方法在軟體開發越來越盛行的情況下,很多專案團隊開始使用現在最好用的看版系統Trello(http://trello.com)
別小看Trello這個網頁軟體,它不但使用起來效能很好,介面也相當人性化,更厲害的是,它提供了很好用的API介面,讓有需要自行開發整合程式的人能夠進行功能的介接
有想要深入研究Trello API的人,可以參考它下列兩個網站,裡面有很詳盡的參考資料可以使用
不過這不是這次要介紹的重點,這次主要是希望能從Trello上取得看版的資訊,如Board,List,Card等等的內容回到Server端作應用
所以,就讓我們開始吧
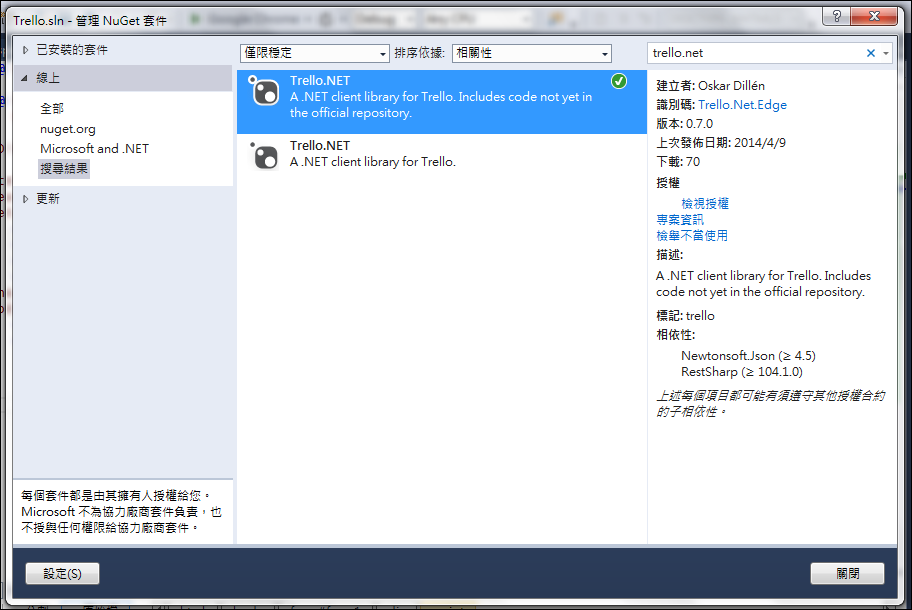
1.安裝Trello.Net套件至網站中
這次我所使用的套件是Trello.Net,Trello.Net可以透過Nuget自行下載並安裝,所以首先在建立好網站專案後,可以先夠過Nuget將Trello.Net安裝到網站上
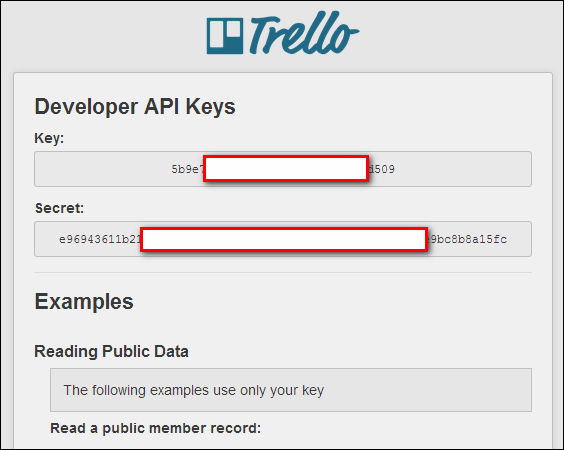
2.取得Trello appKey
除了安裝套件外,請上https://trello.com/1/appKey/generate取得要開發的應用程式所使用的Key,當然要取得前必須要先登入Trello,進入頁面後,Trello就會提供給你一組developer API key,要能順利存取Trello上的資料,都必須靠這把Key才行
3.設計登入功能
上面兩個步驟都完成後,就可以開始進行登入功能的製作了,因為如果要存取使用者Trello的內容,Trello會在使用者透過API Key登入時詢問使用者是否允許授權你的app存取資料,所以登入授權的功能是一定要作的
首先,先將jquery以及Trello的js檔放入到頁面中
<head>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="https://api.trello.com/1/client.js?key=XXXXXXXXXXX"></script>
</head>其中放在api.trello.com/1/client.js上傳送的key參數,就是在步驟2所申請的Key,把Key加在參數中一起載入Trello的client.js
然後在頁面中加入下方的Javascript以及登入的HyperLink
function AuthenticateTrello() {
Trello.authorize({
name: "maduka.Framework",
type: "popup",
interactive: true,
expiration: "1hour",
success: function () { onAuthorizeSuccessful(); },
error: function () { onFailedAuthorization(); },
scope: { write: false, read: true },
});
}
function onAuthorizeSuccessful() {
var token = Trello.token();
document.getElementById("<%=hidToken.UniqueID%>").value = token;
__doPostBack("<%=btnRefreshBoards.UniqueID%>", "");
}
function onFailedAuthorization() {
alert('Login Failed!!');
}AuthenticateTrello主要是進行跳出允許使用者存取Trello權限的對話視窗,Trello.authorize()所提供的參數,可以參考Trello API的頁面
基本上這段Sample Code說的是,我採用跳出式的視窗,允許一小時內讀取使用者的資料,但不進行資料寫入
而使用者在登入完成後,會返回目前的頁面,並呼叫onAuthorizeSuccessful()這個function
var token = Trello.token();
這一段,目的是為了取的Trello回傳的Token值,這個值很重要,因為接下來作任何事,都需要這個Token才能作
<asp:hyperlink id="hlJS" navigateurl="javascript:AuthenticateTrello();" runat="server" text="Login"/>
<asp:hiddenfield id="hidToken" runat="server" value=""/>
<asp:linkbutton causesvalidation="false" id="btnRefreshBoards" onclick="btnRefreshBoards_Click" runat="server"/>
在這段Sample Code裡,我將取得的Token值放入一個HiddenField中,並執行LinkButton的OnClick事件,為的是將Token能後順利的往Server端傳送
4.透過Trello.Net取得看版資料
在步驟3中,將Token值往Server端傳送後,接下來就可以由Server端的Trello.Net進行工作接手的動作
在取得Trello上使用者所使用的看版資訊前,Trello.Net必須要先進行一個登入的動作,這時候Key與Token就派上用場了
Trello objTrello = new Trello(strKey);
objTrello.Authorize(strToken);透過這兩行,將Trello.Net元件進行Trello的授權動作,完成授權後,就可以真正的取得看版資訊
下面的程式碼,分別說明了要取得Trello上看版的資訊的方式
// 取得所參與的組織, OrganizationFilter可以進行資料的過濾
objTrello.Organizations.ForMe(OrganizationFilter.All)
// 取得看版清單, BoardFilter可以進行看版資料的過濾
objTrello.Boards.ForMe(BoardFilter.All)
// 取得指定看版中List的項目, objBrd是從objTrello.Boards取得的Board物件, ListFilter可以進行List的過濾
objTrello.Lists.ForBoard(objBrd, ListFilter.All)
// 取得指定List中Card的項目, objLis是從objTrello.Lists取得的List物件, CardFilter可以進行Card的過濾
objTrello.Cards.ForList(objLis, CardFilter.All)
這邊列出的使用,都是比較基本的內容,最主要是告訴大家快速存取Trello API的方式,至於比較深入的功能,大家就可以翻看看Trello API以及Trello.Net的資訊
https://github.com/dillenmeister/Trello.NET/wiki/Examples
有興趣的人,也可以下載下列的附件檔案給大家作為參考