[Load Test] 使用Visual Studio進行雲端的壓力測試
隨著網路交易使用量的增加,越來越多人透過網路進行購票,轉帳匯款等等的交易行為
但是隨之而來的問題就是,網站能不能承受得了這麼多人同時進行操作
壓力測試的功能,早在Visual Studio 2010就有了,但是Visual Studio 2013的版本增加了雲端測試
也就是說我們可以把想要產生的壓力從雲端發出,本地Local端就不用準備太多的Resource,也能達到大量使用者壓測的執行
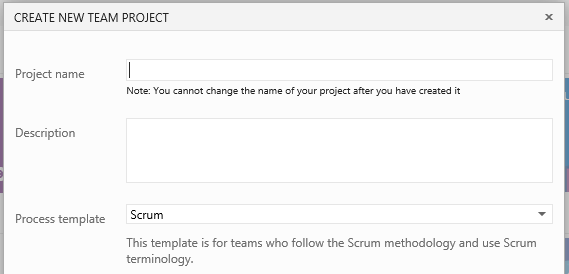
要進行雲端網路壓測很簡單,測試前請一定要將您的帳號申請Visual Studio Online,並建立一個Team Project
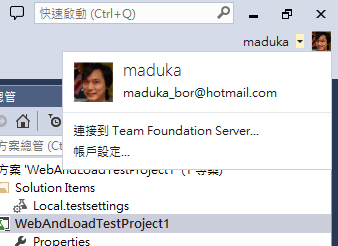
接著,將這個帳號登入在Visual Studio之中
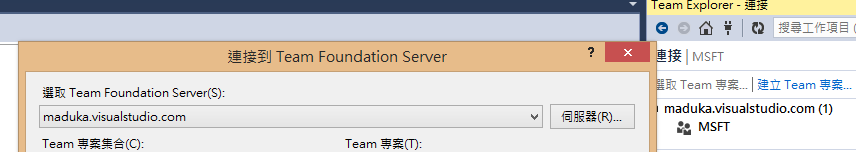
然後請在Visual Studio中的Team Explorer中,連接到這個Team Project,若是沒有連的話就沒辦法進行網路雲端壓測
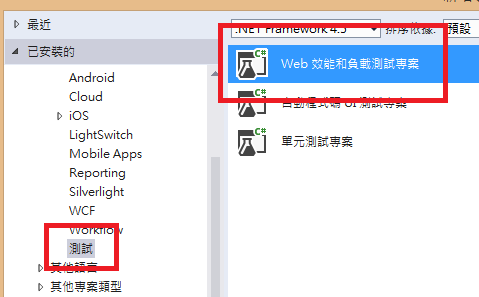
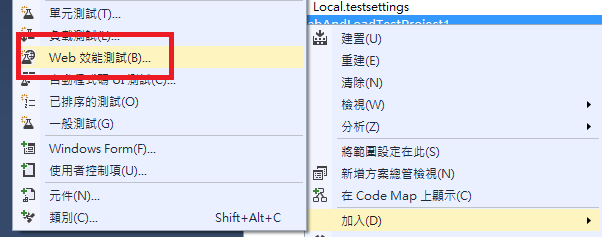
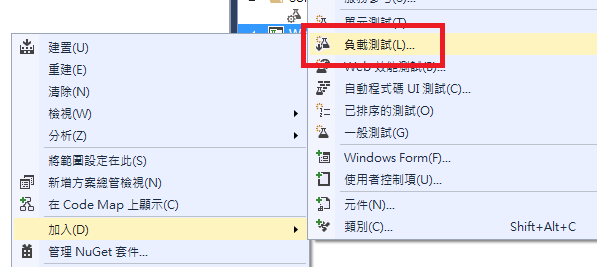
這樣我們就完成了壓測的前置設定,接下來,在Visual Studio 2013中建立一個專案,專案類型就選擇 [測試] ==> [Web 效能和負載測試專案]
由於要進行壓力測試,所以必須先將要進行壓力測試的腳本錄好,我們可以在專案中先建立一個[Web 效能測試]的檔案
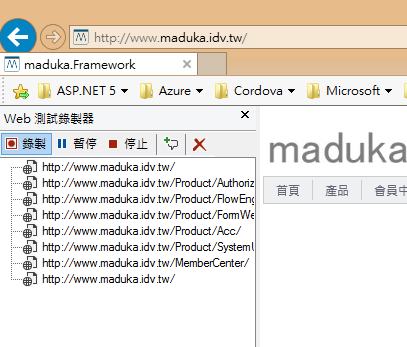
加入後,Visual Studio會將瀏覽器打開,開啟時,左方也會出現一個[Web 測試錄製器]的外掛,接下來,我們在網址列輸入的網址,以及在瀏覽器中作的任何動作,這個[Web 測試錄製器]都會將所有的動作給錄下來
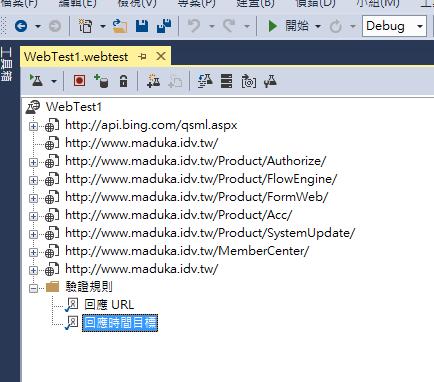
直到按下[停止],Visual Studio才會將剛剛錄好的內容回傳至測試專案中
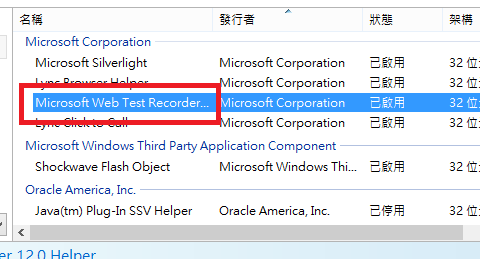
如果前一個步驟在開啟瀏覽器時,[Web 測試錄製器]沒有出現在IE的左側,只要到[管理附加元件]中,將[Microsoft Web Test Recorder]、[Web Test Recorder 12.0]這兩個附加元件啟用就好
接下來,我們在Visual Studio之中,再加入一個[負載測試]的檔案
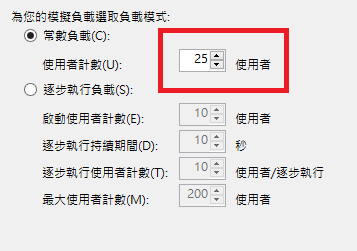
負載測試的檔案設定中,主要需要注意的有幾個數字,[使用者計數]代表要壓測的即時總人數,所以若是要模擬1萬人同時在線,這裡就要輸入10000
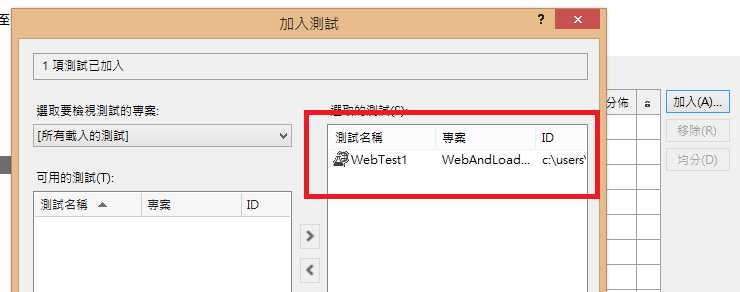
接著可以將剛剛錄好的腳本加進來進行測試,因為可以加入多個腳本,所以也可以一次把所有需要的腳本錄好後,一次進行測試
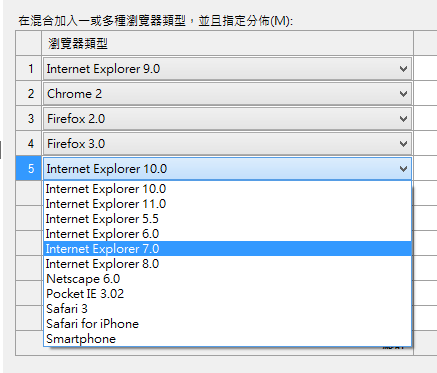
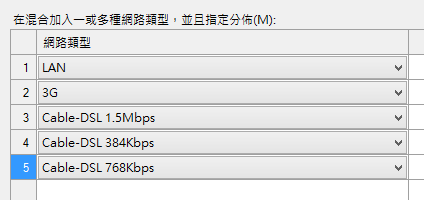
接著是可以設定模擬網路速度與瀏覽器版本及類型,這些就針對需求的部份進行設定就好
網路設定

瀏覽器設定
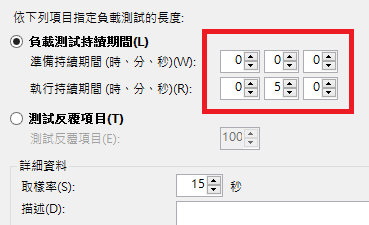
最後是設定要壓測多久
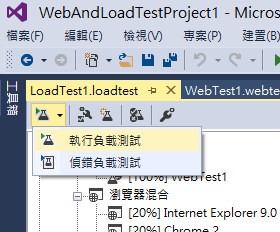
這些內容都完成設定後,點選負載測試左上角的[執行負載測試],就可以開始進行壓測了
壓測開始執行時,Visual Studio就會先連接Visual Studio Online的資源,並開始進行壓力測試
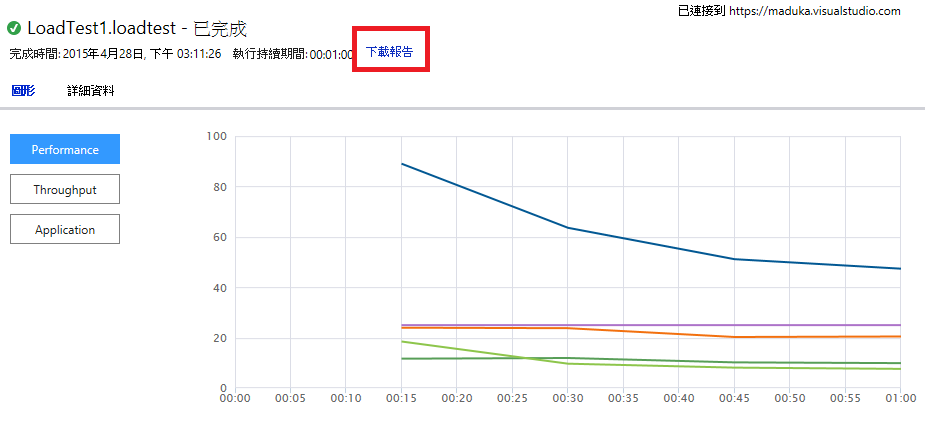
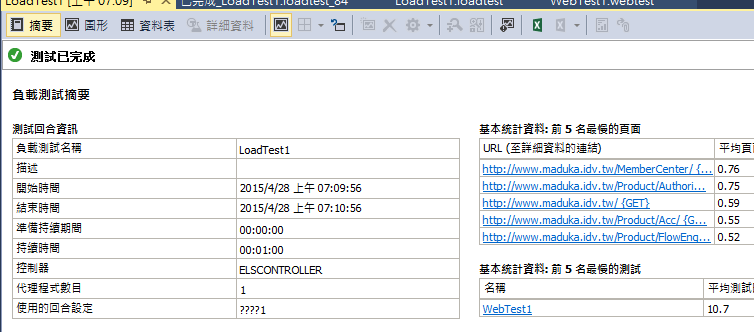
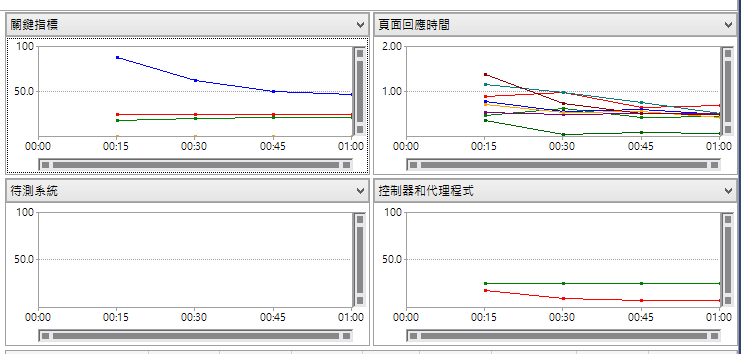
壓力測試完成之後,雖然過程中會有簡單的圖表可以呈現即時的狀態,但是雲端主機還是會提供下載報告的內容,讓執行壓測的人作更進一步的分析
報告的內容就讓測試的人自行解讀,這裡就不再多述
雲端壓力測試提供了非常簡單的壓測資源可以使用,但是使用前也別忘了先查看一下壓測來源的主機IP Range,避免這些測試都被IPS擋掉