摘要:[Cordova] 於Cordova中使用裝置的SQLite資料庫
目前Cordova提供了跨平台裝置App的開發,當然在開發的過程中,我們會將一些資料放在行動式裝置中使用
若是要將資料存放於裝置中,SQLite提供了三種不同平台行動式裝置的資料庫作使用
下面就針對Cordova對於SQLite的使用作一個簡單的說明
1.在Cordova安裝SQLite的Plugin套件
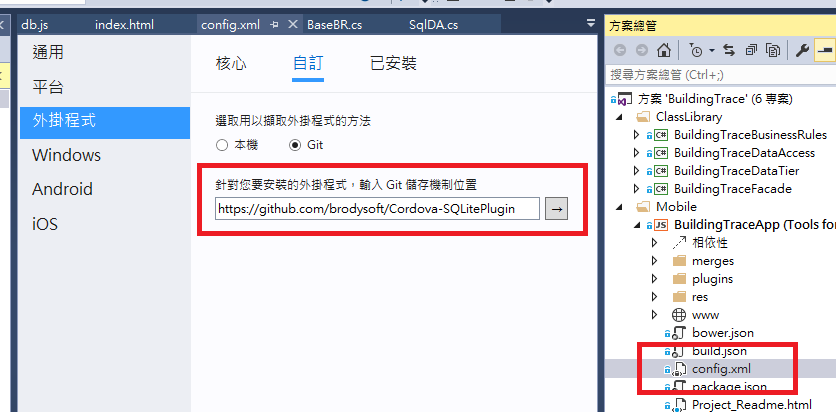
在Visual Studio中,開啟Cordova專案,並開啟config.xml的設定,切換到[外掛程式],並選擇[自訂],將SQLite的github網址輸入後進行安裝
github網址:https://github.com/brodysoft/Cordova-SQLitePlugin
2.在html檔案中,要加上使用SQLite資料庫的Javascript語法,下面這段的用意,是在當初始化Cordova之後,開啟指定的資料庫
document.addEventListener("deviceready", onDeviceReady, false);
var db;
// 當Cordova準備好之後,開啟my.db的資料庫
function onDeviceReady() {
db = window.sqlitePlugin.openDatabase({ name: "my.db" });
}這邊不一定只能輸入my.db,你可以針對想要的命名或是使用,輸入自己的資料庫命名,SQLite會自動幫你建立這個資料庫
3.因為當Cordova啟動後,把my.db開啟了,但是裡面還沒有任何的資料表,所以我們必須加上建立資料表的動作
html
<input type="button" id="btnCreateTable1" value="建立資料庫" onclick="javascript:funCreateTable();" />
<p>Message:<span id="spanMessage"></span></p>
Javascript
function funCreateTable()
{
db.transaction(
function(tx)
{
tx.executeSql('CREATE TABLE IF NOT EXISTS test_table (id integer primary key, data text, data_num integer)');
db.executeSql("pragma table_info (test_table);", [],
function(res)
{
var strMsg = JSON.stringify(res);
document.getElementById("spanMessage").innerText = strMsg;
}
);
}
);
}這段最主要的目的,就是執行建立test_table這個資料表,並定義id,data,data_num這三個欄位及其型態
執行完的結果,會透過parmga取得result,然後把結果呈現在spanMessage之中
下面的內容則是新增資料庫,新增資料,刪除資料,以及刪除資料庫的語法,官方的範例是合在一起的,我將它作了區隔以方便大家學習以及閱讀
html
<input type="button" id="btnCreateTable1" value="建立資料庫" onclick="javascript:funCreateTable();" />
<input type="button" id="btnCreateTable2" value="新增資料" onclick="javascript:funInsertData();" />
<input type="button" id="btnCreateTable3" value="查詢筆數" onclick="javascript:funSelectCount();" />
<input type="button" id="btnCreateTable4" value="查詢資料" onclick="javascript:funSelectData();" />
<input type="button" id="btnCreateTable5" value="刪除資料庫" onclick="javascript:funDropTable();" />
<p>Message:<span id="spanMessage"></span></p>
Javascript
document.addEventListener("deviceready", onDeviceReady, false);
var db;
// Cordova is ready
function onDeviceReady() {
db = window.sqlitePlugin.openDatabase({ name: "my.db" });
}
function funCreateTable()
{
db.transaction(
function(tx)
{
tx.executeSql('CREATE TABLE IF NOT EXISTS test_table (id integer primary key, data text, data_num integer)');
db.executeSql("pragma table_info (test_table);", [],
function(res)
{
var strMsg = JSON.stringify(res);
document.getElementById("spanMessage").innerText = strMsg;
}
);
}
);
}
function funDropTable()
{
db.transaction(function(tx) {
tx.executeSql('DROP TABLE IF EXISTS test_table');
db.executeSql("pragma table_info (test_table);", [],
function (res) {
var strMsg = JSON.stringify(res);
document.getElementById("spanMessage").innerText = strMsg;
}
);
});
}
function funInsertData() {
db.transaction(function (tx) {
tx.executeSql("INSERT INTO test_table (data, data_num) VALUES (?,?)", ["test", 100], function (tx, res) {
db.executeSql("pragma table_info (test_table);", [],
function (res) {
var strMsg = "insertId: " + res.insertId + " -- probably 1";
document.getElementById("spanMessage").innerText = strMsg;
}
);
});
});
}
function funSelectCount()
{
db.transaction(function (tx) {
tx.executeSql("select count(id) as cnt from test_table;", [], function (tx, res) {
var strMsg = "insertId: " + res.rows.length + "," + res.rows.item(0).cnt + " -- probably 1";
document.getElementById("spanMessage").innerText = strMsg;
});
});
}
function funSelectData()
{
db.transaction(function (tx) {
tx.executeSql("select * from test_table;", [], function (tx, res) {
var strMsg = "insertId: " + res.rows.length + " -- probably 1";
for (var i = 0; i < res.rows.length; i++)
{
strMsg += res.rows.item(i)["id"] + "," + res.rows.item(i)["data"]+ "," + res.rows.item(i)["data_num"] + "\r\n";
}
document.getElementById("spanMessage").innerText = strMsg;
});
});
}
Cordova在進行跨平台開發的功能上其實已經非常完整了,透過這樣的方式,也可以很輕易的進行行動裝置的資料庫運用
參考連結:
https://www.npmjs.com/package/cordova-sqlite-storage
範例檔案: