摘要:[Cordova] 於Cordova中實作檔案上傳至asp.net網站
行動裝置App中最常使用的一些功能,莫過於檔案上傳至伺服器的動作了
在Cordova中,也提供了檔案上傳至伺服器進行儲存的功能,但是因為官方文件的內容不是很完整,說明也不太清楚,所以我就整理一下讓大家比較容易上手
1.要實作Cordova檔案上傳的功能,要先在config.xml中,安裝
File Transfer、Camera兩個外掛程式套件
2.上傳檔案的方式,不外乎兩種方法,從相機拍照/錄影,或是從文件庫裡開啟選擇好的檔案上傳,Camera套件可以提供這兩種方式的檔案取得
html
<input type="button" id="btnCreateTable6" value="照像上傳" onclick="javascript: funUploadFromGallery(navigator.camera.PictureSourceType.CAMERA);" />
<input type="button" id="btnCreateTable6" value="指定檔案上傳" onclick="javascript: funUploadFromGallery(navigator.camera.PictureSourceType.PHOTOLIBRARY);" />
<p><image id="img" width="200" height="200"></image></p>
<p>Message:<span id="spanMessage"></span></p>
Javascript
function funUploadFromGallery(source) {
navigator.camera.getPicture(funUploadFile, funCameraFail,
{
quality: 50,
destinationType: navigator.camera.DestinationType.FILE_URI,
sourceType: source
}
);
}
function funCameraFail(mesg)
{
alert('照片取得失敗:' + mesg);
}在這邊我作了一些調整,在點選照像上傳的時候,我傳入的SourceType指定為PictureSourceType.CAMERA
指定檔案上傳的SourceType指定為PictureSourceType.PHOTOLIBRARY
因為同樣都是getPicture的程序,只是因為傳入的SourceType參數不同,就可以打開相機或是文件庫答到取得檔案或是照片的功能
有關getPicture的用法,可以參考https://github.com/apache/cordova-plugin-camera,裡面對於option中的參數有詳細的說明
3.取得到照相後或是文件庫的檔案內容後,就要實作上傳的功能,下面的Script是上傳動作的完整程式
Javascript
function funUploadFile(imageURI) {
var strServerURI = "http://XXXXXXXX/api/apiFileUpload.aspx";
// 呈現圖片
document.getElementById("img").src = imageURI;
// 準備上傳
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = imageURI.substr(imageURI.lastIndexOf('/') + 1);
options.mimeType = "image/jpeg";
options.chunkedMode = false;
var params = new Object();
options.params = params;
// 進行上傳的動作
var ft = new FileTransfer();
ft.upload(imageURI, encodeURI(strServerURI), funUploadSuccess, funUploadFail, options);
}在這段程式中,指令的上傳到伺服器中接收檔案的aspx的檔案網址,並給與檔案上傳的相關設定
其中比較重要的部份,在於options.fileKey的參數上,若是這個參數如同上面的程式碼一樣,設定為"file",這樣在伺服器端一樣就要用"file"的Request來取得上傳的檔案
詳細的參數說明可以參考https://github.com/apache/cordova-plugin-file-transfer
4.在伺服器端中建立接收檔案的程式,其實很簡單,Cordova預設是透過POST的方式上傳檔案,所以透過Request的方式去取得就可以,除非有作修改
下面的程式碼就是很簡單的在伺服器端中取得上傳檔案的內容,並進行Response
protected void Page_Load(object sender, EventArgs e)
{
HttpPostedFile file = Request.Files["file"];
string strFileInfo = "File Name : " + file.FileName;
strFileInfo += ", File Size : " + file.ContentLength;
Response.Write(strFileInfo);
Response.End();
}大功告成
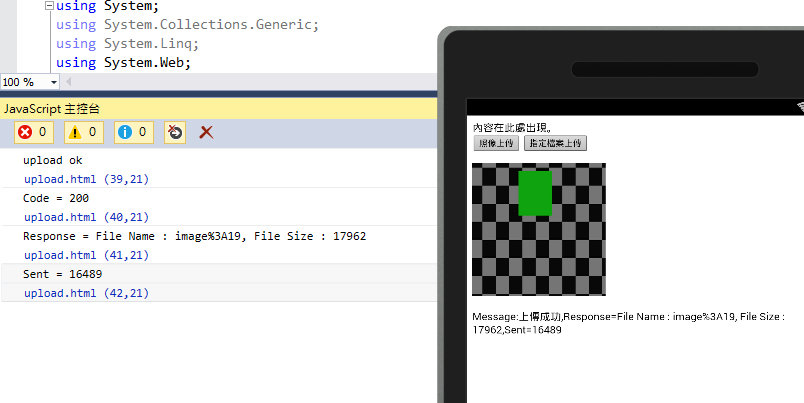
最後我們可以從spanMessage看到上傳檔案的資訊,也可以從console.log中看到伺服器端回傳的訊息了
5.在開發過程有幾個撞牆點讓我抓bug抓得很累,在這裡列出來讓大家參考一下
(1)上傳發生失敗,回傳error code 1:這是檔案找不到的錯誤,把取得的檔案URI抓下來,用瀏覽器打開看看,如果找不到檔案就是不存在裝置上,如果存在的話會顯示
(2)上傳發生失敗,回傳error code 3:這是網路不通,或是找不到遠端伺服器
(3)網路上有流傳透過Web Service去接上傳的檔案,我用.NET 4.6開發時一直無法取得,可能是安全性作了調整,請大家別在用Web Service去接檔了
(4)要把檔案從文件庫中取得並顯示在畫面上,請在meta的tag中加入"img-src *;",可以參考我的範例檔案作查看,不然檔案無法顯示
(5)封裝在專案中的圖檔或是檔案,無法透過URI的方式取得,所以不要嘗試放一個檔案到專案中並想上傳它,因為會抓不到
最後一定要提供一下這次的參考檔案讓大家下載一下:FileUpload.zip