Cordova本身提供了一個好用的plug-in [Capture] 可以讓程式碼啟用行動裝置上的錄影功能
[Capture]這個plug-in本身是Cordova所提供的,所以安裝上非常的簡單
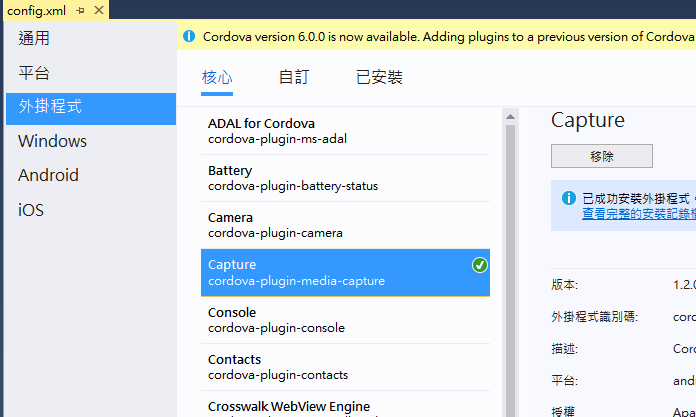
只要開啟config.xml就可以進行plug-in的安裝動作
安裝完成之後,在html上加入一個錄影的button
<input type="button" value="開始錄影" onclick="javascript:funStartCaptureVideo();" />
並在下方加入呼叫錄影所使用的Javascript程式碼
function funStartCaptureVideo()
{
// 簡潔的寫法
navigator.device.capture.captureVideo(funCaptureSuccess, funCaptureFail, { quality: 30, limit: 1, targetWidth: 200, targetHeight: 200 });
// 定義captureVideo.Option的寫法
var options = { limit: 3, quality: 30, targetWidth: 200, targetHeight: 200 };
navigator.device.capture.captureVideo(funCaptureSuccess, funCaptureFail, options);
}
function funCaptureSuccess(media)
{
var i, path, len;
for (i = 0, len = media.length; i < len; i += 1)
{
path = media[i].fullPath;
// path 是錄影檔所在的完整路徑
alert("已完成錄影,檔案路徑為:" + path);
}
}
function funCaptureFail(error)
{
alert("錄影發生錯誤,錯誤代碼:" + error.code);
}
在上述的Javascript語法中,有分為兩種不同的寫法,差別只是在於一種寫法於option參數時直接指定影片的品質與大小
另一種是將option抽出來另外定義而已,基本上錄影的功能在程式碼編寫上不會太難
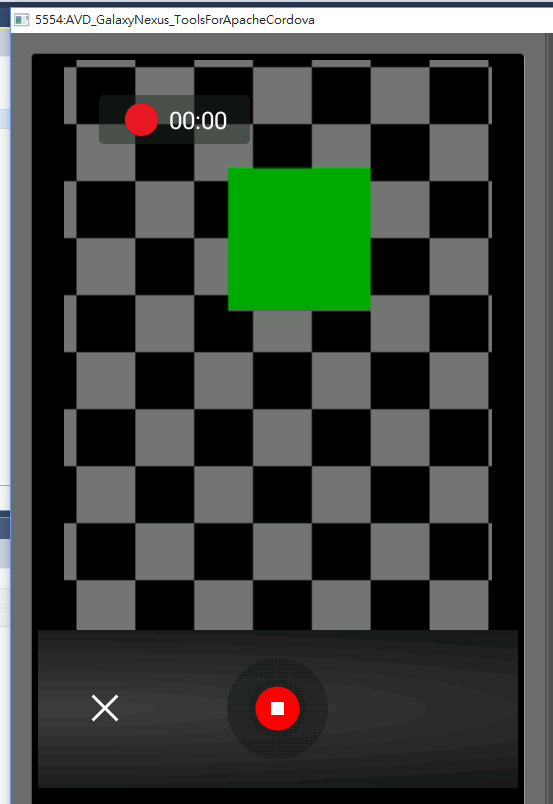
當按下"開始錄影"的按鈕後,就會開啟錄影功能了
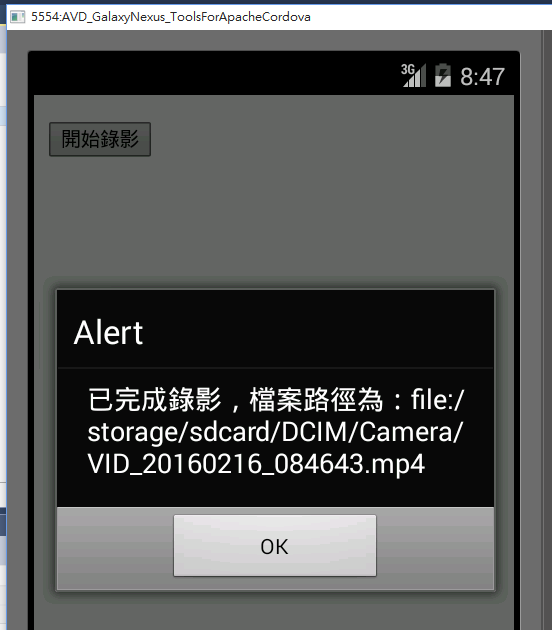
當錄影完成按下確認的動作,就會提示檔案存放的路徑位置
Visual Studio Emulator for Android 的模擬器開錄影功能會當機
所以手邊沒有實體裝置的人,可以改回使用Google Android 模擬器,錄影功能可以正式使用
所以手邊沒有實體裝置的人,可以改回使用Google Android 模擬器,錄影功能可以正式使用
有關Capture的更多用法可以參考下面連結
https://cordova.apache.org/docs/en/2.5.0/cordova/media/capture/capture.html
https://cordova.apache.org/docs/en/2.5.0/cordova/media/capture/captureVideo.html
至於本文章的範例程式,大家可以至GitHib上取得最新的版本作為參考
https://github.com/madukapai/CordovaProject