在行動裝置上預覽影片及照片,看似很簡單的功能,但是卻無法直接引用原生的shell去使用
必須安裝plug-in才能簡單的達到這樣的功能
1.影片預覽功能
要能夠透過影片路徑達到預覽的功能,必須先安裝Video Player這個plug-in才可以
安裝完成後會在config.xml中顯示已安裝完成
接著只要在程式碼中加入Video.play的程式碼,就可以進行影片的播放,當播放結束之後,畫面會自動回到開啟影片前的原本畫面,程式碼的使用如下:
// TODO:在這裡放上影片的路徑
var strVideoPath = "";
if (strVideoPath == "")
alert('請更換影片的路徑字串')
else
VideoPlayer.play(strVideoPath);
影片的預覽,透過這個plug-in就可以很簡單的達到
2.透過手勢的動作,查看縮放照片大小的功能
照片的瀏覽,最直接的方式就是放一個<img>物件,並將圖片的src指定到該物件上
指派圖片到<img>物件上的動作,該圖片是無法透過手勢的動作作縮放的查看
所以對於要查看大圖的功能,能縮放圖片就變成一個必要的動作
要啟用這樣的功能,首先必須要安裝PhotoViewer這個plug-in
安裝完成後,只要將要預覽的圖片路徑,使用PhotoViewer.show就可以顯示圖片,並利用手勢作圖片縮放的檢視,參考程式碼如下:
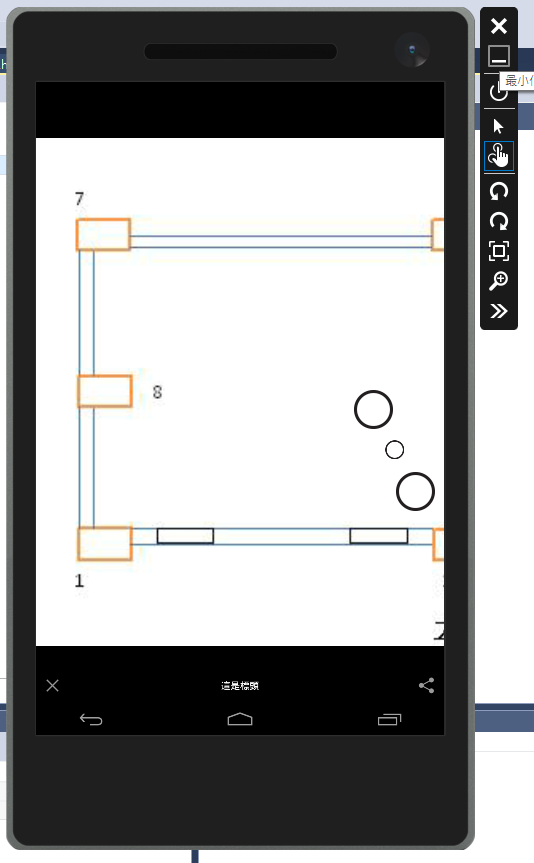
PhotoViewer.show("這裡放檔案路徑", "這是標頭");
程式執行的結果,透過模擬器可以看到,這個plug-in會開啟一個類似原生的圖片檢視器
並透過手勢的操作,就可以將圖片進行縮放的檢視了
這兩個功能的範例程式,大家可以透過GitHub作下載並參考使用
https://github.com/madukapai/CordovaProject