現在的手機大多都已經內建了陀螺儀的功能
要在Cordova裡啟用陀螺儀的偵測也是非常簡單的
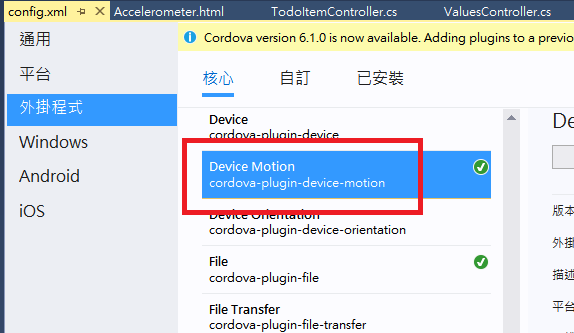
要啟用Cordova中陀螺儀的功能,要先加入[Device Motion]的外掛程式 只要開啟config.xml,[Device Motion]的外掛就可以直接點選並安裝
只要開啟config.xml,[Device Motion]的外掛就可以直接點選並安裝
接著,我們在程式中加上onDeviceReady的程式碼
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
setInterval(
function () { navigator.accelerometer.getCurrentAcceleration(onSuccess, onError); },
500
);
}
這段程式碼主要的目的在當裝置已經準備完成後,每0.5秒會去取得一次陀螺儀的數據
接著將onSuccess的部份加入到程式之中,內容如下
function onSuccess(acceleration) {
var d = new Date();
var t = d.getTime();
document.getElementById("spanPushMessage").innerHTML = ('Time' + Date().toString() + '<br>' +
'Acceleration X: ' + acceleration.x + '<br>' +
'Acceleration Y: ' + acceleration.y + '<br>' +
'Acceleration Z: ' + acceleration.z + '<br>' +
'Timestamp: ' + acceleration.timestamp + '<br>');
}
function onError() {
alert('onError!');
}
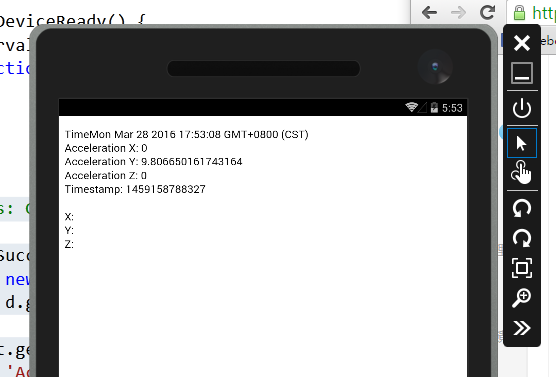
在onSuccess中,將陀螺儀取得的資訊顯示在span之中
這樣,就很容易的可以以0.5秒的間隔取的目前手機在放置角度上的資訊
用模擬器來模擬結果可能不容易看出效果,建議還是透過實體機器來進行開發吧