Cordova是以Javascript的方式製作跨平台App的語言
雖然簡單易學,但是一樣有著強大的功能,條碼掃瞄一樣也是有相關的套件可以使用的
要在Cordova中作到條碼掃瞄的功能很簡單,幾個步驟就可以完成了
1.在Cordova專案中,點開config.xml檔案
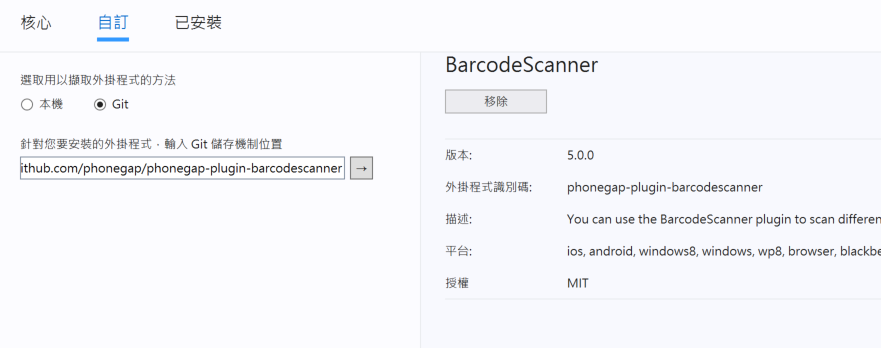
2.在外掛程式中,加入下列Github的外掛程式
https://github.com/phonegap/phonegap-plugin-barcodescanner
3.在html程式碼中,加上下面的Javascript內容
function funScan()
{
var scanOption =
{
"preferFrontCamera": true, // iOS and Android
"showFlipCameraButton": true, // iOS and Android
"prompt": "Place a barcode inside the scan area", // supported on Android only
"formats": "QR_CODE,PDF_417", // default: all but PDF_417 and RSS_EXPANDED
"orientation": "landscape" // Android only (portrait|landscape), default unset so it rotates with the device
};
cordova.plugins.barcodeScanner.scan(funScanSuccess, funScanFail, scanOption);
}
function funScanSuccess(result)
{
alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
}
function funScanFail(error)
{
alert("Scanning failed: " + error);
}
這段內容是在說明,當執行funScan的動作時,會開啟barcodeScanner的plug-in,並在掃瞄成功後進入funScanSuccess的程序,至於要掃瞄哪一種條碼,可以在scanOption的formats進行設定。這樣一來,Cordova也可以很簡單的有了條碼掃瞄的功能了
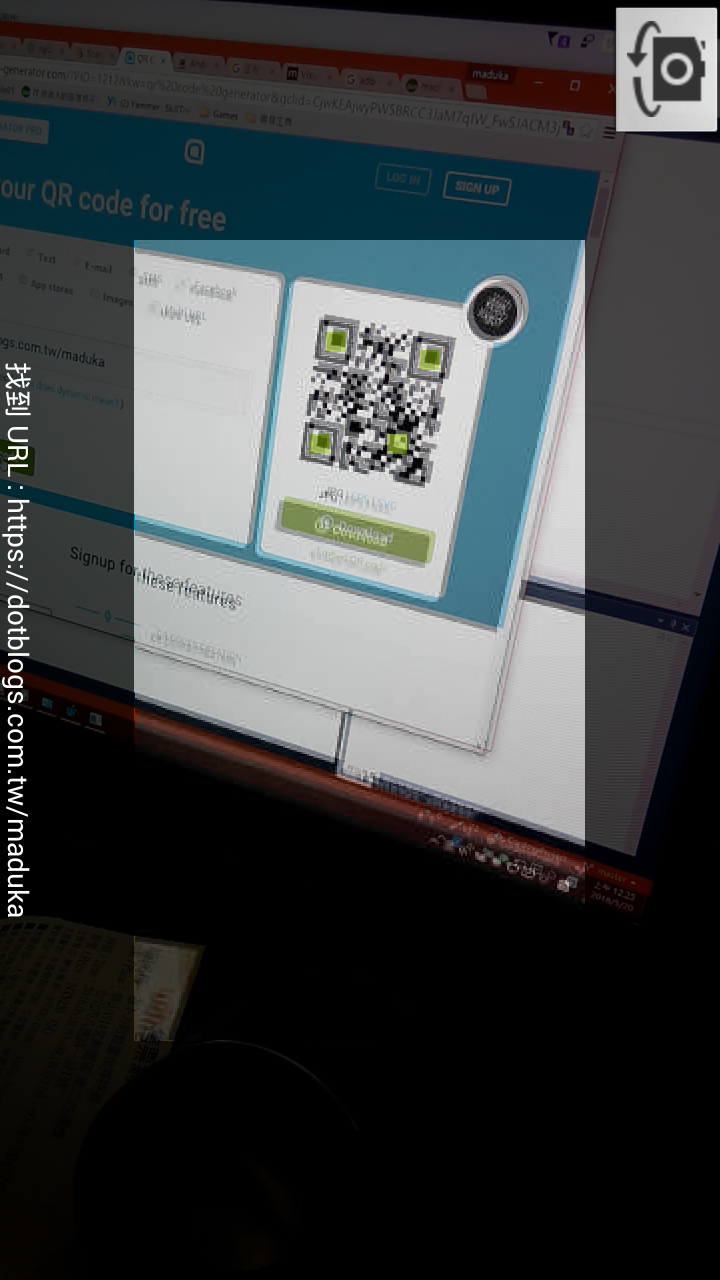
這是實際手機的掃瞄畫面
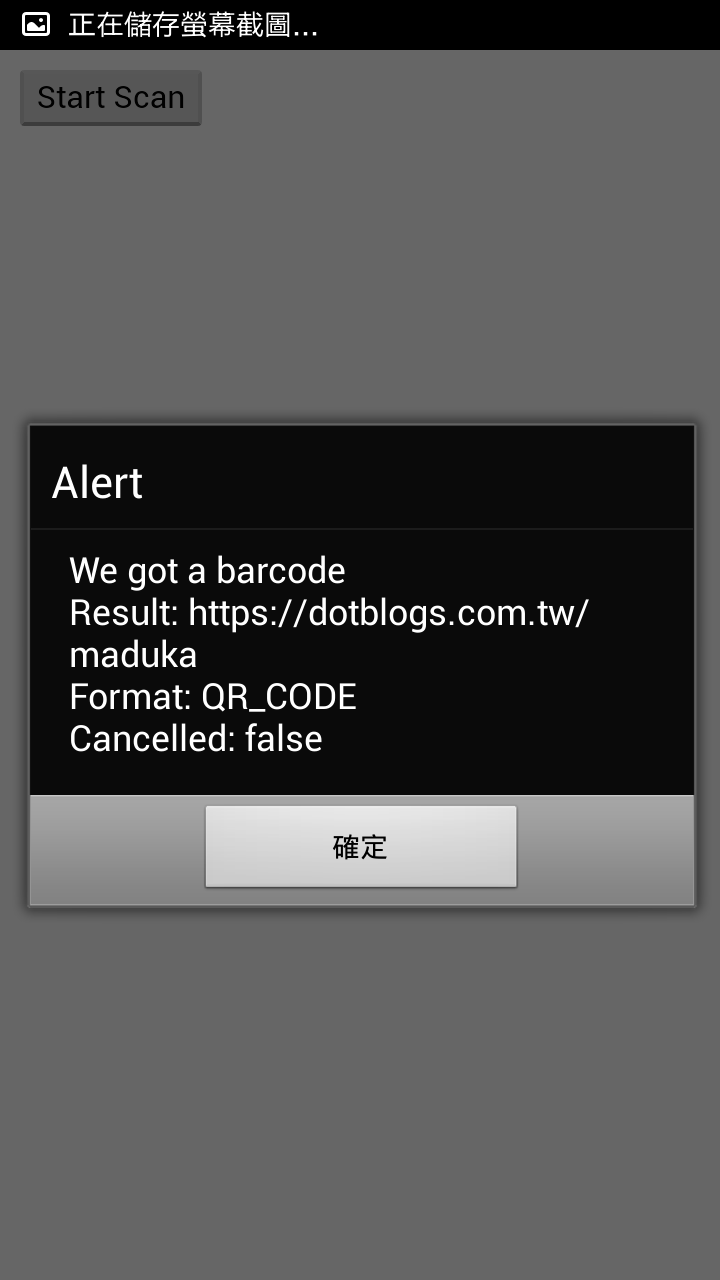
得到的結果
參考資料:
https://github.com/phonegap/phonegap-plugin-barcodescanner