Microsoft Bot Framework提供了一個能夠回覆訊息用的機器人服務
本文章會說明如何快速的建立Bot Framework服務,並作出能夠自動回覆訊息的機器人
P.S.本篇文章為使用Bot Framework v1.0,若是2016/07/08之後新建立的Bot則不適用本文章,請參考
[Bot] 使用Microsoft Bot Framework,建立自動回覆訊息的機器人 (Bot Framework v3.0)
要作到自動回覆訊息的機器人,Microsoft Bot Framework是個不錯的選擇,雖然說目前Bot Framework還在Preview階段,不過已經有提供了非常多服務的介接與應用
建立Bot Framework的方式很簡單,照著下面的步驟執行就可以了
先連至https://dev.botframework.com/,並點選上方的[Register a bot]
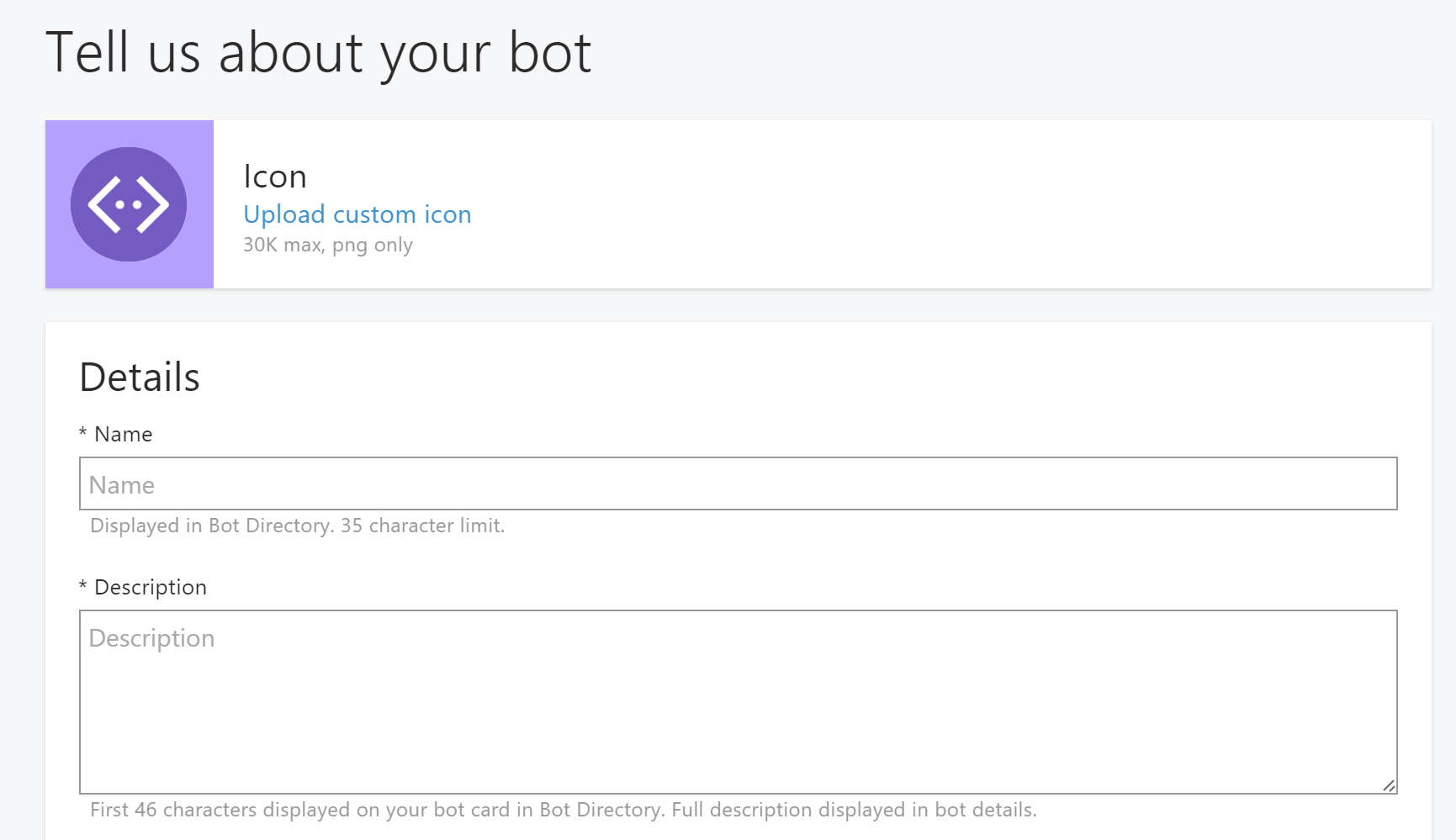
登入Microsoft Account之後,會跳出建立一個機器人的表單 在這個表單中,可以給予這個機器人一個名稱,說明等等的欄位
在這個表單中,可以給予這個機器人一個名稱,說明等等的欄位
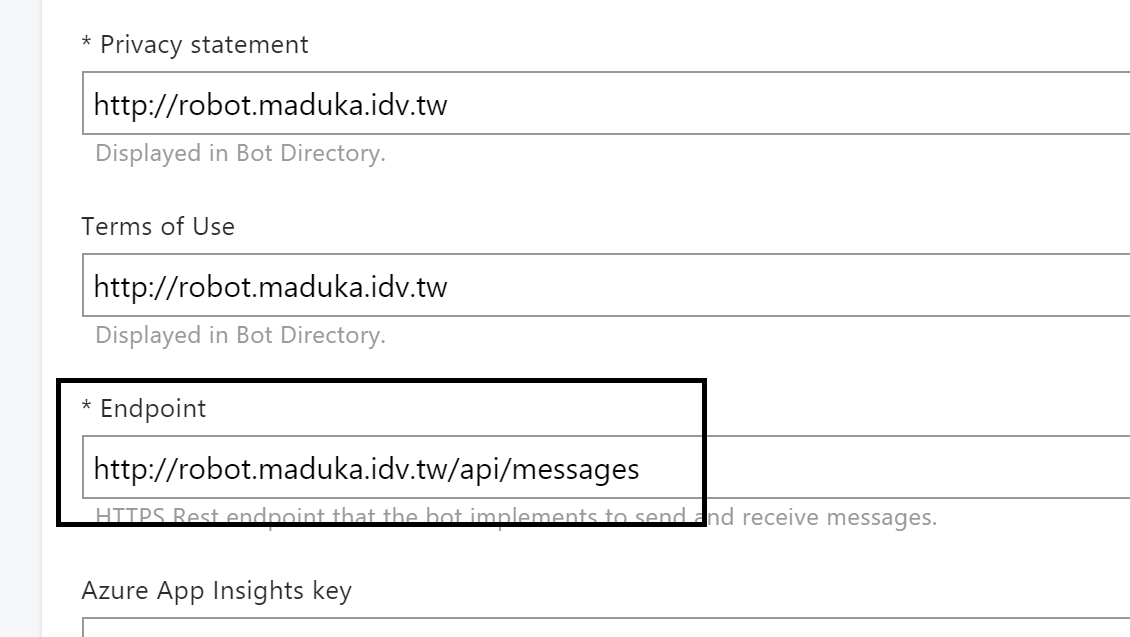
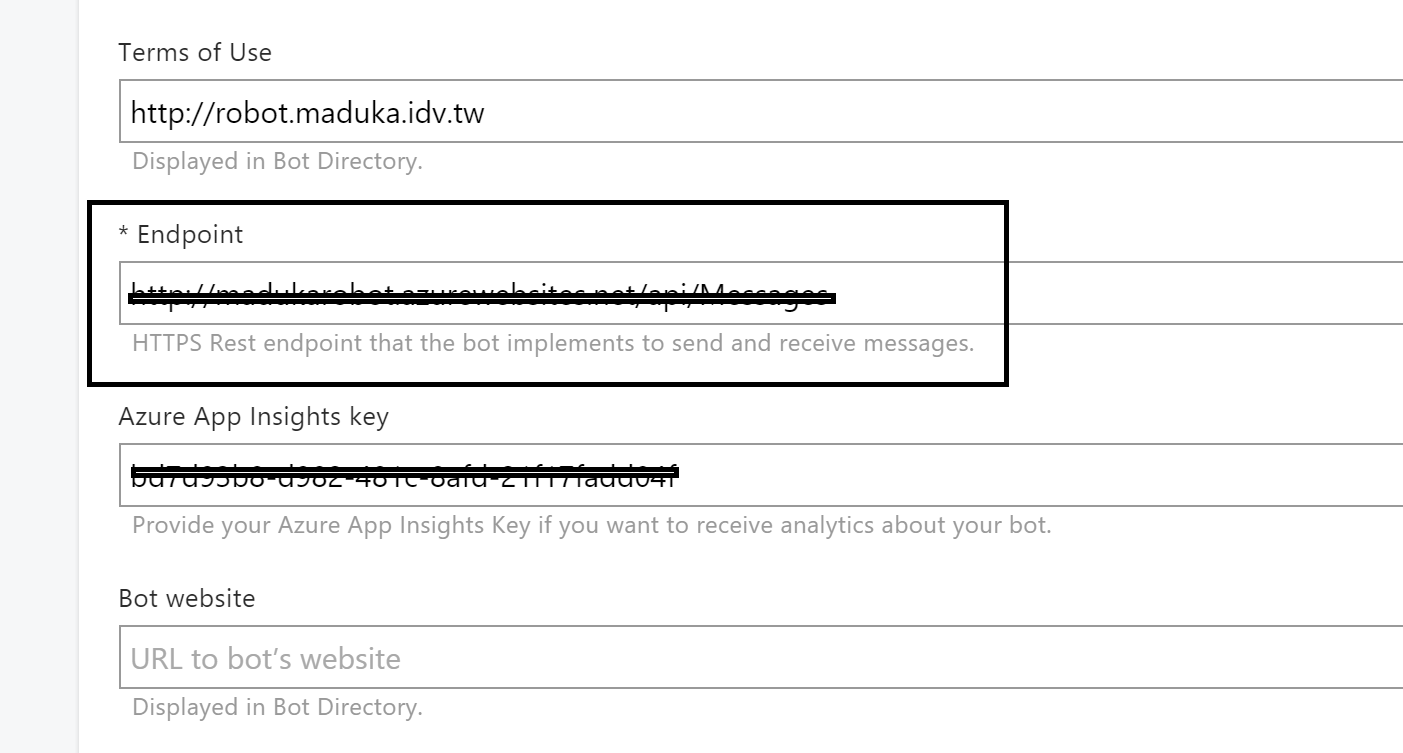
其中[Privacy statement]、[Terms of Use]必須要給予一個網址,呈現這個機器人的使用規範等等的內容,網頁不存在也沒關係,可以先輸入進去
而[Endpoint]這個欄位就比較重要了,[Endpoint]的網址就是Bot Framework接收到請求之後,呼叫並取得回覆訊息用的程式URL,這裡可以先給一個任意的URL,不過後續把程式寫好之後,就必須回過頭來作修改
另一個重要的欄位就是[Bot ID],這個欄位就是機器人的唯一代碼,而且儲存後就不可更改了
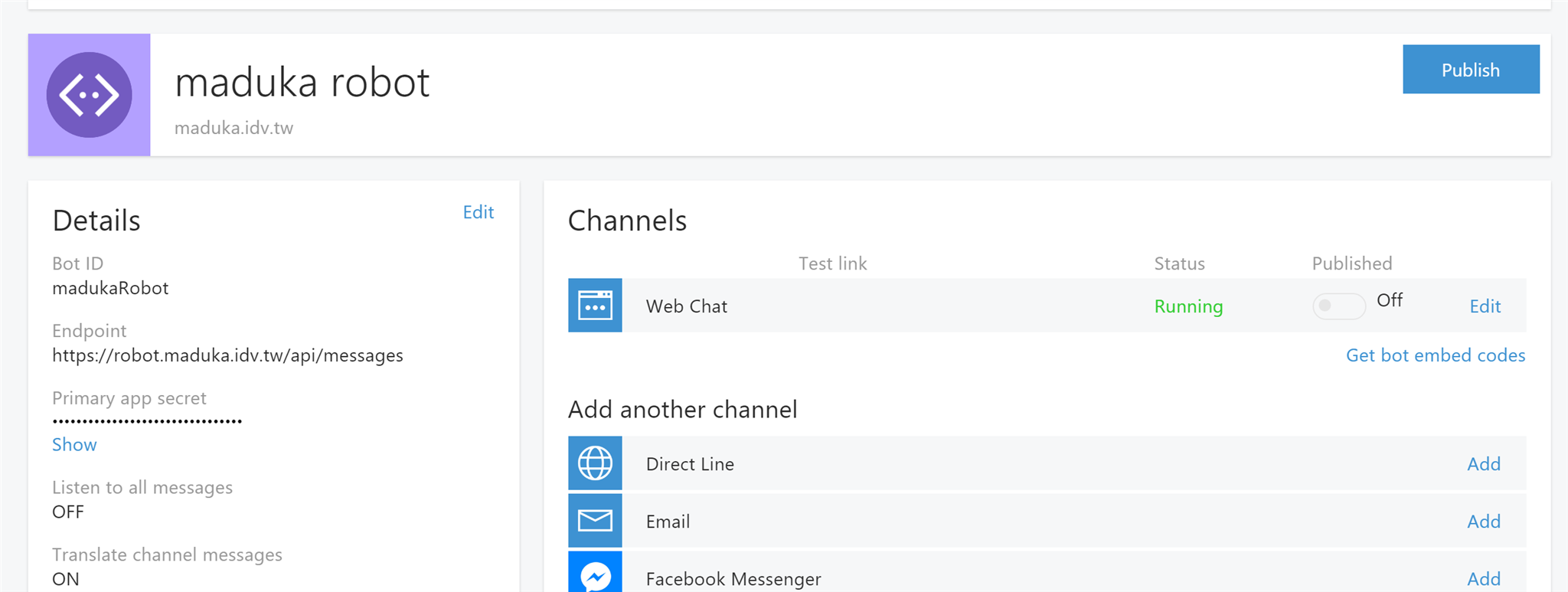
當看到這個畫面,代表機器人已經完成建立了
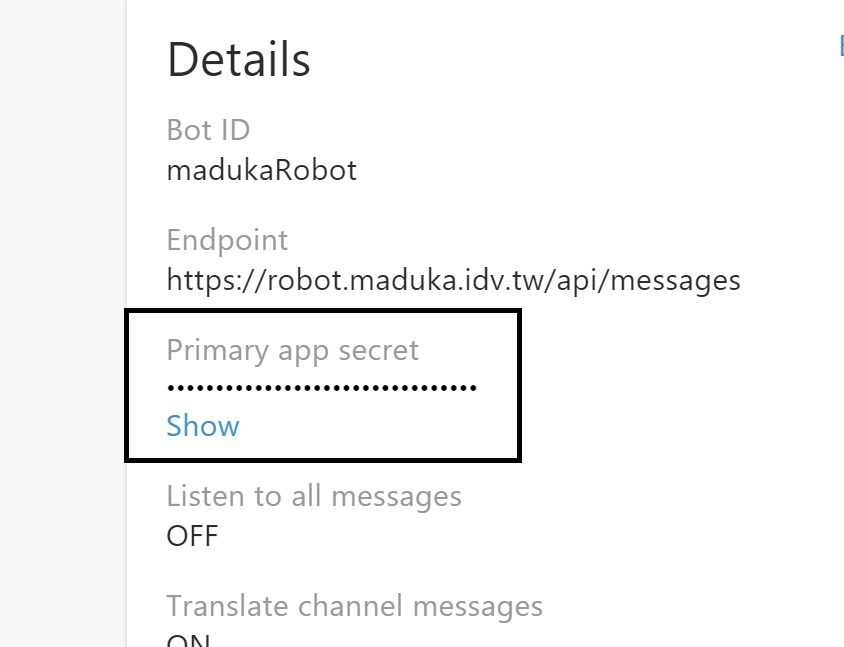
接著,點選Details中[Primary app secret]裡的[Show],並將這個安全碼記下來,等一下會用到
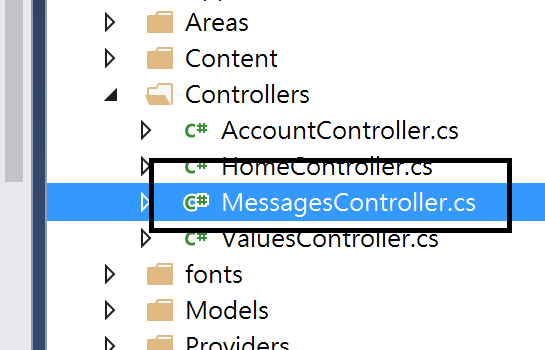
接下來,請打開Visual Studio,建立一個WebAPI的Web App專案,並在Controllers裡加上一個Messages的控制器
將下面程式加入至MessagesController.cs之中
/// <summary>
/// 取得從Bot Framework送進來的訊息
/// </summary>
public async Task<Message> Post([FromBody]Message message)
{
if (message.Type == "Message")
{
// calculate something for us to return
int length = (message.Text ?? string.Empty).Length;
// return our reply to the user
return message.CreateReplyMessage($"你送進了一個長度是 {length} 的文字");
}
else
{
return HandleSystemMessage(message);
}
}
private Message HandleSystemMessage(Message message)
{
if (message.Type == "Ping")
{
Message reply = message.CreateReplyMessage();
reply.Type = "Ping";
return reply;
}
else if (message.Type == "DeleteUserData")
{
// Implement user deletion here
// If we handle user deletion, return a real message
}
else if (message.Type == "BotAddedToConversation")
{
}
else if (message.Type == "BotRemovedFromConversation")
{
}
else if (message.Type == "UserAddedToConversation")
{
}
else if (message.Type == "UserRemovedFromConversation")
{
}
else if (message.Type == "EndOfConversation")
{
}
return null;
}
這段程式碼主要是在接收從Bot Framework送進來的訊息,所以要回覆的內容也是在這裡編寫,並進行回覆
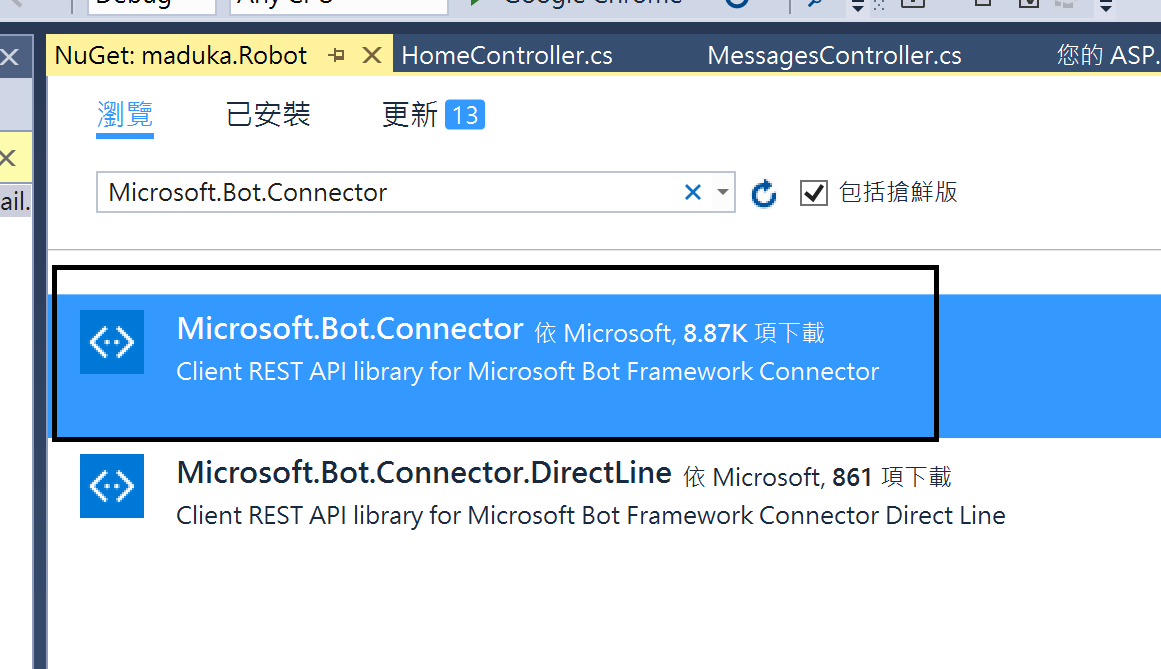
然後在Nuget套件管理中,加入[Microsoft.Bot.Connector]的套件
將Web.Config打開,將前面步驟記下來的Bot ID與安全碼加入至appSettings之中
<appSettings>
<add key="AppId" value="[你的Bot ID]" />
<add key="AppSecret" value="[Bot的安全識別碼]" />
</appSettings>
到這個步驟,程式碼的部份已經完成了,剩下的最後一個步驟
只要將程式發佈至網路上,然後將網路上WebAPI的Url設定回你的機器人就可以了
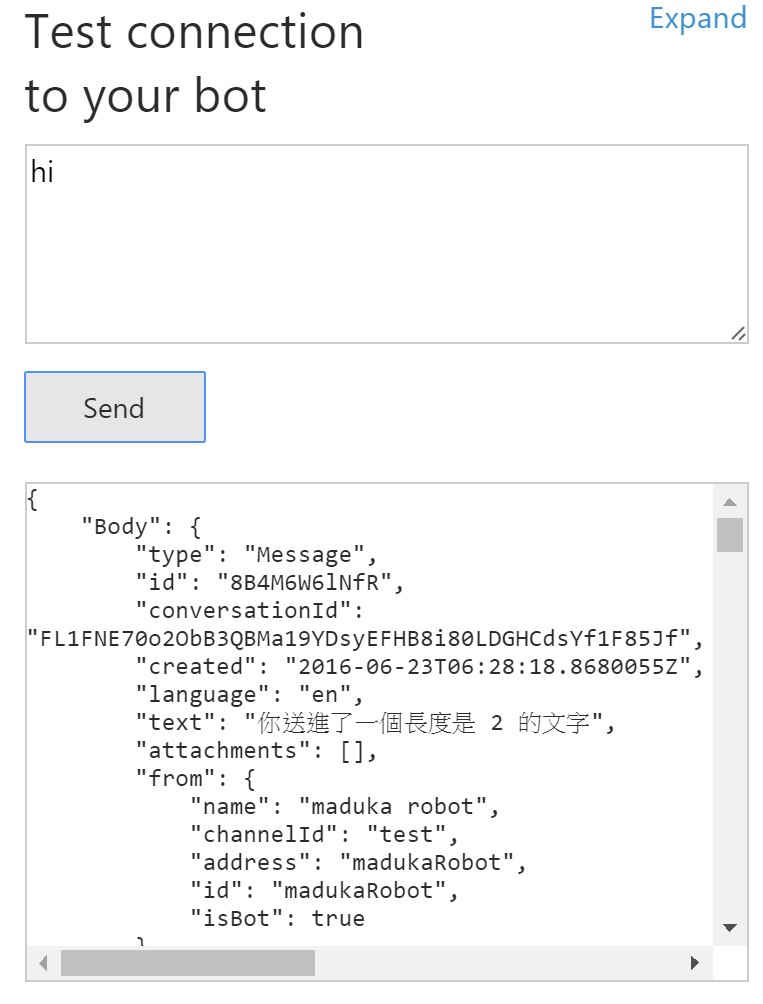
我們可以回到機器人的主畫面中,在左方有一個簡單的測試視窗,可以在測試視窗中輸入一些訊息,看看WebAPI是否有正確回應
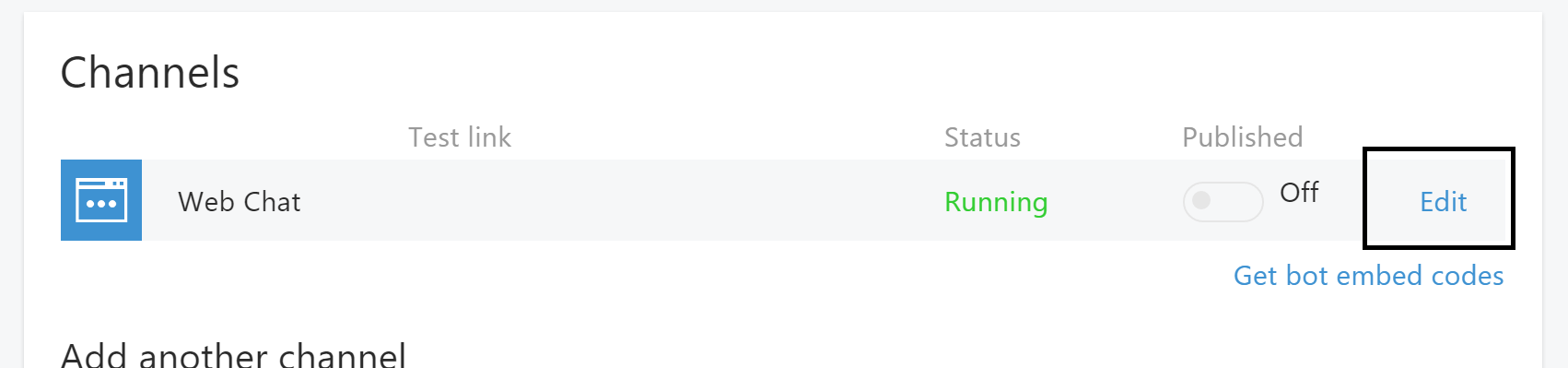
而Bot Framework也提供了一個Web Chat的畫面可以使用,要啟用的話,只要在機器人的主畫面中,Channels項目裡點選[Web Chat]的[Edit]
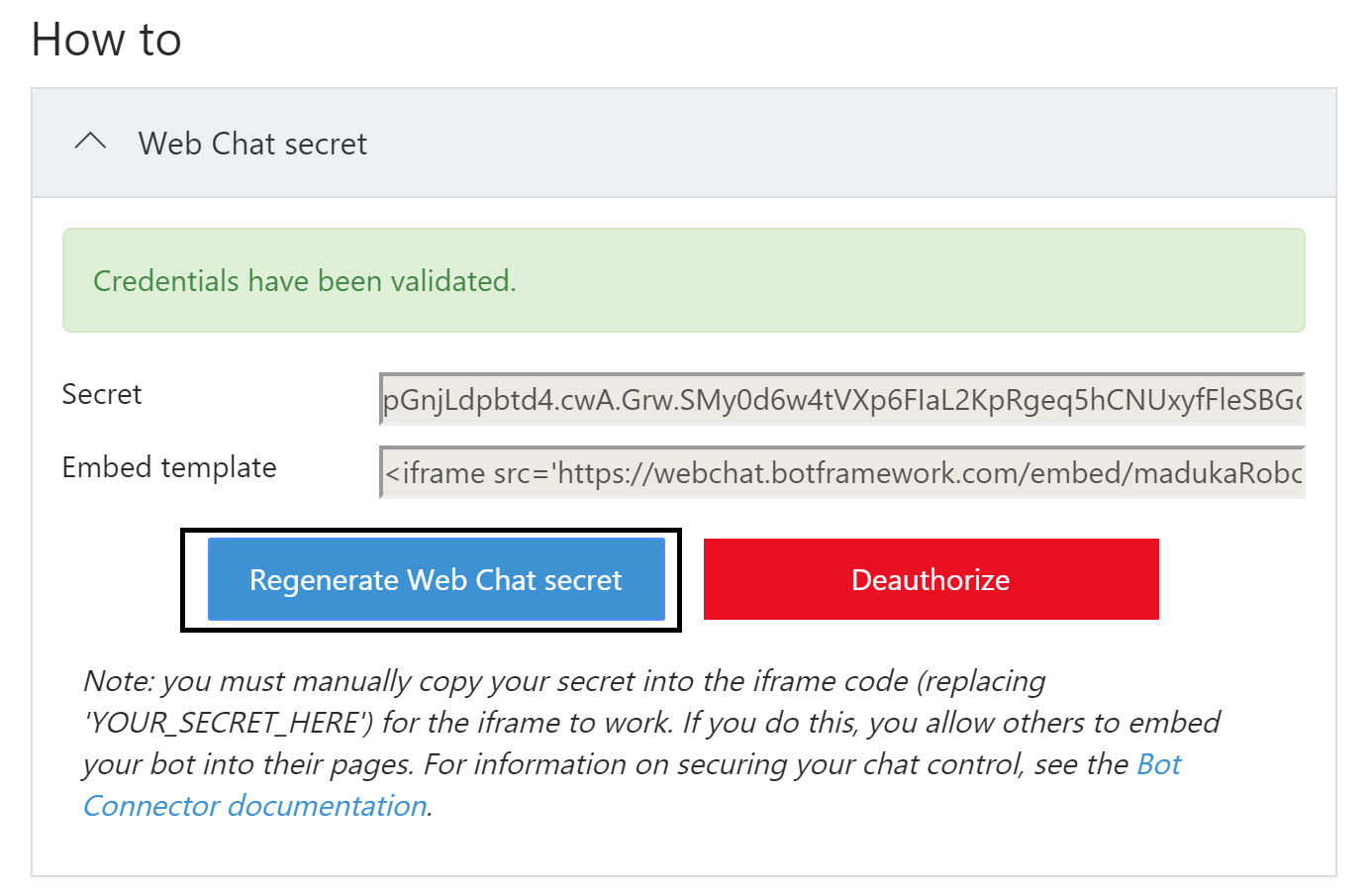
在建立Web Chat的畫面中,點選[Regenerate Web Chat secret],Bot Framework會產生一組Web Chat用的密碼以及使用iframe嵌入至網頁中的語法內容
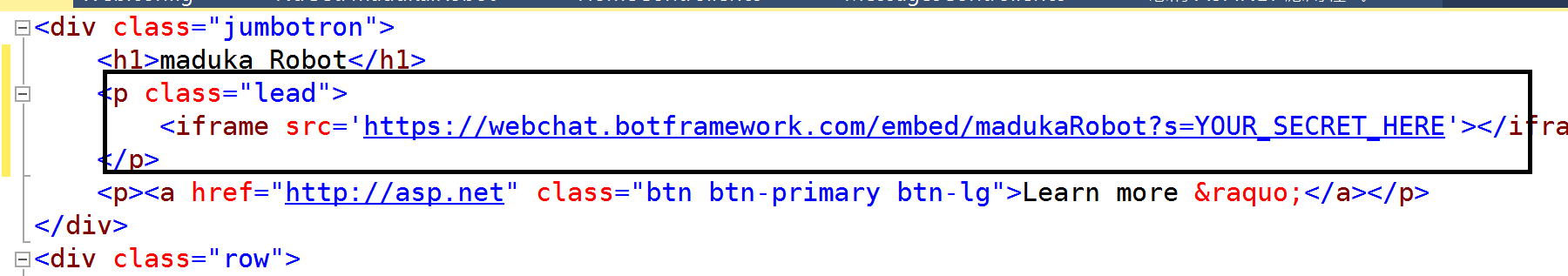
將iframe的語法複製下來,並貼至html頁面上,別忘了將後面s的參數,更改為剛剛產生的密碼
將程式碼修改完成後,發佈至主機上,就可以看到一個很簡單的Web Chat對話窗,當然對話的內容與效果就會馬上看得到結果
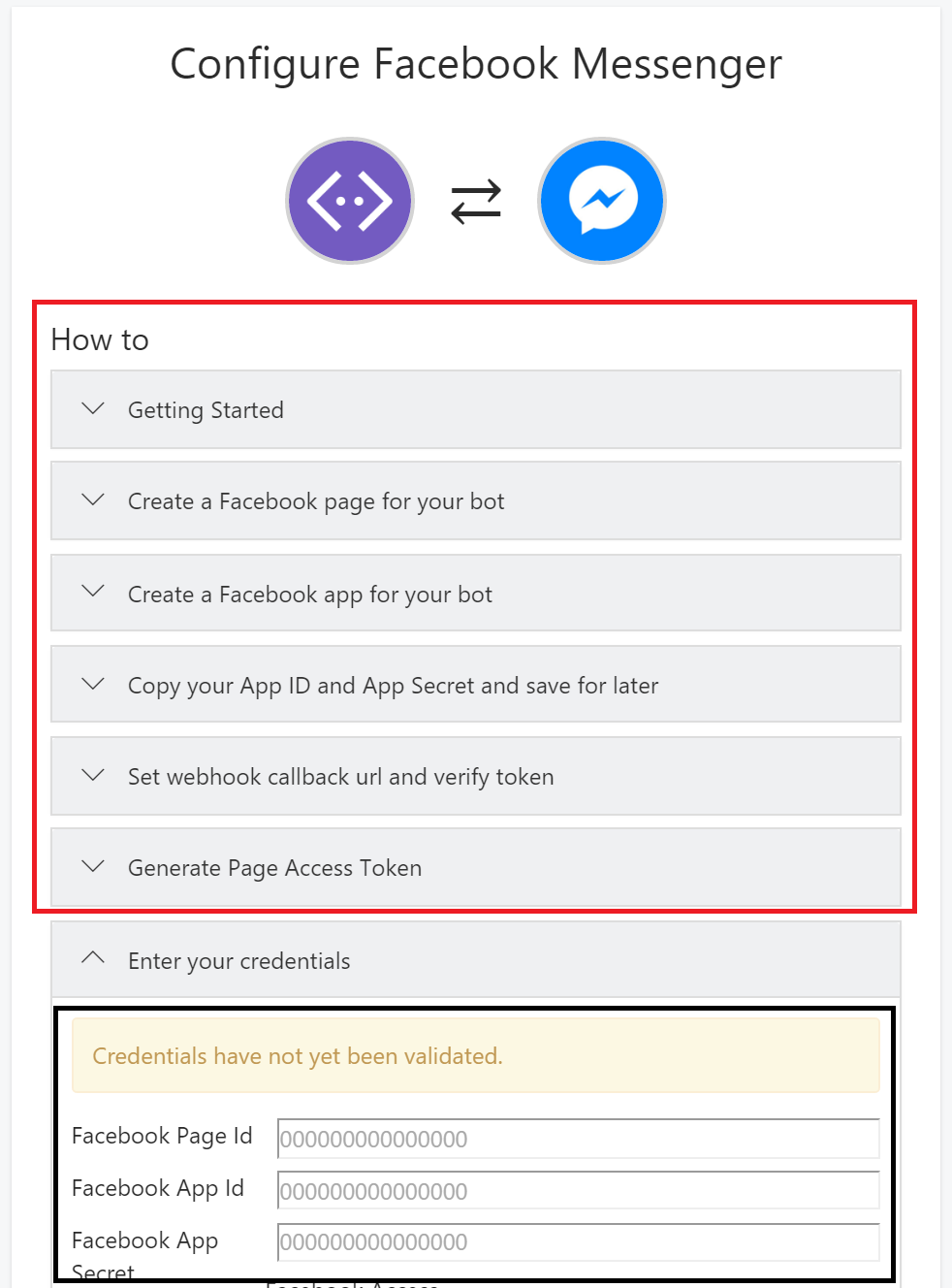
這樣我們就可以完成一個自動回覆訊息的機器人了,當然若是有需要與Facebook,Skype或是其他的通訊軟體整合的話,Bot Framework也提供了整合的機制可以使用,只要依照設定步驟執行,就可以很快的建立回覆訊息的機器人了 紅框部份是設定的步驟與說明,黑框是最後需要提供給Bot Framework的資訊
紅框部份是設定的步驟與說明,黑框是最後需要提供給Bot Framework的資訊
有了Bot Framework,要作出簡易的訊息回覆的機器人就不是難事了,而[Azure] 建立Microsoft LUIS的App服務,進行語意識別的訓練並整合Bot Framework說明了,如何將LUIS (Language Understanding Intelligent Service)的微軟雲端服務,整合至Bot Framework,讓機器人可以識別輸入的語句並作出相對應的回答,有興趣的人可以嘗試整合看看,製作出可以對談的線上機器人